答案:什么是 MIME Type? 为什么这么说呢?首先,我们要了解浏览器是如何处理内容的。在浏览器中显示的内容有 HTML、有 XML、有 GIF、还有 Flash……那么,浏览器是如何区分它们,绝对什么内容用什么形式来显示呢?答案是 MIME Type,也就是该资源的媒体类型。
媒体类型通常是通过 HTTP 协议,由 Web 服务器告知浏览器的,更准确地说,是通过
Content-Type来表示的,例如:Content-Type: text/html表示内容是
text/html类型,也就是超文本文件。为什么是“text/html”而不是“html/text”或者别的什么?MIME Type 不是个人指定的,是经过 ietf 组织协商,以 RFC 的形式作为建议的标准发布在网上的,大多数的 Web 服务器和用户代理都会支持这个规范 (顺便说一句,Email 附件的类型也是通过 MIME Type 指定的)。通常只有一些在互联网上获得广泛应用的格式才会获得一个 MIME Type,如果是某个客户端自己定义的格式,一般只能以
application/x-开头。XHTML 正是一个获得广泛应用的格式,因此,在 RFC 3236 中,说明了 XHTML 格式文件的 MIME Type 应该是
application/xhtml+xml。当然,处理本地的文件,在没有人告诉浏览器某个文件的 MIME Type 的情况下,浏览器也会做一些默认的处理,这可能和你在操作系统中给文件配置的 MIME Type 有关。比如在 Windows 下,打开注册表的“
浏览器处理 XHTML 和 HTML 有什么区别?HKEY_LOCAL_MACHINESOFTWAREClassesMIMEDatabaseContent Type”主键,你可以看到所有 MIME Type 的配置信息。HTML 的语法过于随意了,有许多简写,标记不匹配的复杂情况,同时长期 Web 发展下来积累下来了许多错误的用法——比如一个文档里完全没有
标记——但浏览器还是得支持它,可想而知,为了支持这些“Tag Soup”——也就是我们所说的那些,乱成一锅粥的标签——浏览器要很费力地去猜测一段标记的意思,努力以用户期望的形式表达出来。一句话说,虽然 HTML 4.01 允许你用语义化、结构化的、内容与表现分离的方法来书写标记,但由于它沿袭了 HTML 这种格式,使得浏览器对于凡是 MIME Type 为“text/html”的文件,都得采用一种非常费劲的方法去处理,这对于 Web 的发展是很不利的。再说除了浏览器,还有许多其他的用户代理要阅读 HTML:纯文本的浏览工具、读屏器等等。
创造 XHTML,很大一部分原因正是要通过 XML 重新严格地规范一遍标记,让这些用户代理可以以一种更简便的方式来解析这些标记。因此,XHTML 这种新的格式,天生就要求内容的发布者必须以严格的方式来标记自己的文档。
当然,XHTML 对于内容提供者也有好处,此处先不展开,详见下文。
MIME Type 与之又有什么关系?把前两节的内容合起来,你显然可以发现:一个正常支持 XHTML 的浏览器会根据服务器提供的 MIME Type 是
text/html还是application/xhtml+xml来区分获取到的内容是 HTML 还是 XHTML,对这两种格式,分别以两种不同的方式来解析文档,后者解析起来要严格得多,但对于用户代理开发者和内容提供者都有很大的好处。那么,那些浏览器正常的支持了 XHTML 呢?答案是 Mozilla、基于 Mozilla 的浏览器如 Netscape 7 和 Firefox、较新版本的 Opera 和 Safari 等等。但不包括 Microsoft Internet Explorer。问题是,这一“不包括”,就除掉了大约 90% 的浏览器市场啊,在我们抓狂以前,先来看看 IE 是什么处理
application/xhtml+xml的:IE 不认得这种 MIME Type,它要么提示你是否下载那个文件,要么就把文件内容当作纯文本显示出来,反正是不可能正常显示标记。这正是造成我们不得不给 XHTML 文档标以
text/html的原因 1,实际上,目前 Web 上 95% 的 XHTML,都是扮成 HTML 的 XHTML (包括 w3.org),浏览器 (包括我们引以为傲的 Mozilla) 压根没有用 XML 解析器去解析那些 XHTML,而是沿用处理标签汤的老办法。这个时候你会问了,在我看起来,老办法显示得很好啊,干吗为此感到头疼呢?问题正是出在“看起来”这个词上,实际上,一些细微但是不可忽略的差别仍然存在。
