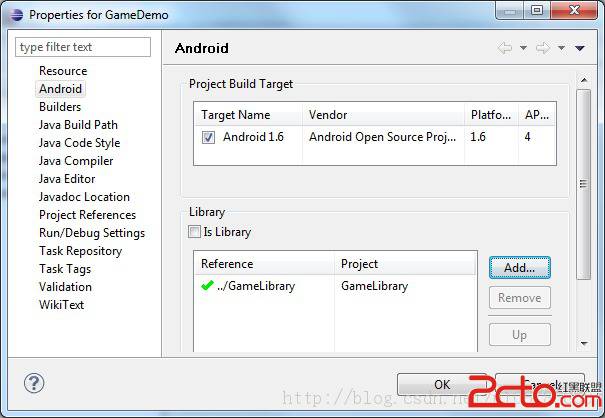
android中手势操作图片的平移、缩放、旋转
在网上搜到很多都是一样的版本,只有平移和缩放的功能。我在搜到的源代码基础上添加了旋转和边界检查的功能。
代码主要分两部分,一个activity一个view,代码如下:
[java]
package com.example.touch;
import android.app.Activity;
import android.os.Bundle;
public class TouchImageViewActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TouchImageView img = new TouchImageView(this);
setContentView(img);
}
}
[java]
package com.example.touch;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.PointF;
import android.util.DisplayMetrics;
import android.util.FloatMath;
import android.view.MotionEvent;
import android.widget.ImageView;
public class TouchImageView extends ImageView {
float x_down = 0;
float y_down = 0;
PointF start = new PointF();
PointF mid = new PointF();
float oldDist = 1f;
float oldRotation = 0;
Matrix matrix = new Matrix();
Matrix matrix1 = new Matrix();
Matrix savedMatrix = new Matrix();
private static final int NONE = 0;
private static final int DRAG = 1;
private static final int ZOOM = 2;
int mode = NONE;
boolean matrixCheck = false;
int widthScreen;
int heightScreen;
Bitmap gintama;
public TouchImageView(TouchImageViewActivity activity) {
super(activity);
gintama = BitmapFactory.decodeResource(getResources(), R.drawable.gintama);
DisplayMetrics dm = new DisplayMetrics();
activity.getWindowManager().getDefaultDisplay().getMetrics(dm);
widthScreen = dm.widthPixels;
heightScreen = dm.heightPixels;
matrix = new Matrix();
}
protected void onDraw(Canvas canvas) {
canvas.save();
canvas.drawBitmap(gintama, matrix, null);
canvas.restore();
}
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction() & MotionEvent.ACTION_MASK) {
case MotionEvent.ACTION_DOWN:
mode = DRAG;
x_down = event.getX();
y_down = event.getY();
savedMatrix.set(matrix);
break;
case MotionEvent.ACTION_POINTER_DOWN:
mode = ZOOM;
oldDist = spacing(event);
oldRotation = rotation(event);
savedMatrix.set(matrix);
midPoint(mid, event);
break;
case MotionEvent.ACTION_MOVE:
if (mode == ZOOM) {
matrix1.set(savedMatrix);
float rotation = rotation(event) - oldRotation;
float newDist = spacing(event);
float scale = newDist / oldDist;
matrix1.postScale(scale, scale, mid.x, mid.y);// 縮放
matrix1.postRotate(rotation, mid.x, mid.y);// 旋轉
matrixCheck = matrixCheck();
if (matrixCheck == false) {
matrix.set(matrix1);
invalidate();
}
} else if (mode == DRAG) {
matrix1.set(savedMatrix);
matrix1.postTranslate(event.getX() - x_down, event.getY()
- y_down);// 平移
matrixCheck = matrixCheck();
matrixCheck = matrixCheck();
if (matrixCheck == false) {
matrix.set
补充:移动开发 , Android ,