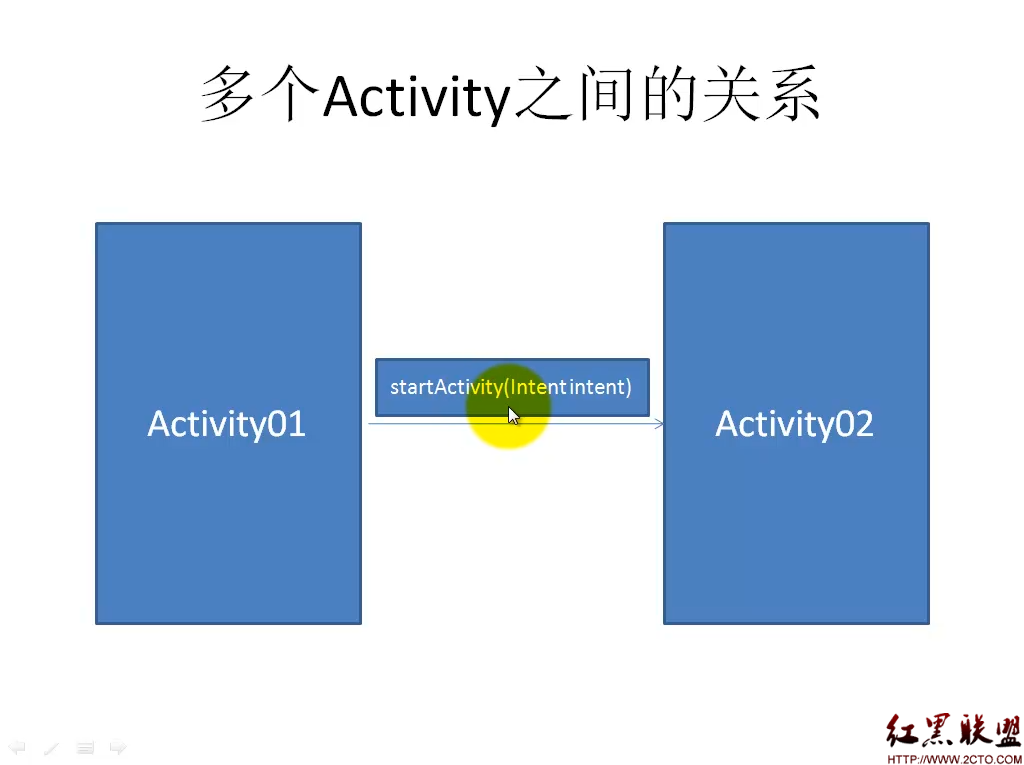
Hello TWaver Android
准备工作
首先需要搭建Android开发环境,安装eclipse和ADT(Android Development Tools)插件,并在Android SDK Manager中安装需要的SDK。开发人员需要掌握Java编程语言,具备Android开发的能力,最后你需要TWaver Android开发库文件(twaver.android.jar),这样就可以开始TWaver Android的开发了。 下面将以最简单的Hello TWaver示例来作分步详解。
新建Hello TWaver工程
新建一个Android Application工程"Hello TWaver",包名设置为"twaver.demo.hellotwaver",选择最低SDK为API 11(Android 3.0),选择目标SDK(Target SDK)为API 11,此后按向导提示至结束。
向导自动生成了一些文件和目录,其中"MainActivity.java"文件是默认主引导类,之后我们会修改这个文件,各目录简单介绍:
导入twaver.android.jar类库
接下来需要引入twaver android开发包,Android中引入类库与桌面Java开发有所不同,需要通过"Import"方式来导入,而不是"build path",使用"Import"向导导入twaver.android.jar,ADT会自动转成Dalvik虚拟机所支持的格式,步骤如下:
选择libs目录,右键点击"Import",选择文件系统,找到"twaver.android.jar",点击完成,"twaver.android.jar"将出现在libs目录中,这样我们就可以调用twaver android中的API了:
编写Hello TWaver
打开前面自动生成的"MainActivity.java"文件,这是此项目的主引导类,找到"onCreate"方法(应用程序加载时会调用此方法),这里我们创建一个Network组件,并通过"setContentView(...)"将其添加到面板中,代码如下:
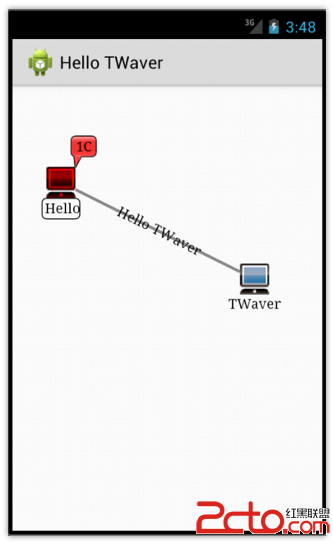
创建了一个Network组件,并向其数据容器中加入了两个节点,一条连线和一条告警,最后设置这个network组件为内容视图(content view)
1 @Override
2 protected void onCreate(Bundle savedInstanceState) {
3 super.onCreate(savedInstanceState);
4
5 Network network = new Network(this);
6 ElementBox box = network.getElementBox();
7
8 Node node = new Node();
9 node.setName("Hello");
10 node.setStyle(Styles.LABEL_OUTLINE, 1);
11 node.setLocation(50, 100);
12 box.add(node);
13 Node node2 = new Node();
14 node2.setName("TWaver");
15 node2.setLocation(250, 200);
16 box.add(node2);
17 Link link = new Link(node, node2);
18 link.setName("Hello TWaver");
19 box.add(link);
20
21 box.getAlarmBox().add(new Alarm(node.getId(), AlarmSeverity.CRITICAL));
22
23 this.setContentView(network);
24 }
运行与调试
最后运行程序,Android应用程序可以发布到虚拟机中,也可以直接连接到真实设备,我推荐使用真实设备来调试和开发,这样效率高,且支持多点触控,需要注意的是,并非所有的Android设备都可以用于开发,推荐使用Google Nexus系列产品,更多链接设备开发的资料可参考:http://developer.android.com/tools/extras/oem-usb.html,本例中我们将使用模拟器来运行刚才的例子。
Android模拟器
打开Android模拟器管理器,创建一个API级别大于等于11的虚拟机,这里我们使用4.0.3,选择相应的SDK:
创建完后启动,等待虚拟机启动完成,开始运行刚才的应用(右键选择Run as --> Android Application):
得到下面的界面;
补充:移动开发 , Android ,