getUserMedia目前可以在Chrome浏览器中直接使用,此外还有Opera、Firefox Nightly构建版、Aurora浏览器(尽管在Firefox中需要设置首选项)。可以看一看simpl.info/gum上getUserMedia跨浏览器的演示,以及Chris Wilson使用getUserMedia来进行网络音频输入的惊人演示。
Chrome稳定版已经支持webkitRTCPeerConnection,并且无须在about:易做图as里设置。Chrome24及以上版本已经支持TURN服务器(TURN协议允许NAT或者防火墙后面的对象可以通过TCP或者UDP接收到数据。这在使用了对称式的NAT或者防火墙的网络中尤其具有实用价值)。在simpl.info/pc上有一个Chrome RTCPeerConnection非常简单的演示,以及在apprtc.appspot.com上有一个超棒的视频聊天应用。(关于命名的解释:经过几次迭代,目前API的命名为webkitRTCPeerConnection。其他名称及实现已被废弃。当W3C标准已经稳定时,webkit前缀将被删除。)
桌面版Firefox Nightly和Aurora浏览器也已经支持WebRTC,而在iOS和Android上可以通过爱立信Bowser浏览器支持。
DATACHANNEL
DataChannel是用于任意数据高性能、低延时、点对点通信的WebRTC API。这个API非常简单,类似于WebSocket,但是它的通信是直接发生在浏览器之间的,所以DataChannel的速度远远超过WebSocket,即便我们还需要一个中继(TURN)服务器(用“TCP/UDP打孔”的方式来穿越防火墙和防止网络地址转换失败)。
Chrome 25计划支持DataChannel,需要通过about:flags激活-尽管它可能会错过这个版本。这将仅用于实验,可能不会充分发挥全部的作用,而且无法和Firefox进行通信。DataChannel在以后的版本中会更加稳定,并且可以和Firefox互通。
Firefox Nightly构建版和Aurora支持mozGetUserMedia、mozRTCPeerConnection和DataChannel(但是不要忘记在about:flags中设置参数!)
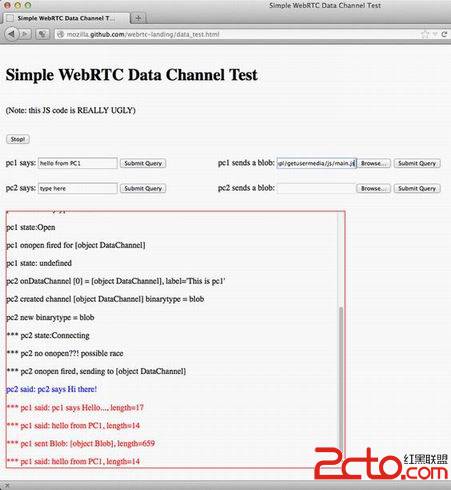
在Firefox中运行DataChannel的截图如下:
下面是代码片断:
[html]
pc1.onconnection = function() {
log("pc1 onConnection ");
dc1 = pc1.createDataChannel("This is pc1",{}); // reliable (TCP-like)
dc1 = pc1.createDataChannel("This is pc1",{outOfOrderAllowed: true, maxRetransmitNum: 0}); // unreliable (UDP-like)
log("pc1 created channel " + dc1 + " binarytype = " + dc1.binaryType);
channel = dc1;
channel.binaryType = "blob";
log("pc1 new binarytype = " + dc1.binaryType);
// Since we create the datachannel, don't wait for onDataChannel!
channel.onmessage = function(evt) {
if (evt.data instanceof Blob) {
fancy_log("*** pc2 sent Blob: " + evt.data + ", length=" + evt.data.size,"blue");
} else {
fancy_log('pc2 said: ' + evt.data, "blue");
}
}
channel.onopen = function() {
log("pc1 onopen fired for " + channel);
channel.send("pc1 says Hello...");
log("pc1 state: " + channel.state);
}
channel.onclose = function() {
log("pc1 onclose fired");
};
log("pc1 state:" + channel.readyState);
}
hacks.mozilla.org博客上有更多Firefox实现的信息和演示。2013年初Firefox 18将会提供WebRTC基础功能的支持,并且附加功能在支持计划中,包括getUserMedia和createOffer/应答限制,以及TURN(允许浏览器在防火墙后进行互相通信)。
WebRTC的更多信息,请参阅WebRTC入门。这里甚至还有一本正在印刷中的WebRTC书籍,目前以电子书格式提供。
分辨率限制
Chrome 24及以上版本已经实现了分辨率限制功能。它可用于为getUserMedia()和RTCPeerConnection的addStream()调用设置视频的分辨率。
在simpl.info/getusermedia/constraints上有一个示例,通过设置一个断点和改变参数值展示不同的限制,。
这里有几个陷阱。在一个浏览器标签中设置getUserMedia的分辨率限制会影响所有的标签。设置不允许限制分辨率会出现一个非常奇怪的错误信息:
[html]
navigator.getUserMedia error: NavigatorUserMediaError {code: 1, PERMISSION_DENIED: 1}
如果你在本地而不是服务器上使用getUserMedia,会出现和上面一样的错误。