圆形可滑动菜单(可以动态添加菜单项)
首先想要说明一下,这个Demo例子是从eoeAndroid上面Download下来的,本文里只是解析,学习一下实现原理。从昨天开始就想分析下,一直拖到今天,不到5点,睡不着了(当然不是因为这个技术问题),就趁着早晨把他写下来吧,多有不足,请多多原谅。
为什么那么关注这个投票呢,因为我想,如果能够有幸得奖的话,把奖品送给一个人,我想这几天的心绪不宁多少可能跟她有些关系,所以,如果你看到这篇文章,希望能得到你的祝福!当然,我也不会进行道德绑架,你不投给我票我也不会画圈圈诅咒你,不投给我,你也是可以参加这次投票活动的,为你欣赏的博主投上一票,有可能还会获得活动奖品。谨记:一个人只能投10票(好吧,这段文字我会保留到投票活动结束,谢谢大家,请投一票给我)。
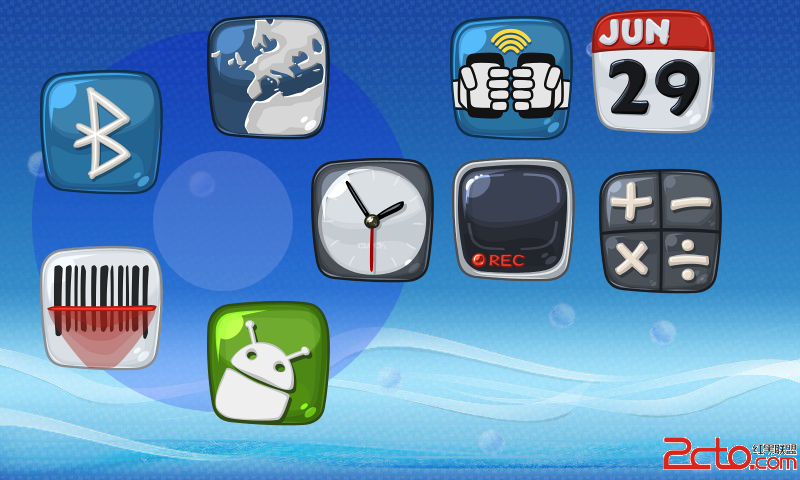
下面开始正题 ,先看下程序运行是图片:

然后你可以拖动圆形菜单外面项到圆形菜单中:

开始正式的代码解析:
主Activity的onCreate:
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
mNewView = new NewView(getApplicationContext(), 300, 200, 150);
setContentView(mNewView);
new Thread(new myThread()).start();
}
里面自定义了一个NewView类,继承自View,就是我们第一张图显示的内容,然后又起了一个线程:
class myThread implements Runnable {
public void run() {
while (!Thread.currentThread().isInterrupted()) {
Message message = new Message();
switch (mNewView.getReturn()) {
case 1:
message.what = 0x101;
break;
case 2:
message.what = 0x102;
break;
case 3:
message.what = 0x103;
break;
case 4:
message.what = 0x104;
break;
case 5:
message.what = 0x105;
break;
case 6:
message.what = 0x106;
break;
case 7:
message.what = 0x107;
break;
case 8:
message.what = 0x108;
break;
case 9:
message.what = 0x109;
break;
}
QSA.this.myHandler.sendMessage(message);
try {
Thread.sleep(10);
} catch (InterruptedException e) {
Thread.currentThread().interrupt();
}
}
这个线程就是监听图片有滑动的时候,通过Handler发送一个消息到UI线程,进行相对应的操作:
Handler myHandler = new Handler() {
public void handleMessage(Message msg) {
// newView.getReturn = -1;
switch (msg.what) {
case 0x101:
break;
case 0x102:
break;
case 0x103:
mIntent = new Intent(getApplicationContext(), ShowPic.class);
startActivity(mIntent);
break;
case 0x104:
break;
case 0x105:
break;
case 0x106:
break;
case 0x107:
mIntent = new Intent(getApplicationContext(), RunLed.class);
startActivity(mIntent);
break;
case 0x108:
break;
case 0x109:
break;
}
super.handleMessage(msg);
}
};
其主要内容在与NewView类,下面我们看下这个类:
public class NewView extends View {
//返回值,用于调用者获取newView状态
protected static int mGetReturn = -1;
private Paint mPaint = new Paint();
// stone列表
private BigStone[] mStones;
int mode = NONE;
static final int NONE = 0;
//拖动
static final int DRAG = 1;
//用于双指视图缩放
static final int ZOOM = 2;
//存放数据的数组
private BigStone[] mMenus;
private BigStone[] mAddMenus = new BigStone[MENUS];
// 数目
private static int STONE_COUNT = 5;
private static int MENUS = 4;
// 圆心坐标
private float mPointX = 0, mPointY = 0;
private int flagwai = 0;
private int flag = 0;
// 半径
private int mRadius = 0;
// 每两个点间隔的角度
private int mDegreeDelta;
private float maxX, maxY, minX, minY;
上面是一些全局变量,都加上了注释,比较好理解。
看它的构造方法:
public NewView(Context context, int px, int py, int radius) {
super(context);
//为圆心和半径赋值
mPointX = px;
mPointY = py;
mRadius = radius;
setBackgroundResource(R.drawable.menubkground);
//设置菜单项(为两个菜单项赋值)
setupStones();
//计算坐标
computeCoordinates();
}
先看一下setupStone方法:
private void setupStones() {
mStones = new BigStone[STONE_COUNT];
mMenus = new BigStone[MENUS];
BigStone stone;
BigStone menus;
//初始角度
int angle = 0;
//每项之间相隔角度
mDegreeDelta = 360 / STONE_COUNT;
//初始圆形菜单外的项
if (flagwai == 0) {
for (int i = 0; i < MENUS; i++) {
menus = new BigStone();
menus.bitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.menu6 + i);
menus.text = String.valueOf(1 + i);
mMenus[i] = menus;
}
}
//初始化圆形菜单项
for (int index = 0; index < STONE_COUNT; index++) {
stone = new BigStone();
stone.angle = angle;
stone.bitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.menu1 + index);
stone.text = String.valueOf(1 + index);
//每一项的角度
angle += mDegreeDelta;
&nbs
补充:移动开发 , Android ,