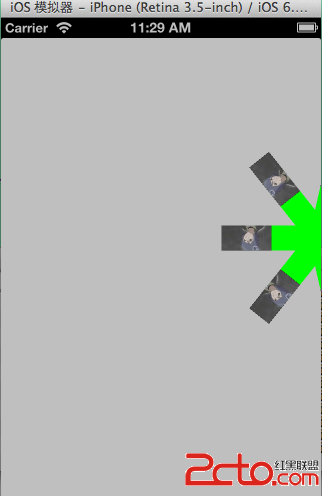
iOS 圆形旋转托盘
效果图:DJItemBtn.h[plain]//// DJItemBtn.h// DjRotateMenuForiOS//// Created by 杜甲 on 13-9-25.// Copyright (c) 2013年 杜甲. All rights reserved.//#import <UIKit/UIKit.h>#import <QuartzCore/QuartzCore.h>@protocol DJItemBtnDelegate <NSObject>@optional-(void)djItemMethod:(int)btnTag;@end@inte易做图ce DJItemBtn : UIView{@public// id<DJItemBtnDelegate>delegate;}@property (retain,nonatomic) id<DJItemBtnDelegate>delegate;@endDJItemBtn.m[plain]//// DJItemBtn.m// DjRotateMenuForiOS//// Created by 杜甲 on 13-9-25.// Copyright (c) 2013年 杜甲. All rights reserved.//#import "DJItemBtn.h"#define CC_DEGREES_TO_RADIANS(__ANGLE__) ((__ANGLE__) * 0.01745329252f) // PI / 180#define CC_RADIANS_TO_DEGREES(__ANGLE__) ((__ANGLE__) * 57.29577951f)@implementation DJItemBtn- (id)initWithFrame:(CGRect)frame{self = [super initWithFrame:frame];if (self) {self.backgroundColor = [UIColor greenColor];self.layer.anchorPoint = CGPointMake(0, 0.5);UIImageView* imageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"xiaonan1.jpg"]];NSLog(@"aaaaaframe.size.width = %f",frame.size.width);imageView.frame = CGRectMake(frame.size.width / 2, 0, 50, 25);[self addSubview:imageView];imageView.userInteractionEnabled = true;UITapGestureRecognizer* tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(clickBtn)];[imageView addGestureRecognizer:tap];}return self;}-(void)clickBtn{[[NSNotificationCenter defaultCenter] postNotificationName:@"calculateDegress" object:nil];[_delegate djItemMethod:self.tag];NSLog(@"%d",self.tag);}@endDJRotateView.h[plain]//// DJRotateView.h// DjRotateMenuForiOS//// Created by 杜甲 on 13-9-25.// Copyright (c) 2013年 杜甲. All rights reserved.//#import <UIKit/UIKit.h>#import "DJItemBtn.h"@inte易做图ce DJRotateView : UIView-(id)initWithView:(CGRect)frame addtarget:(id)delegate;@endDJRotateView.m[cpp]//// DJRotateView.m// DjRotateMenuForiOS//// Created by 杜甲 on 13-9-25.// Copyright (c) 2013年 杜甲. All rights reserved.//#import "DJRotateView.h"#define CC_DEGREES_TO_RADIANS(__ANGLE__) ((__ANGLE__) * 0.01745329252f) // PI / 180#define CC_RADIANS_TO_DEGREES(__ANGLE__) ((__ANGLE__) * 57.29577951f)@implementation DJRotateView-(id)initWithView:(CGRect)frame addtarget:(id)delegate{self = [super initWithFrame:frame];if (self) {// Initialization code//self.backgroundColor = [UIColor redColor];float segment = 7.0;double degree = 360 / segment;float rotate = CC_DEGREES_TO_RADIANS(degree);NSLog(@"frame.size.width = %f",degree);for (float i = 1.0; i <= 7.0; i++) {DJItemBtn* djItemBtn = [[DJItemBtn alloc] initWithFrame:CGRectMake(frame.size.width / 2 - 50, frame.size.height / 2 * 0.87, 100, 25)];djItemBtn.delegate = delegate;[djItemBtn setTag:i];djItemBtn.layer.transform = CATransform3DMakeRotation(rotate * (float)i , 0, 0, 1);NSLog(@"rotate *i = %f",180.000 - degree *i);NSLog(@"degree * i = %f",degree * i);[self addSubview:djItemBtn];}}return self;}//-(BOOL)pointInside:(CGPoint)point withEvent:(UIEvent *)event//{// return YES;//}//-(void)setRotate:(float)degress//{// float rotate = CC_DEGREES_TO_RADIANS(degress);// CGAffineTransform transform = self.djrotateView.transform;// transform = CGAffineTransformRotate(transform, rotate);//补充:移动开发 , IOS ,上一个:iOS后台网络任务
下一个:*p++/*++p区别-linux
- 更多wap疑问解答:
- 新人求助QPainter
- 为什么程序都退出了还可以收到推送?如果大多设备都可以推送那运营商怎么办?
- qt 4.7 sqlserver2000 存储过程调用
- 关于ANDROID4.0.1编译问题!
- Android FrameBuffer读屏幕30秒后mmap失败
- 联通粗定位用java程序如何来请求和接受数据
- 为什么QT运行Android平台的程序时,mouseMoveEvent事件响应的间隔时间很长??????????
- android与PC蓝牙通讯
- 指定大小的label 内容可变,如果内容超出label的宽度,将未能显示的部分显示在另一个label上
- Android调试
- android如何通过wifi连接无线打印机
- 运行程序,release目录下产生一个乱码文件夹
- 分享个某机构最新安卓资料,自己验证了
- service启动不起来,掉不了service connection
- 求助:QT5.0 没有QPrinter吗