.NET下的jQuery UI 开源控件
jQuery UI 是使用 jQuery 开发的 javascript 脚本, 其中实现了一些简单易用的页面元素, 比如: 按钮, 日期框.
JQueryElement 是在 .NET 下使用的 jQuery UI 控件.
JQueryElement 中包含 Accordion, Autocomplete, Button, Datepicker, Dialog, Progressbar, Slider, Tabs 控件以及它们的父类 JQueryElement 本身, 除了插件, JQueryElement 也包含了 jQuery UI 中的拖动, 缩放等功能.
下面就列举一些代码和示例来详细解释说明一下.
按钮 Button 控件示例.
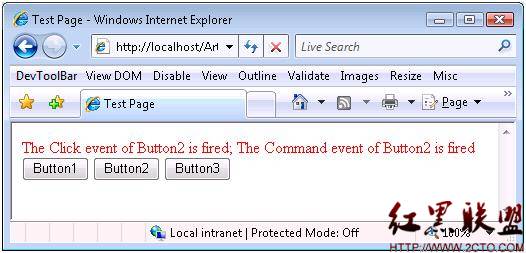
<je:Button ID="cmdSaveHistory" runat="server" Label="保存历史"> <ClickAsync Url="button.ashx" Success=" function() { $(#lblMessage).html(已经保存历史到 Session 中).css(color, #0000ff); [%id:cmdLoadHistory%].button(enable); } "> <Parameters> <je:ParameterEdit Name="c" Type="Expression" Value="sh" /> <je:ParameterEdit Name="el" Type="Expression" Value="getHistory()" /> </Parameters> </ClickAsync></je:Button>控件的属性和 jQuery UI 是一致的, 按钮的 Label 为按钮的文本. 此外, 按钮中可以使用 ClickAsync 来设置点击的 Ajax 操作, Url 表示 Ajax 调用的地址, 而 Parameters 是传递给 button.ashx 的值. 下图为使用按钮编写的计算器示例:
进度条 Progressbar 控件示例.
<je:Progressbar ID="bar" runat="server" Value="0" IsVariable="true" Width="300px"> <CompleteAsync Success=" function(data) { $(#lblMessage).html(data.result); } " Url="progressbar.ashx"> </CompleteAsync></je:Progressbar>秒数: <input id="txtSecond" type="text" value="10" class="ui-widget" /> <je:Button ID="cmd" runat="server" Label="计时开始" Click="start" IsVariable="True"></je:Button>
和 Button 类似, Progressbar 的属性也是和 jQuery UI 的 progressbar 一致的. IsVariable 则表示是否生成一个和控件 ClientID 一致的 javascript 变量, 以便在客户端的 javascript 脚本中控制进度条. 由于控件的 ID 属性不一定和 ClientID 相同, 因此可以使用内嵌语法来获取控件的 ClientID, 比如:
<je:JQueryScript ID="script" runat="server"> <Html> <script type="text/javascript"> ... eval([%id:bar%]).progressbar(option, value, 100 - ((second * 100) / totalSecond)); ... </script> </Html></je:JQueryScript>语句 [%id:bar%] 表示取服务器控件 ID 属性为 bar 的 ClientID, 下图为进度条编写的计时器示例:
补充:Web开发 , ASP.Net ,