用application/xhtml+xml方式解析 XHTML 与用text/html方式解析的差别下面所说的“HTML”,就是指
text/html的解析方式;相应地“XHTML”就是指“application/xhtml+xml”的解析方式。
- 这是最重要的,严格的 XML 解析至少要求文档是 well-formed 的,也就是标签要正确开闭,
&等 XML 实体要正确使用。- 在 HTML 中
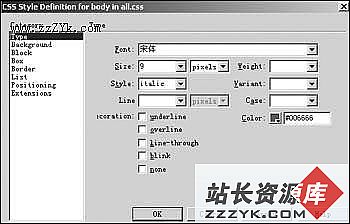
是用户所能看到的全部视域,给body设置背景色就是给整个文档设置了背景色,但在 XHTML 中并非如此,给设定背景色的效果和给设定的不同。- 在 HTML 中 CSS 规则中对元素的匹配是大小写不敏感的,BODY 和 body 匹配的是同一个元素,但在 XHTML 中却是大小写敏感的。
- 在注释中隐藏的 javascript 脚本会被 XHTML 忽略。
document.write()不能在 XHTML 中使用。- HTML DOM 和 XHTML DOM 的元素和属性返回值是不同的,HTML 中是大写,XHTML 中是小写。
- 还有不少其他的 DOM 问题。
总结起来就是,我们正在广泛使用的其实是一种看起来已经 XHTML 化的 HTML,想象一下吧,如果要求所有这些网站立即把 MIME Type 换成
application/xhtml+xml,即便用可以正常解析 XHTML 的浏览器来浏览,它们多数会死在前面列举的某一条原因下,无易做图常显示。然而这不好说是 XHTML 的错,正常的处理理应如此,只不过我们一直被纵容了。可是 W3C 还是不断要求我们以正确的 MIME Type 来提供 XHTML,为什么呢?因为我们要用到 XHTML 提供的好处啊,只有被认为是 XHTML 或者 XML 文档的东西,浏览器才会启用这些“好处”,比如你可以试着在 IE 中打开 XHTML 中嵌入的 MathML 看看,没有效果,它被当作 HTML 一样显示。
现在的问题是,既然把文档设定为真正的 XHTML 是如此的麻烦,会带来如此多的问题,干吗不舒舒服服地呆在 HTML 上呢?为什么要往 XHTML 过渡?XHTML 提供的“好处”值得我们为此付出如此多的代价吗?
XHTML 的优势最重要的两点是:
- 除了前面讨论的用户代理易于处理以外,实际上,大量的基于 XML 的工具,许多对 XML 有很好支持的编程语言,都能够方便地解析你的文档,从中提取出需要的信息。当然,也包括搜索引擎。
- 你可以利用 XHTML 继承自 XML 的良好的扩展性,比如在 XHTML 中嵌入 RDF 数据,描述文档的语义信息;加入 MathML 标记,描述数学公式;加入 SVG 标记,使用可伸缩矢量图型。
显然,如果文档连 well-formed 都做不到,优点 1 对你是无效的,就算有效吧,就个人来说,其实也没有多少人对 XHTML 进行 XML 解析,因为能做到的,大概也就是从
h1、h2这些标记中读出文档结构一类的功能,实在没什么大用处。而第二点对大多数内容提供者来说,太远了,RDF 是什么东东?加入 RDF 信息有什么好处?没多少人知道或者有兴趣知道;MathML?这是可扩展性目前用得最多的地方,因为很多 MathML 阅读和编辑工具已经普及了,但如果你不是个成天在公式中打转的科学工作者,多半对此也没有兴趣;SVG 呢?倒是挺有意思,但目前显然没有获得广泛的应用,事实上,日后能否获得广泛的应用,还要看它能不能在与 Flash 的竞争中活下来:成为标准的东西被人抛弃也是常有的事。
总结起来,所有这些优点几乎都是一些空头支票,一些未来才能实现甚至未来都不知道能不能实现的东西,比如说你现在在开发一个 CMS 系统,如果现在都已经不能保证里面的内容 well-formed,有什么理由说以后,数据越来越多以后,反而会回头去把错误的标记一一改正?
事实上,用不到这些空头支票,我们的生活几乎没有受到任何影响。
那么,是否这就是说,XHTML 几乎就是一个鸡肋了 ?
XHTML 啊 XHTML行文至此,已经陷入了僵局,其实我本无意把 XHTML 说得那么差的,但问题是我每句说的
上一个:自定多姿多彩的网页链接下划线
下一个:HTML编写小经验
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?