Android Activity之间动画完整版详解
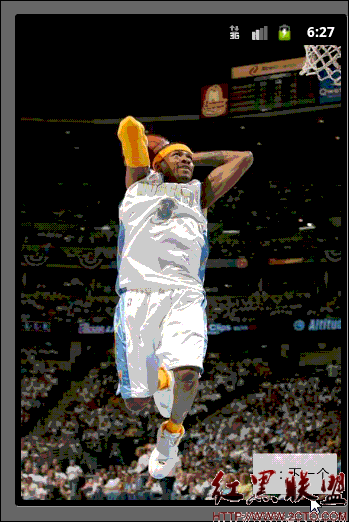
大家可能遇到过跟小马一样的问题,就是在项目中不给Activity添加动画感觉好烂,特此,小马找个时间学习下Activity跳转时添加动画,网上资料一堆,但有些讲的是错的,而且只有文字没有效果,不如自己来,顺带试下什么效果,这个工程里面小马收集了一些常用的动画文件在工程目录anim下(我都加了注释,大家可以直接用),至于动画标签里面的属性大家可以参考如下路径的官方文档:太全了,有些还可以直接使用的...安卓伟滴太大了....developers/Dev Guide/Application Resources/Resources Type/Animation 风格一如既往,先看效果 ,再看代码,大家看类短,但一定仔细读下小马注释部分,读完了我保证你肯定不会晕Activity之间的动画了,小马先讲下,今天的测试主要是三个Activity,详细结构大家直接看工程结构图就明白了,看效果(工具做的GIF有点失真,但真机上绝对流畅):效果一:

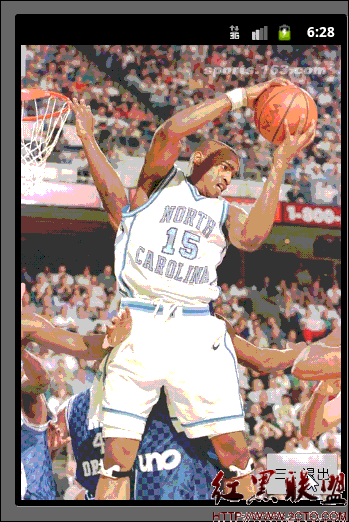
效果二:

效果三:

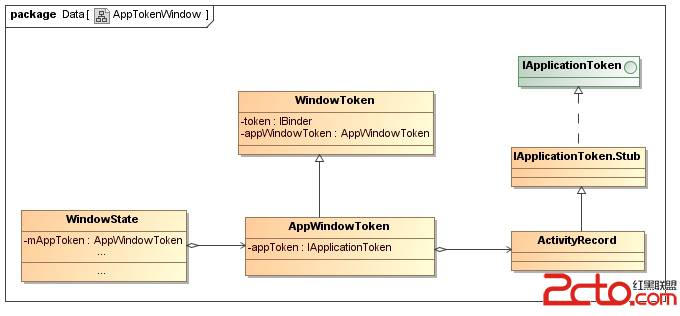
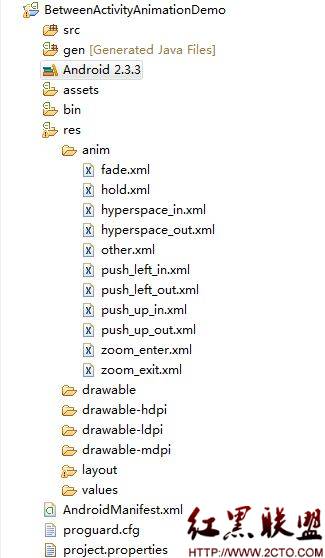
工程结构图:

解释注释中Activity与overridePendingTransition(a,b)当前与目标对应关系图:

第一个Activity控制类代码如下,大家主要看这个类,另外两个类,小马只贴下代码,没加注释,因为基本一样,只是改了下动画资源:
1. package com.xiaoma.betweenactivityanimation;
2.
3. import android.app.Activity;
4. import android.content.Intent;
5. import android.os.Bundle;
6. import android.view.View;
7. import android.view.View.OnClickListener;
8.
9. /**
10. * @Title: BetweenActivityAnimationDemoActivity.java
11. * @Package com.xiaoma.betweenactivityanimation
12. * @Description: Activity之间跳转动画学习 如果怕动画太短看不清楚的,
13. * 可以把动画XML文件里面标签属性 during值设置的长些,吼吼
14. * @author XiaoMa
15. */
16. public class BetweenActivityAnimationDemoActivity extends Activity implements
17. OnClickListener {
18. /** Called when the activity is first created. */
19. @Override
20. public void onCreate(Bundle savedInstanceState) {
21. super.onCreate(savedInstanceState);
22. setContentView(R.layout.main);
23. init();
24. }
25.
26. private void init() {
27. findViewById(R.id.button1).setOnClickListener(this);
28. }
29.
30. @Override
31. public void onClick(View v) {
32. if (v.getId() == R.id.button1) {
33. Intent intent = new Intent(getApplicationContext(),
34. BetweenActivityAnimationDemoActivity2.class);
35. startActivity(intent);
36.
37. /**
38. * 对下面这个方法的官方解释如下,版本从2.0后开始哦
39. * Call immediately after one of the flavors of startActivity(Intent) or finish()
40. * to specify an explicit transition animation to perform next.
41. * 用工具查到解释为:
42. * 在startActivity(Intent)或finish()之法之后调用后,会立即用一个指定的描述动画的XML文件来执行
43. * 下一个Activity
44. *
45. * 下面两句是对这个方法两个参数的解释,在此之前小马也看了下别人讲的,
46. * 其实是错的,看官方的解释肯定没错,不懂英语的用工具查下
47. * 小马一直都说的,我英语很烂,我能查的你一定也能查得到
48. * 1.enterAnim A resource ID of the animation resource
49. * to use for the incoming activity. Use 0 for no animation.
50. * 2.exitAnim A resource ID of the animation resource
51. * to use for the outgoing activity. Use 0 for no animation.
52. * 一:进入动画 一个动画资源,用于目标Activity 进入屏幕时的动画,此处写0代表无动画
53. * 二:退出动画 一个动画资源,用于当前Activity 退出屏幕时的动画,此处写0代表无动画
54. *
55. * 这个目标、当前怎么理解?比如:startActivity( A(当前)--> B(目标)) 《finish()一样》
56. * 下面参数中有一个为0,就表示A退出时无动画...一定把参数搞清楚,不然动画就搞晕了
57. * overridePendingTransition(R.anim.zoom_enter, 0);
58. * 方法两个参数与目标、当前Activity对应关系如效果下方绿色图所示
59. */
60. overridePendingTransition(R.anim.zoom_enter, R.anim.zoom_exit);
61. }
62. }
63.
64. /** 列几个安卓自带的动画效果,大家可以把上面 overridePendingTransition参数改下看看效果
65. * 实现淡入淡出的效果
66. overridePendingTransition(android.R.anim.fade_in,android.R.anim.fade_out);
67. overridePendingTransition(android.R.anim.fade_in,android.R.anim.fade_out);
68.
69. &nbs
补充:移动开发 , Android ,