cocos2d-x Button控件总结
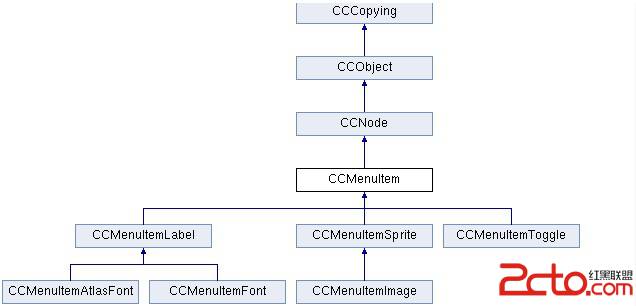
CCMenu这是一个抽象的东西,容纳菜单项CCMenuItem的容器CCMenuItem继承图:

Button::ButtonTest(void)
{
//设置字体大小
CCMenuItemFont::setFontSize( 30 );
//根据名字设置字体
CCMenuItemFont::setFontName("Courier New");
//设置能点击
setTouchEnabled(true);
// Font Item
//参数说明:第一个图片名字,第二参数截图menuitemsprite.png的一个对象(x,y,w,h),说明此处的x,y为图片的坐标喔~
CCSprite* spriteNormal = CCSprite::create("menuitemsprite.png", CCRectMake(0,23*2,115,23));
CCSprite* spriteSelected = CCSprite::create("menuitemsprite.png", CCRectMake(0,23*1,115,23));
CCSprite* spriteDisabled = CCSprite::create("menuitemsprite.png", CCRectMake(0,23*0,115,23));
//创建一个CCMenuItemSprite,参数:添加三种状态CCSprite,添加item1的节点,注册返回监听
CCMenuItemSprite* item1 = CCMenuItemSprite::create(spriteNormal, spriteSelected, spriteDisabled, this, menu_selector(MenuTestLayer::menuCallback) );
// 创建一个CCMenuItemImage,参数:同上
CCMenuItem* item2 = CCMenuItemImage::create("SendScoreButton.png", "SendScoreButtonPressed.png", this, menu_selector(MenuTestLayer::menuCallback2) );
// 创建一个CCLabelAtlas标签(Atlas一般是指图片集合),参数:内容(图片资源中存在,如果不存在,不显示),图片,宽,高
CCLabelAtlas* labelAtlas = CCLabelAtlas::create("0123456789", "fonts/labelatlas.png", 16, 24, '.');
//创建一个CCMenuItemLebel标签
CCMenuItemLabel* item3 = CCMenuItemLabel::create(labelAtlas, this, menu_selector(MenuTestLayer::menuCallbackDisabled) );
item3->setDisabledColor( ccc3(32,32,64) );//设置不能点击的颜色(一般采用灰色)
item3->setColor( ccc3(200,200,255) );//设置item3标签颜色
// 创建一个CCMenuItemFont
CCMenuItemFont *item4 = CCMenuItemFont::create("I toggle enable items", this, menu_selector(MenuTestLayer::menuCallbackEnable) );
item4->setFontSizeObj(20);
item4->setFontName("Marker Felt");
// 创建一个CCLabelBMFont标签,参数:内容,字体配置fnt文件
CCLabelBMFont* label = CCLabelBMFont::create("configuration", "fonts/bitmapFontTest3.fnt");
CCMenuItemLabel* item5 = CCMenuItemLabel::create(label, this, menu_selector(MenuTestLayer::menuCallbackConfig));
item5->setScale( 0.8f );
// 创建一个CCMenuItemFont
CCMenuItemFont::setFontName("Marker Felt");
CCMenuItemFont *item6 = CCMenuItemFont::create("Priority Test", this, menu_selector(MenuTestLayer::menuCallbackPriorityTest));
// 创建一个CCMenuItemFont
CCMenuItemFont* item7 = CCMenuItemFont::create("Quit", this, menu_selector(MenuTestLayer::onQuit));
//为CCMenuItemFon添加一个颜色循环变化动画....item7也是父类CCNode的子类,自然也可以添加动画啦
CCActionInterval* color_action = CCTintBy::create(0.5f, 0, -255, -255);
CCActionInterval* color_back = color_action->reverse();
CCFiniteTimeAction* seq = CCSequence::create(color_action, color_back, NULL);
item7->runAction(CCRepeatForever::create((CCActionInterval*)seq));
//创建CCMenu菜单,其他可认为是菜单项
CCMenu* menu = CCMenu::create( item1, item2, item3, item4, item5, item6, item7, NULL);
menu->alignItemsVertically();//可以理解为设置成垂直排列
//menu->alignItemsHorizontally();//水平排列
// elastic effect
CCSize s = CCDirector::sharedDirector()->getWinSize();
int i=0;
CCNode* child;
CCArray * pArray = menu->getChildren();
CCObject* pObject = NULL;
//将pArray里面的对象转成CCObject对象,原因获得坐标等信息
CCARRAY_FOREACH(pArray, pObject)
{
if(pObject == NULL)
break;
child = (CCNode*)pObject;
CCPoint dstPoint = child->getPosition();
int offset = (int) (s.width/2 + 50);
if( i % 2 == 0)
offset = -offset;
child->setPosition( CCPointMake( dstPoint.x + offset, dstPoint.y) );
child->runAction( CCEaseElasticOut::create( CCMoveBy::create(2, CCPointMake(dstPoint.x - offset,0)), 0.35f) );
i++;
}
m_disabledItem = item3; item3->retain();
m_disabledItem->setEnabled( false );
addChild(menu);
menu->setPosition(ccp(s.width/2, s.height/2));
}
补充:移动开发 , 其他 ,