android百度地图改变MyLocationOverlay默认图标(两种方法)
开放地图API无外乎google ,百度,高德等.其它的还有很多,不过比较好用的就这三种了,如果不需要出国(台湾例外),则最好使用百度地图,性能比高德好的多,无聊的时候自己可以测试测试.
下面我简单介绍下百度地图的应用.首先地图所需要的key就不多说了.
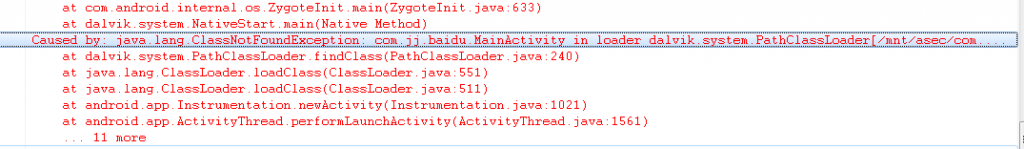
在这里我要说明一点:大家在加入jar包的时候一定要加入到libs文件夹中,(不可以是lib),不然运行会出现下面这个错误,我也为此纠结过.希望对你们有帮助,在此write it for you.


大家可以参考官方文档和给出的DEMO进行学习,有问题大家一起研究.
在这里我重点说明一下如何改变百度地图在定位自己时的默认蓝色圆圈.
Overlay:覆盖物的抽象基类,所有的覆盖物均继承此类的方法,实现用户自定义图层显示。
MyLocationOverlay:一个负责显示用户当前位置的Overlay。
第一种方法很简单,我们只需要创建一个继承MyLocationOverlay的类重写其drawMyLocation方法即可.
protected void drawMyLocation(android.graphics.Canvas canvas,
MapView mapView,
android.location.Location lastFix,
GeoPoint myLocation,
long when)
绘制“我的位置”点。默认情况下,绘制一个动画的“蓝色点”,可能由一个蓝色圆盘所围绕来标识精度。而且, 如果用户的位置移动到屏幕的边缘,我们已经在构造函数力提供了一个 MapController , 将使用滚动来重新确定地图的中心。
Parameters:
canvas - 待绘制的画布。
mapView - 调用绘制方法的mapView。
lastFix - 最后一个收到的位置信息。
myLocation - 最后一个位置的坐标,萃取成为一个方便的GeoPoint 。
when - 绘制的时间,毫秒。
[java
@Override
protected void drawMyLocation(Canvas canvas, MapView mapView,
Location lastFix, GeoPoint myLocation, long when) {
try {
Projection projection = mapView.getProjection();
Point point = new Point();
projection.toPixels(myLocation, point);
int x = point.x - bitmap.getWidth() / 2;
int y = point.y - bitmap.getHeight();
canvas.drawBitmap(bitmap, x, y, new Paint());
} catch (Exception e) {
super.drawMyLocation(canvas, mapView, lastFix, myLocation, when);
}
}
这里简单说明一下:point获取到的是我们在屏幕上的点.而我们要显示的图标应该在这个点的正上方,因此x,y的计算大家都不难理解了.
接下来的操作和原来的一样,只需要调用即可.
[java]
/***
* 初始化map
*/
void InitMap() {
bMapManager = new BMapManager(this);
bMapManager.init(Key, this);
super.initMapActivity(bMapManager);
mMapView = (MapView) findViewById(R.id.bmapsView);
mMapView.setBuiltInZoomControls(true); // 设置启用内置的缩放控件
mMapView.setDrawOverlayWhenZooming(true);// 缩放图标仍然show
mMapController = mMapView.getController();
mMapController.setZoom(16); // 设置地图zoom级别
}
[java]
/***
* 添加自己的overlay
*/
void addMyOverLay() {
locationOverlay = new LocationOverLay(MainActivity.this, mMapView);
overlays = mMapView.getOverlays();
Bitmap bitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.location);
locationOverlay.setBitmap(bitmap);
overlays.add(locationOverlay);
}
[java]
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
setTitle("jjhappyforever...");
InitMap();
addMyOverLay();
}
@Override
protected void onDestroy() {
if (bMapManager != null) {
bMapManager.destroy();
bMapManager = null;
}
super.onDestroy();
}
@Override
protected void onPause() {
if (bMapManager != null) {
bMapManager.getLocationManager().removeUpdates(this);
locationOverlay.disableMyLocation();
locationOverlay.disableCompass(); // 打开指南针
bMapManager.stop();
}
super.onPause();
}
@Override
protected void onResume() {
if (bMapManager != nu
补充:移动开发 , Android ,