javascript实现的google日历,beehive.calendar.js v0.1
以前给一个学校做一个系统,其中有个日程安排的功能。后来基于那个版本自做了个类似google日历的工具(现在的google日历已经变样了)。最近想把这个工具好好的重新写一下,在重写前,先把以前的代码给大家分享一下吧。
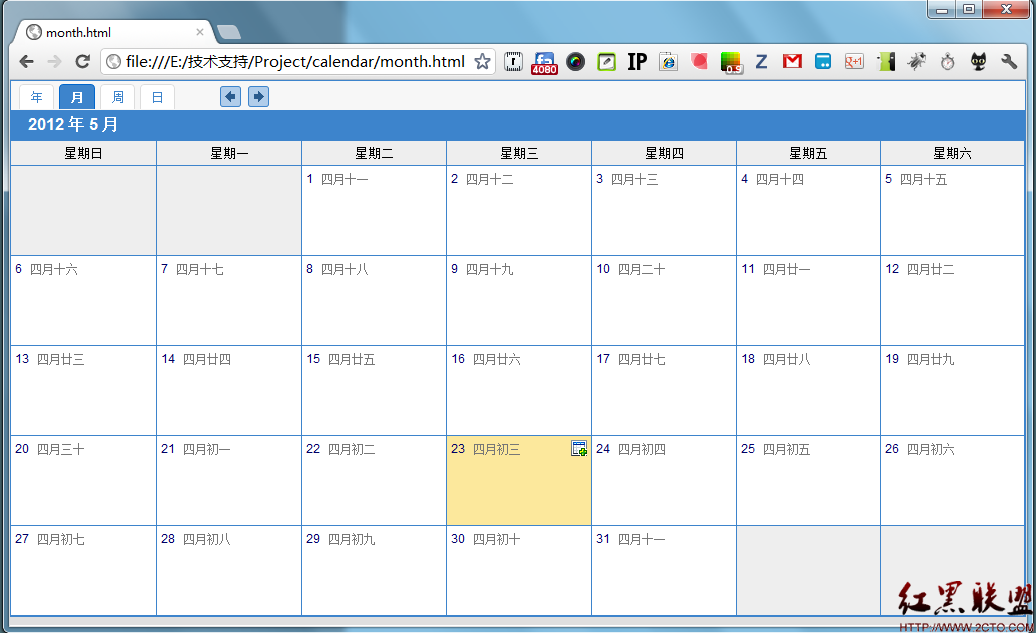
界面展示: 月视图
<script type="text/javascript" >
cal_config({
date:new Date(),
contextPath:'calendar',
language:'chinese',
mode:'month'
})
</script>

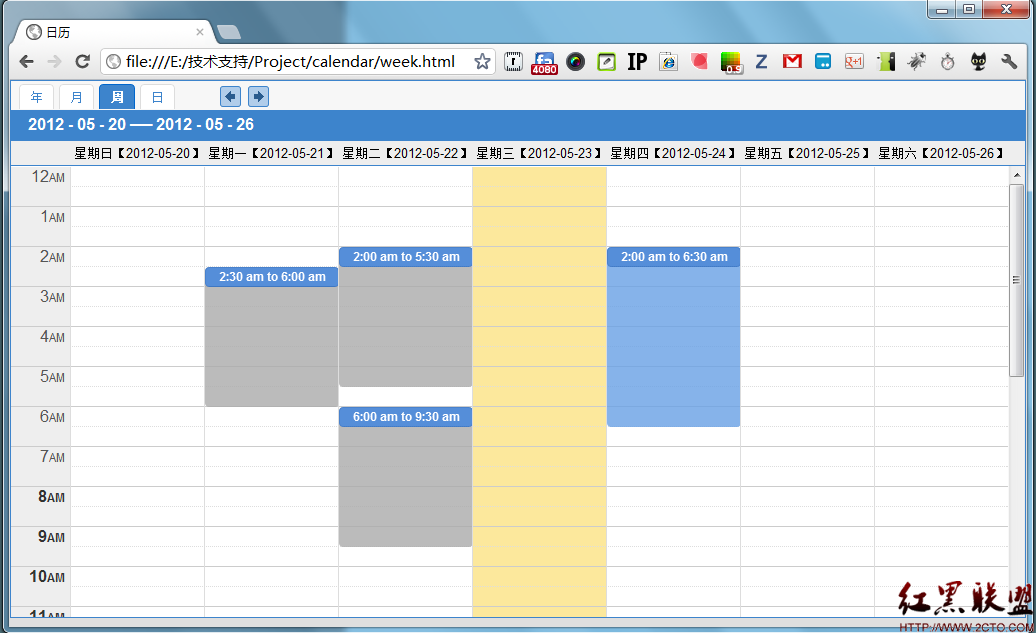
周视图:
<script type="text/javascript" >
cal_config({
date:new Date(),
contextPath:'calendar',
language:'chinese',
mode:'week'
})
</script>

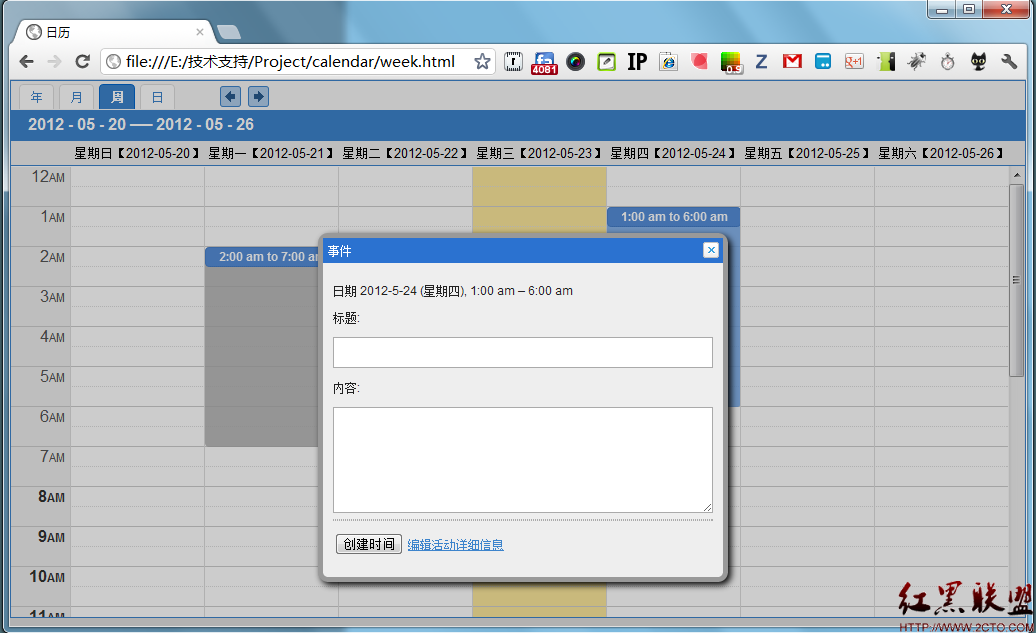
添加日程:

下载地址:
http://code.google.com/p/beehive-calendar/downloads/list
最后
这个版本中的代码,还是很凌乱,曾经对于javascript 的理解太朦胧了,等待我的下一个版本吧。
摘自 郭小铭的博客
补充:web前端 , JavaScript ,