Android应用之个人应用软件开发(4)【深度UI设计自定义控件】
我们知道在android系统中自带的控件也有不少,大部分控件的我们其实可以深度设计扩展,经过我们精心设计出来的控件,那就是自定义控件了。就像做其他应用程序一样,我们日积月累做的时间长了,为了方便使用我们可以自定义一些自己UI或者功能型的控件。根据不同的需要定制不同的控件类型,那么简单说一下我怎么来设计这个理财软件的列表UI,其实我就想方便的进行统计和查阅,普通的单行列表已经满足不了我的需求,我需要的是分级的列表:
父级下面还还有自己的列表,可以伸展、收缩、效果很赞很整!!喜欢的顶起走。。。
我简单的设计了几个图和背景来暂时一下这个分级列表。
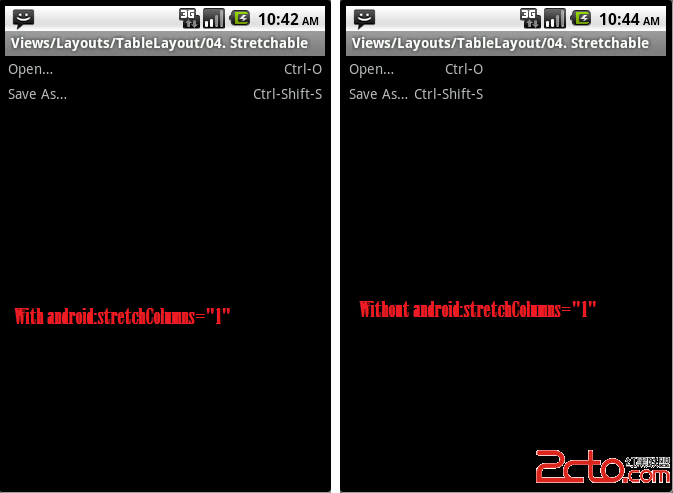
下面就是具体的UI设计了,因为是在自带的控件上拓展的,那就重点说一下ExpandableListView这个控件。它的原始模样是这样的:
listcost.xml

具体的UI设计大图及代码:

<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/licai_bd" android:weightSum="1"> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content"> <Button android:text="" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/btn_browser" android:id="@+id/bt_goback"></Button> <TextView android:layout_width="wrap_content" android:layout_marginLeft="3px" android:textColor="@color/clanse" android:text="TextView" android:layout_height="wrap_content" android:layout_gravity="center" android:id="@+id/tv_aboutthismoth"></TextView> </LinearLayout> <ExpandableListView android:layout_width="fill_parent" android:layout_height="wrap_content" android:scrollbars="none" android:id="@+id/listmonthcostid" > </ExpandableListView></LinearLayout>
自定义控件UI设计,首先做一下一级栏目的效果及代码:
lc_listview.xml

<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@drawable/listview_bg"> <TextView android:layout_width="match_parent" android:id="@+id/tv_fristtitel" android:layout_height="wrap_content" android:text="绑定数据" android:layout_gravity="center" android:textSize="16dp" android:layout_margin="8dp" android:textColor="@color/clanse2" > </TextView></LinearLayout>
自定义控件子级列表的代码及设计图:
lc_listchild.xml

<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@drawable/listchild_bg" android:gravity="top"> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="10dp" android:orientation="vertical" android:id="@+id/linearLayout1"> > <ImageView android:layout_width="wrap_content" android:src="@drawable/xgg" android:layout_height="wrap_content" android:id="@+id/imageView1" android:layout_alignTop="@+id/linearLayout1" android:layout_alignParentLeft="true"></ImageView> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="60dp" android:orientation="vertical" android:id="@+id/linearLayout2"> > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="@color/clanse2" android:text="绑定数据" android:textSize="16dp" android:id="@+id/txt_fristtext"> </TextView> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="@color/clanse" android:text="绑定数据" android:textSize="14dp" android:id="@+id/txt_txetinfos"> </TextView> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:id="@+id/linearLayout3" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_alignParentRight="true" android:layout_marginRight="23dp">
补充:移动开发 , Android ,