Android开发之layout布局+实例
在Android 应用中,用户界面是非常重要的,它是人与手机之间传递、交换信息的媒介和对话接口,是Android 系统的重要组成部分。它实现信息的内部形式与用户可以接受形式之间的转换。iPhone 之所以被人们所推崇,除了其功能强大之外,最重要的是完美的UI(用户界面)设计,在Android 系统中,我们也可以开发出与iPhone
同样绚丽多彩的UI。
一个Android 应用的用户界面是由View 和ViewGroup 对象构建的。它们有很多的种类,并且都是View 类的子类,View 类是Android 系统平台上用户界面表示的基本单元。View类的一些子类被统称为“widgets(工具)”,它们提供了诸如文本输入框和按钮之类的UI
对象的完整实现。ViewGroup 是View 的一个扩展,它可以容纳多个子View。通过扩展ViewGroup 类,你可以创建由相互联系的子View 组成的复合控件。ViewGroup 类同样可以被扩展用作layout(布局)管理器,如LinearLayout(线性布局)、TableLayout(表格布局)
以及RelativeLayout(相对布局)等布局架构。并且用户可以通过用户界面与程序进行交互。
首先我们来说说LinearLayout。
“LinearLayout”翻译成中文是“线性布局”,所谓线性布局就是在该标签下的所有子元素会根据其orientation属性的值来决定是按行或者是按列逐个显示。
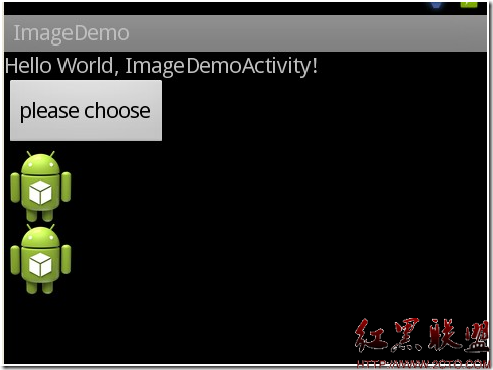
线性布局我们一般不会单用的,因为它太局限性了,它只能制作简单的界面,如果我们想做如下界面,那么就必须运用嵌套了。
实现代码如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/username" />
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/userpass" />
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</LinearLayout>
<TableLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="*" >
<TableRow >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/login" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/cancel" />
</TableRow>
</TableLayout>
</LinearLayout>
相对布局中的视图组件是按相互之间的相对位置来确定的,并不是线性布局中的必须按行或按列单个显示。示例布局文件如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
补充:移动开发 , Android ,