FW绘Vista风格的柔美光束与曼妙轻纱
之前看到有帖子在讨论绘Vista包装盒风格的柔美光束特效,于是做了这个Fireworks特效,部分想法受到pigeonno1同学的启发。先看我做的效果:
源文件:
首先,我们先制作那些彩色的弧线。
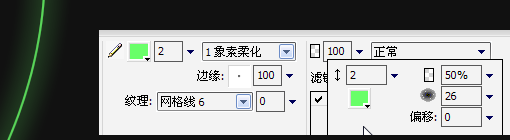
先在Fireworks中新建一条绿色的弯曲路径,选择发光滤镜,设置如图:
接着,在这个路径上方新建一个白色矩形,选择放射状渐变填充,不要边框,如图:
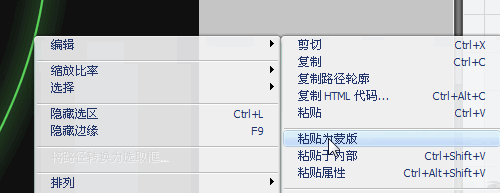
将这个新建的矩形剪切,快捷键是Ctrl+X,然后粘贴为刚才做的那条曲线的蒙板。
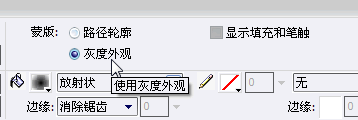
将蒙板设置为灰度外观。
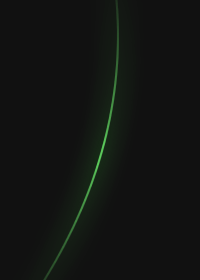
这时,路径就有了首尾渐隐的效果。我们这时还可以调节手柄来调节渐变的细节。
下面这步是影响最终效果细节的操作。
将现在这个带有蒙板的图层复制一个放在该层上方,将图层混合模式设为“叠加”。再把下面那层的透明度进行适当的调节,我设为了50:
得到的结果看起来跟刚才没有太大的区别,别着急,往下看:)
我们按照前面的方法做一条蓝色的曲线光束。与之前那条绿的交叉。这时我把没有添加叠加图层的图放在旁边对比一下,你就能看出来区别了。有叠加图层的交叉部分更“亮”一些,这就是我们需要的细节。
按照这个原理,我们可以再添加一些各种各样的的弧线、路径等,得到这样的效果。至此,彩色弧线部分完工!
第1页:绘制彩色发光弧线 第2页:绘制透明纱幕状背景 然后我们来制作后面那些像透明纱幕一样的背景。就是这里的制作方法我受到了pigeonno1同学的启发:)
虽然刚才做好的彩色弧线很漂亮,不过我们现在先把他们隐藏起来专心制作下面的部分。
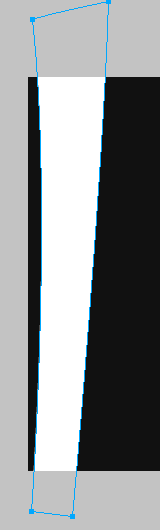
新建一个路径,白色填充,不要边框,如图:
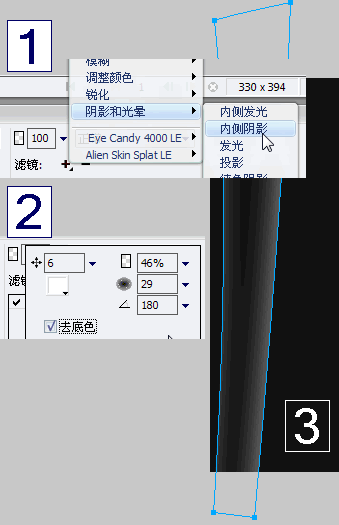
如图,先分成小步:
1 先对这个路径添加内侧阴影滤镜。
2 在滤镜设置里选中“去底色”选项。
3 得到这样的结果。
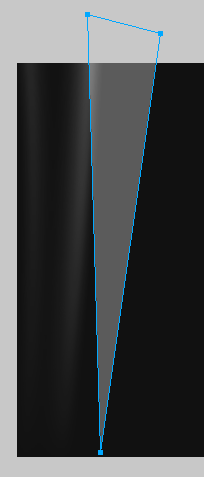
不过边缘太清晰了,我们需要让它更“虚”一点。于是我们把这个路径的边缘设成“羽化”效果,调整羽化大小,我这里设成了10。
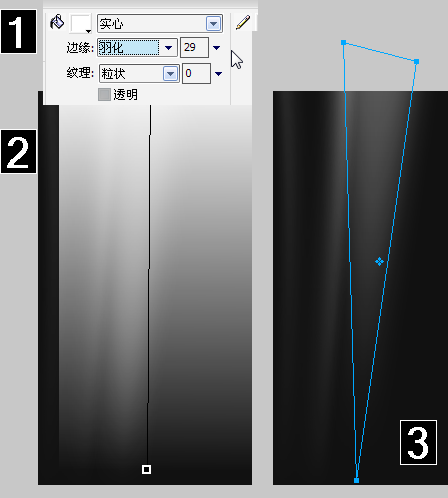
我们发现这条“纱幕”从上到下都是贯通的比较死板,我们来给它加个渐隐效果。按照刚才给弧线添加蒙板的方法,我们给这个路径添加一个蒙板。这次蒙板使用上下线性渐变。
对了刚才忘记说明一点这里补充。添加了发光效果的路径,我们给它添加蒙板的时候需要先Ctrl+G把它和挂载的滤镜效果进行“组合”,或者干脆把它Ctrl+Shift+Alt+Z进行“平面化”(如果你之后不打算再修改它),否则添加蒙板之后,刚才挂载在弧线上的滤镜效果就会应用于蒙板上了。其他任何挂载过滤镜的图层我们给它添加蒙板的时候最好都先他它进行组合。不知道这算不算是FW的一个bug呢……
好了,我们先把这个羽化后的路径Ctrl+G组合,然后把刚才做的线性渐变填充的路径粘贴为它的蒙板。
再新建一个三角形路径,白色填充不要边框,透明度设成30,可自行调整。
然后重复刚才的操作,羽化>>>组合>>>新建渐变填充路径>>>粘贴为蒙板
用这种方法完成背景的制作。
再把刚才的弧线显示出来,不错吧:)
再来加个标题。
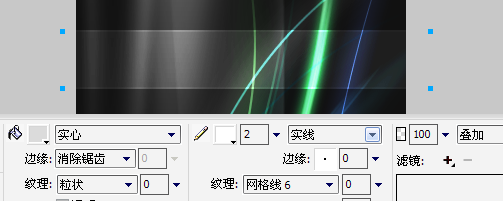
新建一个矩形,这次加上边框。把边框的颜色设置得比填充亮度高一些。
设置矩形的图层混合模式为“叠加”。
再加上文字,大功告成!