css英文字母全大写小写div CSS首字母大写的代码语句text-transform
使用DIV+CSS让文章中英文单词或拼音的第一个字母大写、使用CSS让文章中英文单词或拼音全大写、使用DIV CSS让文章中出现英文单词或拼音全小写教程实例CSS text-transform实例布局教程
平时我们常常在国外报纸、英文文章、国外网站看见文章中英文单词或拼音的首个字母大写,或文章中拼音或英文单词字母全小写或全大写,今天DIVCSS5为大家介绍让英文单词或拼音首个字母大写、全文中英文单词全大写或小写的方法教程,这里我们介绍使用text-transform来实现首字母大写、全文大写、全文小写布局教程方法。
DIV CSS text-transform英文字母首字母大写小写-英文字母全小写篇
一、结构语法 -
1、text-transform 值:
Capitalize 英文拼音的首字母大写
Uppercase 英文拼音字母全大写
Lowercase 英文拼音字母全小写2、CSS text-transform语法结构
div{text-transform:capitalize}
text-transform结构分析图
二、英文或拼音单词首字母大写 -
此DIV CSS样式针对每个英文单词或拼音的首个字母大写
text-transform : capitalize三、英文或拼音单词字母全大写 -
此CSS样式实现无论拼音或单词英文字母都会全部实现转换为大写
text-transform : uppercase四、英文或拼音单词字母全小写 -
此DIV+CSS样式实现无论拼音或字母或英文单词,本身是否大写都将转换为全部小写
text-transform : lowercase五、CSS英文单词大写或小写案例 -
1、CSS代码片段:
- .shou_daxie{text-transform:capitalize}
- .quan_daxie{text-transform:uppercase}
- .quan_xiaoxie{text-transform:lowercase}
2、HTML源代码片段:
- <div class="shou_daxie">
- 首字母大写 ni hao hello
- </div>
- <div class="quan_daxie">
- 字母全实现大写ni hao hello
- </div>
- <div class="quan_xiaoxie">
- 字母全实现小写ni HAo hEllo无论字母是否被大写都将被CSS小写
- </div>
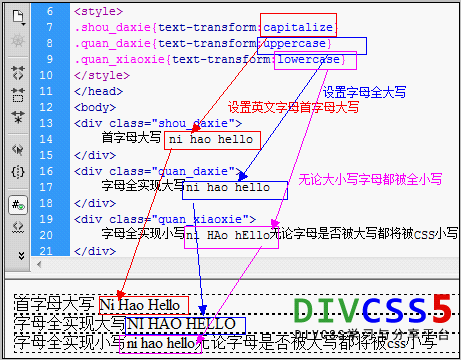
3、CSS英文字母大写小写,全小写大写,首字母(css text-transform)案例截图
CSS首字母大写与英文字母全大写全小写案例截图
六、CSS字母大写与CSS字母小写总结 -
这里DIVCSS5介绍了css text-transform实现首字母大写、英文字母全小写、英文字母全大写使用与语法。如果要掌握可以复制DIV CSS大写小写案例代码亲自实践,灵活运用。对于文字排版,特别是英文或拼音字母要求大小写首字母大小写均可使用text-transform样式属性。
无论文中大写还是小写,无论是首字母大写还是全部大写或小写,我们可以使用text-transform来实现,同时要想实现文中字母大写后字母缩小我们可以使用css font-variant来实现