CSS代码疑问
<body>
<p>
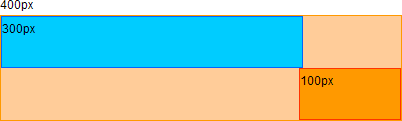
The background-attachment property provides two effects.
First it positions the background image relative to the
<body> element. Second it forces the background
image to remain fixed in place when the document is
scrolled.
</p>
</body>
body, p {
background-color: #fff;
background-attachment: fixed;
background-image: url('palms.jpg');
background-position: right bottom;
background-repeat: no-repeat;
}
p {
width: 400px;
margin: 20px auto;
padding: 20px;
border: 1px solid rgb(200, 200, 200);
background-image: url('palms2.jpg');
height: 400px;
}
P、body元素中的“background-color: #fff” 是什么作用? 我注释了之后效果还是一样的补充:这段代码是从《CSS入门经典》里面的,background-color: #fff 是不是为防止有些电脑的默认背景是其他颜色,或者什么特殊情况而添加的。
答案:设置body和p的背景颜色是白色。你注释了之后,由于浏览器界面默认的也是白色啊,你肯定看不出来有什么变化。#fff是白色
其他:这句本来就多余,纯粹的废码,建议你删之 background-color: #fff 意思是背景颜色为白色,一般默认的背景颜色就是白色的 background-color: #fff
背景色
上一个:css怎么让层固定在哪里不会随滚动条动
下一个:用css怎样让这个实现向右浮动