iOS开发那些事-故事板实现标签导航
故事板实现标签导航
用故事板技术实现标签导航模式。
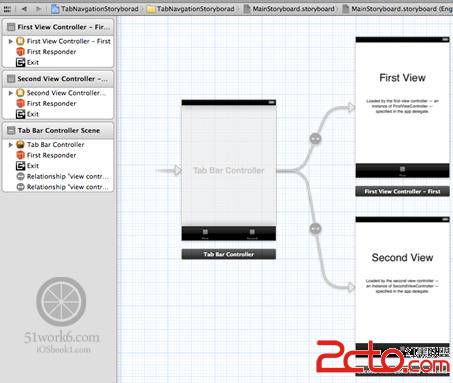
使用“Tabbed Application”模版,创建一个名为 “TabNavigationStoryborad”的工程。勾选“Use Storyborads”、“Use Automatic Reference Counting”。创建完成之后打开MainStoryboard.storyboard。
三个Controller Scene 会有由一些线连接起来,这些线就是Segue,看到它是否想起了动画书中的“故事板”,事实上,iOS故事板起源于动画行业。故事板开始的一端是“Tab Bar Controller Scene”它是根视图控制器,图中有两个Segue它们描述了“Tab Bar Controller Scene”与“First View Controller Scene”和“Second View Controller Scene”之间的关系。
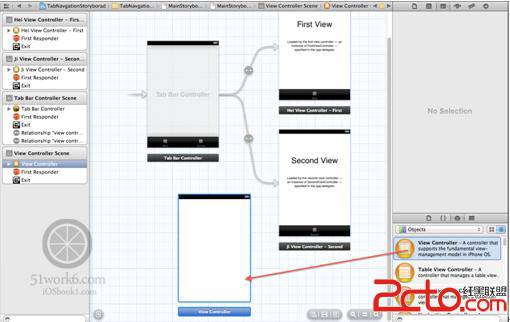
我们需要修改两个现有的Scene,然后再添加一个Scene,才能满足我们的业务需求。修改两个现有的Scene很简单,按照上一节修改视图控制器命名就可以了,然后Scene就会跟着变化。添加一个Scene到设计画面中如图6-40所示,从对象库中拖拽一个“View Controller”到设计画面中。
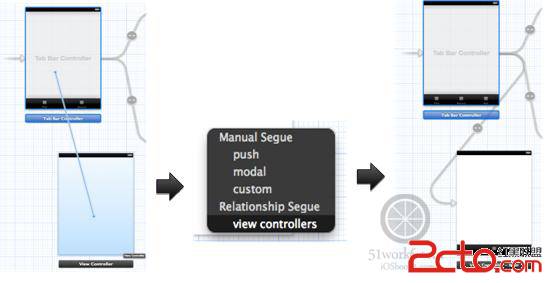
添加一个Scene之后,还需要为它和“Tab Bar Controller Scene”连线,按住control键从“Tab Bar Controller Scene”拖拽鼠标到“View Controller Scene”,然后松开鼠标弹出菜单选择“view controllers”,这样连线就做好了。
然后我们再添加一个视图控制器类“LiaoViewController”。在菜单中选择File->New->File… ,在文件模板中选择iOS→Objective-C出现新建文件对话框,在Class项目中输入“LiaoViewController”,Subclass of 中选择UIViewController,不勾选With XIB for user inte易做图ce。再回到IB中选中“View Controller Scene”,打开标识检查器,在Custom Class→Class为“LiaoViewController”。
添加图标到工程中,修改标签栏项目中图标和文本,选择“Hei View Controller Scene”→“Hei View Controller”→“Tab Bar Item”,打开属性检查器,“Bar Item”→“Title”为“黑龙江”,“Image”选择为“hei.png”。按照同样的办法修改其他两个视图控制器。
三个视图的设计可以参考上篇文章nib实现部分,拖拽一些Label控件,摆放好位置,修改城市名字,然后再修改视图背景颜色。基于故事板的标签导航模式就实现完毕了。在整个过程中我们没有编写一行代码。
补充:移动开发 , IOS ,