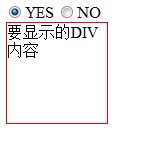
选择radio 中有YES的选项的时候,显示DIV内容,选择NO的时间,DIV内容隐藏
效果如下:
//复选框也是如此
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
div{border:1px solid red;width:100px;height:100px;}
</style>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(function(){
$(".rad").click(function(){
if($(this).attr("value")=="1")
$("#show").show();
else
$("#show").hide();
});
});
</script>
</head>
<body>
<input type="radio" name="commend" value="1" checked="checked" class="rad" />YES
<input type="radio" name="commend" value="0" class="rad"/>NO
<div id="show">要显示的DIV内容</div>
</body>
</html>
补充:web前端 , JavaScript ,