对Asp.net Mvc和jQuery UI使用者的一些忠告
首先,如果你使用asp.net mvc,而且使用的js库是jQuery, 那么一定别错过使用jquery UI。
在以前的工作中,我如果需要写一个类似于Google搜索的自动完成,那可能涉及到JS的编写,CSS样式,以及后台代码如何生成json或者xml传递给自动完成控件。
现在可以使用jQuery UI的Autocomplete,你的工作量会少的惊人。来看我如何实现:
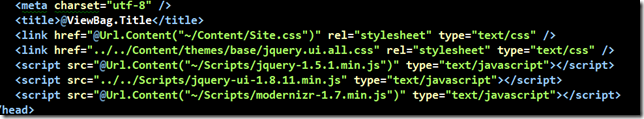
1.添加jquery ui js和css引用。
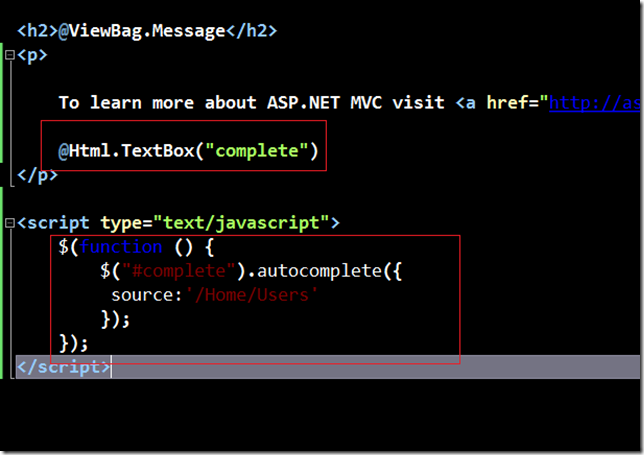
2.页面添加一个textbox,并在该textbox上使用autocomplete脚本:
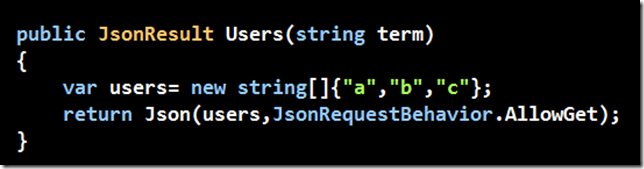
3.添加Action,并返回json。
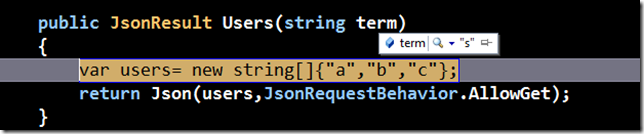
在第二步中我们看到ID为complete的textbox它的source为home这个controller下的action: Users。所以接下来我们要来实现Users这个action:
我们使用Asp.net mvc自带的Json转换方式来把一个string Array转化为json,并返回给客户端的autocomplete控件。
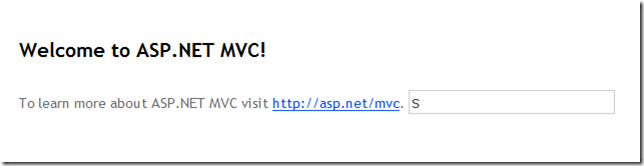
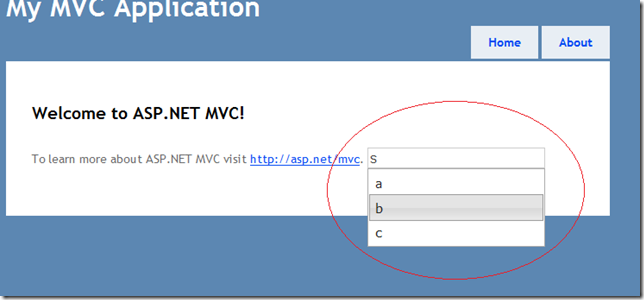
运行下看看结果:
先输入一个“s”:
在Action设置断点,可以看到jQuery ui的autocomplete控件已经把s序列化成json传输到服务器端,asp.net mvc反序列化后,传给方法Users(string term)。
这里随便写了一个数组,并把该数组序列化成json,返回到客户端,客户端结果:
很简单的几步就搞定了自动完成。
最令人觉得激动地是所有的样式都完成可以在jQuery UI官网上生成你需要的皮肤,然后导出,替换现在的jquery ui的css文件就OK了。
其次我觉得比较值得使用的是jquery ui的Dialog控件和Datepicker控件。
你的datepicker完成可以做成通用的控件放到Share文件夹下。
Dialog控件的使用可以让你的增删改成弹出框方式来展示,增强网站的友好型。这里你需要结合jquery的ajax方法,比如load,get来把view页面加载下来,然后使用jquery的系列化方法来把数据Post到服务器端。
具体的例子我以后尽量写几个,今天赶时间不写了先。
最后一部分想和大家分享使用asp.net mvc的开发人员几点忠告:
a.先删除掉AccountController,从来都别使用那个自带的用户管理Controller,自己去实现。
b.能使用IoC 容器就使用吧。 只有好处没有坏处。例如Autofac,Ninject。 不过初级的程序员先注意下IoC容器的单体模式和工厂模式,不然项目中使用后,你会发现你悲剧了。多了解,深了解,否则,别用在项目中。
c.尽量别用ViewData这个玩意。
d.记得一定要使用FIlter这个属性来实现AOP编程,你不需要自己去写你的AOP组件。例如Dynamic.Proxy这些都先别考虑,首先考虑Global Filter。
e.自定义你的ViewEngine。 你需要定义好你的viewengine,不然以后你会发现很多扩展都是无法实现的。。。。。
补充:Web开发 , ASP.Net ,