wp7.1 VideoBrush
这是一个非常有趣的画刷,可以产生视频的蒙板效果,这个画刷在Silverlight中早就有的,但是Windows Phone中却一直没有引入,不过在WP7.1 SDK正式版中这个特性被加入进来了,手机上也可以制做这种效果了。
一.原理

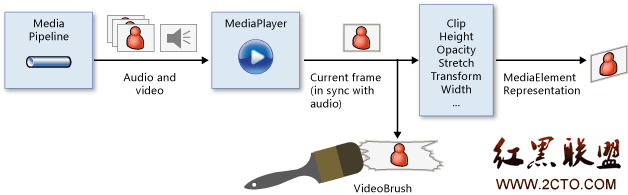
这里需要用到MediaElement控件来做为Video 的载体,也就是说由这个控件来播放Video,然后将这个控件做为VideoBrush的源来使用,而VideBrush又以型状控件、容器控件或文字控件的Foreground、Background、Path形式加入到这些控件中,从而利用这些控件的形状或内容做为蒙板产生笔刷效果。
注意:在模拟器上无法看到效果,只有用真机才可以。
二.实现
1.产生文字蒙板效果
<MediaElement x:Name="meVideo" IsHitTestVisible="False" Source="Wildlife.wmv" AutoPlay="True"/>
<TextBlock Text="Video" FontSize="150" FontWeight="Bold">
<TextBlock.Foreground>
<VideoBrush SourceName="meVideo"/>
</TextBlock.Foreground>
</TextBlock>
2. 形状蒙板效果
<Ellipse Width="200" Height="200" VerticalAlignment="Top">
<Ellipse.Fill>
<VideoBrush SourceName="meVideo"/>
</Ellipse.Fill>
</Ellipse>
3. 容器蒙板效果
<StackPanel Width="200" Height="200">
<StackPanel.Background>
<VideoBrush SourceName="meVideo"/>
</StackPanel.Background>
</StackPanel>
4. 按钮控件效果
<Button Width="300" Height="150" Content="Video">
<Button.Background>
<VideoBrush SourceName="meVideo"/>
</Button.Background>
</Button>
5. 按钮控件文字蒙板效果
<Button Width="300" Height="150">
<Button.Content>
<TextBlock Text="Video" FontSize="100" FontWeight="Bold">
<TextBlock.Foreground>
<VideoBrush SourceName="meVideo"/>
</TextBlock.Foreground>
</TextBlock>
</Button.Content>
</Button>
由以上效果可以看出,这个笔刷和其他的笔刷使用起来基本上一样,可以用于多种控件上,也可以产生多种蒙板效果。
作者:360room
补充:移动开发 , Windows Phone ,