Android ApiDemos示例解析(150):Views->Layouts->LinearLayout->10. Background Image
上一篇:http://www.zzzyk.com/kf/201209/152591.html
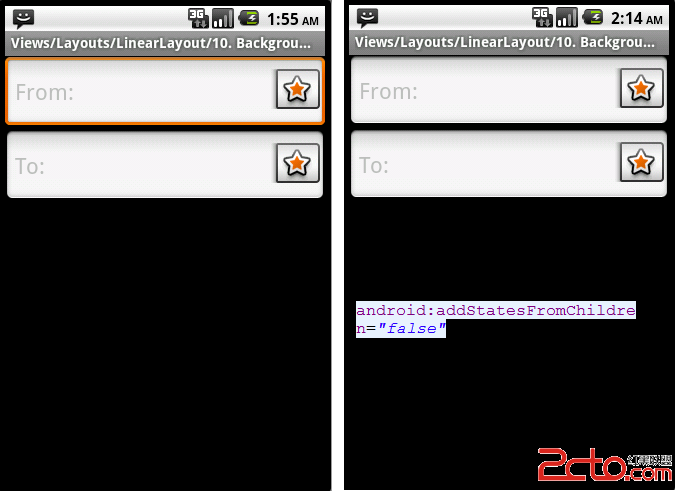
利用LinearLayout 可以将几个相关的UI空间构成一个组,将android:addStatesFromChildren设为True,这样当组中的EditText或是Button获取Focus时,将Layout的BackgroundImage设置成相应EditText或的Button的Drawable (按下,获取Focus) ,此时整个Layout 的drawable 状态和有和其子EditText或是Button的显示效果,给用户的感觉这个Layout中的View为一个整体。
<LinearLayout
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:addStatesFromChildren=”true”
android:gravity=”center_vertical”
android:paddingRight=”0dip”
android:background=”@android:drawable/edit_text”>
<!–
TextView label goes at the left.
–>
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”@string/linear_layout_10_to”
android:textColor=”?android:attr/textColorSecondary”
android:textAppearance=”?android:attr/textAppearanceLargeInverse”
/>
<!–
EditText goes in between.
–>
<EditText
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_weight=”1″
android:singleLine=”true”
android:background=”@null”
/> www.zzzyk.com
<!–
The button goes at the right.
–>
<ImageButton
style=”@android:style/Widget.Button.Inset”
android:src=”@android:drawable/star_big_on”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_marginTop=”2dip”
android:layout_marginRight=”2dip”
android:layout_marginBottom=”2dip”
android:padding=”10dip”
/>
</LinearLayout>
本例的LinearLayout 中子ViewEditText可以获取焦点,将LinearLayout 的background设成@android:drawable/edit_text 和EditText的Drawable,并且android:addStatesFromChildren=”true”,这样当EditText获取焦点时, 显示效果为整个Layout获取焦点。这三个子View好像是一个整体:

补充:移动开发 , Android ,