Android[初级教程]第十一章 TabHost控件
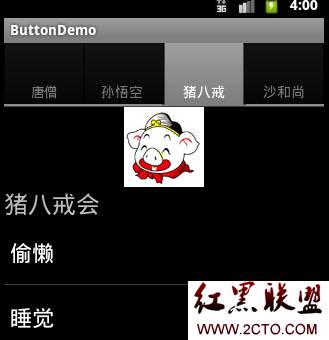
这一章我们学习TabHost控件,唐僧师徙四个人每个人都各有自己的本领,那放在一起显示肯定不好看,这下我们就用TabHost来分开显示,每个都是一个单独的视图,先上图:



大家看到了每一个都是一个个人信息展示,好,我们来看一下main.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost" android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout android:layout_width="match_parent"
android:id="@+id/linearLayout1" android:layout_height="match_parent"
android:orientation="vertical">
<TabWidget android:layout_width="match_parent"
android:layout_height="wrap_content" android:id="@android:id/tabs"></TabWidget>
<FrameLayout android:layout_width="match_parent"
android:layout_height="match_parent" android:id="@android:id/tabcontent">
<LinearLayout android:layout_width="match_parent"
android:orientation="vertical" android:layout_height="match_parent"
android:id="@+id/tab1">
<ImageView android:layout_width="wrap_content" android:id="@+id/imageView1"
android:layout_height="wrap_content" android:src="@drawable/tangseng"
android:layout_gravity="center"></ImageView>
<TextView android:text="唐僧会" android:layout_width="match_parent"
android:layout_height="wrap_content" android:textSize="24dp" />
<ListView android:id="@+id/listView1" android:entries="@array/tangseng"
android:layout_height="wrap_content" android:layout_width="match_parent"></ListView>
</LinearLayout>
<LinearLayout android:layout_width="match_parent"
android:orientation="vertical" android:layout_height="match_parent"
android:id="@+id/tab2">
<ImageView android:layout_width="wrap_content" android:id="@+id/imageView1"
android:layout_height="wrap_content" android:src="@drawable/wukong"
android:layout_gravity="center"></ImageView>
<TextView android:text="孙悟空会" android:layout_width="match_parent"
android:layout_height="wrap_content" android:textSize="24dp" />
<ListView android:id="@+id/listView2" android:entries="@array/wukong"
android:layout_height="wrap_content" android:layout_width="match_parent"></ListView>
</LinearLayout>
<LinearLayout android:layout_width="match_parent"
android:orientation="vertical" android:layout_height="match_parent"
android:id="@+id/tab3">
<ImageView android:layout_width="wrap_content" android:id="@+id/imageView1"
android:layout_height="wrap_content" android:src="@drawable/bajie"
android:layout_gravity="center"></ImageView>
<TextView android:text="猪八戒会" android:layout_width="match_parent"
android:layout_height="wrap_content" android:textSize="24dp" />
<ListView android:id="@+id/listView3" android:entries="@array/bajie"
android:layout_height="wrap_content" android:layout_width="match_parent"></ListView>
</LinearLayout>
&n
补充:移动开发 , Android ,