Android学习笔记:如何对ExpandableListView进行精确的点击或长按控制
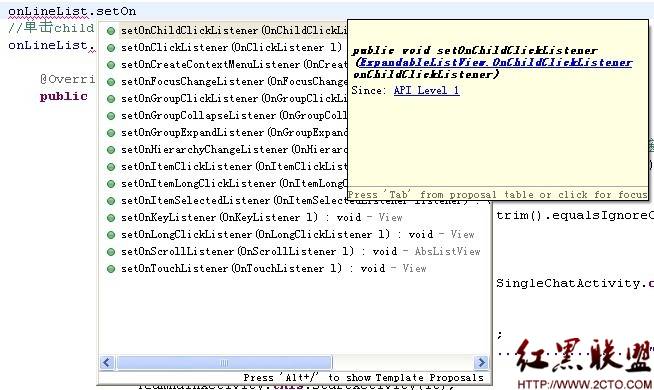
在做项目中经常要用到ExpandableListView这个组件来对数据进行显示,使用非常方便。其中也提供了很多对ExpandableListView进行各种操作的监听,如下:
可以看到有对Group点击、长按;有对Child单击、长按;还有纯粹的单击、长按等等。并不是我觉得使用这些不方便,而是觉得对于一个新手在不怎么熟悉api的情况下,该如何迅速的找到适合自己用的呢?例如:我在写一个聊天的应用的时候,用的就是ExpandableListView来进行好友的显示,默认分组为weimingming(未命名),在这里我需要对组进行增删改、对好友也要进行一些操作,对于组的增删我放在了Menu里面触发,而对于组的改名,则是长按该group,然后可以进行上下文菜单设置或者通过弹出一个对话框来进行设置;对于好友有移动和一些权限的操作,都是通过长按放在上下文菜单中进行,如果单击别人则跳入聊天界面,如果单击或者长按自己,则显示个人资料。当我不能正确处理上面的关系的时候,我就会对使用哪种监听而不会产生功能重复方面感觉比较混乱。于是通过上网查了些资料发现一种比较好的方式,就是在适配器中产生groupView和childView的时候,分别进行Tag值的设置,如下:
getChildView:
[java]
@Override
public View getChildView(final int arg0, final int arg1, boolean arg2, View view,
ViewGroup arg4) {
if(view==null){
view = inflater.inflate(R.layout.team_layout_main_list_item, null);
}
TextView textView = (TextView) view.findViewById(R.id.team_main_list_username);
ImageView imageView = (ImageView) view.findViewById(R.id.team_main_list_head);
imageView.setImageResource(PrortaitUtils.conversionIdToRes(((UserInfo)getChild(arg0, arg1)).getPortrait()));
view.setTag(R.id.team_singlechat_id_send, arg0);
view.setTag(R.id.team_singlechat_id_close, arg1); //备注1
textView.setText(((UserInfo)getChild(arg0, arg1)).getUsername());
textView.setTextColor(Color.BLACK);
view.setBackgroundColor(Color.rgb(247, 243, 247));
view.setBackgroundResource(R.drawable.team_item_bg_selector);
return view;
}
getGroupView:
[java]
@Override
public View getGroupView(int arg0, boolean arg1, View groupView, ViewGroup arg3) {
if(groupView == null){
groupView = inflater.inflate(R.layout.team_layout_main_list_group, null);
}
TextView groupTextView = (TextView) groupView.findViewById(R.id.team_main_list_teamname);
ImageView groupImageView = (ImageView) groupView.findViewById(R.id.team_main_list_into);
groupImageView.setImageResource(R.drawable.team_into1);
if(arg1){
groupImageView.setImageResource(R.drawable.team_into2);
}
groupView.setTag(R.id.team_singlechat_id_send, arg0);
groupView.setTag(R.id.team_singlechat_id_close, -1); //备注2
groupTextView.setText(getGroup(arg0).toString());
groupTextView.setTextColor(Color.BLACK);
return groupView;
}
备注1:这里因为是产生childView,所以这里的group和child位置的值都已经给出,我们只需要把这两个值保存起来,setTag有一个方法里面传入两个参数,第一个为资源文件中的id,这个id必须为资源文件中的id,而且要和groupView中设置的能对应起来,至于是哪一个组件的id无所谓,只要你在用的时候能想起来,通过它得到你想要的位置值就行。第二个就是你要传入的值,包括group和child的位置
备注2:这里因为是产生groupView,所以这里没有child位置的值,只有group的位置,因此我在这里设置Tag的第二个值为-1,表示正在操作的不是child,当我在使用的时候就可以根据这个值是不是-1来判断操作的是不是child了。
下面来看如何操作:
长按ExpandableListView,不通过监听来区分group和child:
[java] view plaincopy
//长按条目,包括group和child
onLineList.setOnItemLongClickListener(new OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> arg0, final View arg1,
int arg2, long arg3) {
longClickListIteam(arg1);
return true;
}
});
/**
* 长按list中的某一个条目
*/ www.zzzyk.com
private void longClickListIteam(final View arg1) {
final int groupPos = (Integer)arg1.getTag(R.id.team_singlechat_id_send);
final int childPos = (Integer)arg1.getTag(R.id.team_singlechat_id_close);
Log.i(TAG,"groupPos:"+groupPos+",childPos:"+childPos);
if(childPos == -1){ //如果得到child位置的值为-1,则是操作group
Log.i(TAG,"操作group组件");
updateTeam(arg1);
}else{
Log.i(TAG,"操作child组件"); //否则,操作child
final List<UserInfo> users = getTeamUser(groupPos);
//判断长按的是否为自己,如果是不是自己,则弹出窗口操作,如果是自己,则查看资料
if(DicqConstant.DEFAULTMAC.equalsIgnoreCase(users.get(childPos).getUsermac())){
&nb
补充:移动开发 , Android ,