Windows Phone简易记事本
这里在Windows Phone中实现一个简单的记事本程序。
目标:
1、能够使用手指在页面上随意记录下信息。
2、能够实现 添加 、删除页,能够翻到上一页、下一页。
3、能够修改画布的背景色、画笔的粗细。
4、自动保存页面信息,并且能够保存记事本的相关状态信息。
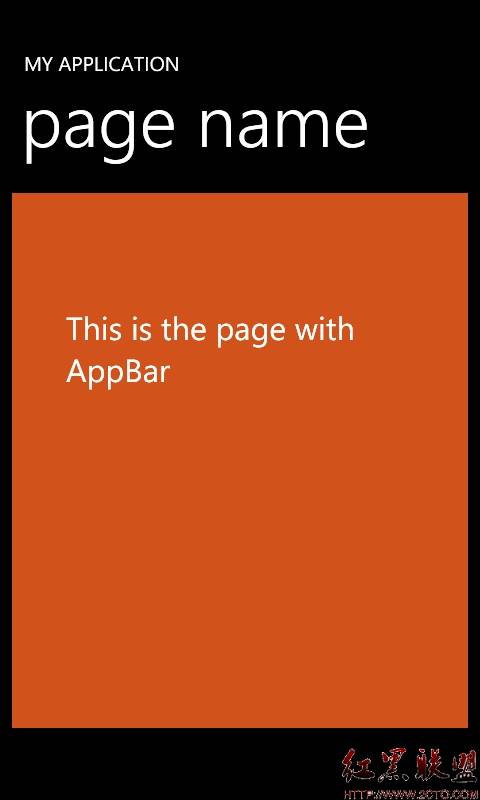
大致效果如图所示:

下面是简单的实现过程
首先是绘制界面:
最主要的是InkPresenter这个控件,关于这个控件可以看一下我的另一篇文章:http://www.cnblogs.com/yinghuochong/archive/2011/09/13/2175285.html
这里添加了一个Rectangle 主要是为了给InkPresenter绘制一个边框效果。
然后是需要添加ApplicationBar,用来控制记事本的设置。Xaml大致代码如下:
View Code
<Grid x:Name="LayoutRoot" Background="Transparent"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <!--TitlePanel contains the name of the application and page title--> <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28"> <TextBlock x:Name="ApplicationTitle" Text="萤火虫作品 ---简易记事本" Style="{StaticResource PhoneTextNormalStyle}"/> <TextBlock x:Name="pageInfoTextBlock" Text="" Style="{StaticResource PhoneTextNormalStyle}"/> </StackPanel> <!--ContentPanel - place additional content here--> <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <Rectangle VerticalAlignment="Stretch" HorizontalAlignment="Stretch" Stroke="Red"></Rectangle> <InkPresenter Name="inkPresenter" Margin="2 2 2 2" ></InkPresenter> </Grid> </Grid> <!--Sample code showing usage of ApplicationBar--> <phone:PhoneApplicationPage.ApplicationBar> <shell:ApplicationBar IsVisible="True" IsMenuEnabled="True"> <shell:ApplicationBarIconButton IconUri="/Images/appbar.add.rest.png" x:Name="addAppBarButton" Click="addAppBarButton_Click" Text="添加"/> <shell:ApplicationBarIconButton IconUri="/Images/appbar.back.rest.png" x:Name="backAppBarButton" Click="backAppBarButton_Click" Text="上一页"/> <shell:ApplicationBarIconButton IconUri="/Images/appbar.next.rest.png" x:Name="nextAppBarButton" Click="nextAppBarButton_Click" Text="下一页"/> <shell:ApplicationBarIconButton IconUri="/Images/appbar.delete.rest.png" x:Name="deleteAppBarButton" Click="deleteAppBarButton_Click" Text="删除"/> <shell:ApplicationBar.MenuItems> <shell:ApplicationBarMenuItem x:Name="swapColors" Text="改变背景颜色" Click="swapColors_Click"/> <shell:ApplicationBarMenuItem x:Name="lightStroke" Click="setStrokeWidth_Click" Text="细线"/> <shell:ApplicationBarMenuItem x:Name="mediumStroke" Click="setStrokeWidth_Click" Text="中线"/> <shell:ApplicationBarMenuItem x:Name="heavyStroke" Click="setStrokeWidth_Click" Text="粗线"/> </shell:ApplicationBar.MenuItems> </shell:ApplicationBar> </phone:PhoneApplicationPage.ApplicationBar>
接着就是定义一个配置文件了,因为当页面从墓碑化中唤醒,或者重新启动的时候都要将记事本和上次关闭的时候尽量保持一致,这样能有更好的体验。
添加类NoteBookSettings 该类的属性主要有:
List<StrokeCollection> StrokeCollections 用来保存所有的线条 每页的线条用一个StrokeColeection表示;List中的每一项表示一页的线条;
int PageNum 表示记事本当前的页码
Color Forground 记事本的前景色
Color Background 记事本的背景色
int StrokeWidth 画笔线条的宽度。这里本来想定义一个DrawingAttributes类型的属性,这样可以设置不同的画笔样式,但是当背景颜色改变的时候就不好控制了,所以如果不改变背景颜色的话这里可以定义成DrawingAttributes类型 ,然后在主页面中通过设置其宽度和颜色可以实现 荧光笔,标记笔的效果。
然后定义一个Save()方法和一个Load()方法 将配置信息序列化后保存在隔离存储空间中或者将配置信息从文件中反序列化出来,这个就很简单了。
NoteBookSettings类的代码如下:
View Code
public class NoteBookSettings { //每个Stroke就是一条连续的线 //每当用户手指 touch屏幕->移动->抬起 整个过程就会产生一条Stroke ,在这个程序中用户会多次执行这个过程 //多个Stroke对象 会存储在StrokeCollection对象中, //InkPresenter有一个Strokes属性,该属性是StrokeCollection类型, InkPresenter会将这些Srokes渲染到屏幕上 //因为这里有多个页面,所以每个页面需要一个StrokeCollection存储Strokes public List<StrokeCollection> StrokeCollections { set; get; } //页码 public int PageNum { set; get; } public Color Forground { set; get; } public Color Background { get; set; } //线段的宽度 public int StrokeWidth { get; set; } public NoteBookSettings() { PageNum = 0; Forground=(Color)Application.Current.Resources["PhoneForegroundColor"]; Background = (Color)Application.Current.Resources["PhoneBackgroundColor"]; StrokeWidth = 1; } &n
补充:移动开发 , Windows Phone ,