织梦dedecms不同页面使用不同ueditor编辑器配置
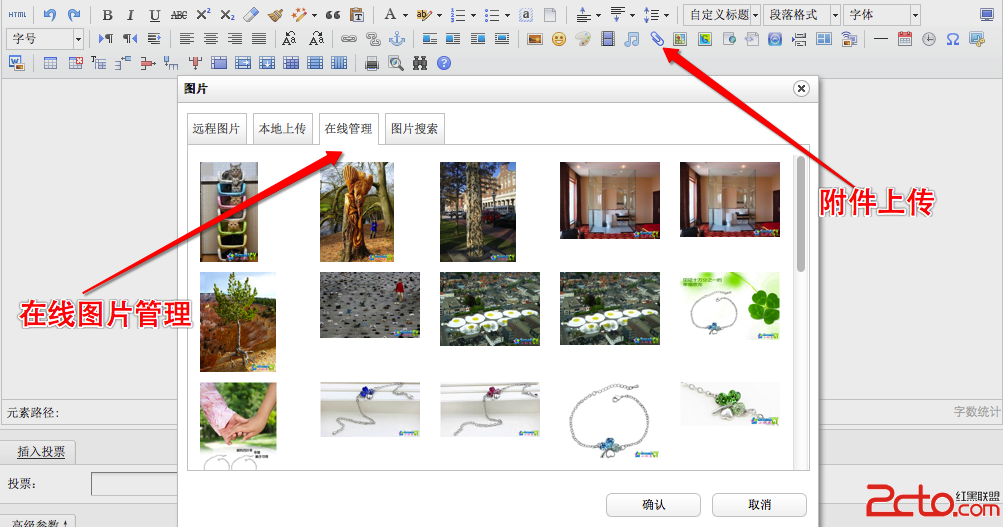
昨天,我为大家介绍了织梦dedecms下使用百度ueditor时针对不同页面使用不同编辑器宽度的方法,虽然这个方法很实用,但其局限性也比较强:只能设置宽度,不能进行其它个性配置。下面再来为大家介绍一个对ueditor进行页面个性配置的方法,即不同页面使用不同的配置,我想这个方法应该能解决各位站长朋友的很多问题了,至于你更喜欢哪种方法,那就仁者见仁了。下图是小创意网使用百度ueditor时使用不同配置的截图:

对前台编辑器进行配置,取消其附件上传和图片在线管理功能

后台编辑器全功能配置
下面就来谈谈怎么实现(至于ueditor怎么安装,请到官方论坛查看):
1. 首先复制 /include/ueditor/editor_config.js ,粘贴并改名得到 /include/ueditor/editor_config1.js
2. 在/include/helpers/util.helper.php中增加以下代码(此处和上篇文章同):
if ( ! function_exists('GetEditorD'))
{
function GetEditorD($fname, $fvalue, $nheight="350", $etype="Basic", $gtype="print", $isfullpage="FALSE",$bbcode=false)
{
if(!function_exists('SpGetEditorD'))
{
require_once(DEDEINC."/inc/inc_fun_funAdmin.php");
}
return SpGetEditorD($fname, $fvalue, $nheight, $etype, $gtype, $isfullpage, $bbcode);
}
}
3. 在 /include/inc/inc_fun_funAdmin.php中增加以下代码(此处有小改动):
function SpGetEditorD($fname,$fvalue,$nheight="350",$etype="Basic",$gtype="print",$isfullpage="false",$bbcode=false)
{
global $cfg_ckeditor_initialized;
if(!isset($GLOBALS['cfg_html_editor']))
{
$GLOBALS['cfg_html_editor']='fck';
}
if($gtype=="")
{
$gtype = "print";
}
if($GLOBALS['cfg_html_editor']=='fck')
{
require_once(DEDEINC.'/FCKeditor/fckeditor.php');
$fck = new FCKeditor($fname);
$fck->BasePath = $GLOBALS['cfg_cmspath'].'/include/FCKeditor/' ;
$fck->Width = '100%' ;
$fck->Height = $nheight ;
$fck->ToolbarSet = $etype ;
$fck->Config['FullPage'] = $isfullpage;
if($GLOBALS['cfg_fck_xhtml']=='Y')
{
$fck->Config['EnableXHTML'] = 'true';
$fck->Config['EnableSourceXHTML'] = 'true';
}
$fck->Value = $fvalue ;
if($gtype=="print")
{
$fck->Create();
}
else
{
return $fck->CreateHtml();
}
}
else if($GLOBALS['cfg_html_editor']=='ckeditor')
{
require_once(DEDEINC.'/ckeditor/ckeditor.php');
$CKEditor = new CKEditor();
$CKEditor->basePath = $GLOBALS['cfg_cmspath'].'/include/ckeditor/' ;
$config = $events = array();
$config['extraPlugins'] = 'dedepage,multipic,addon';
if($bbcode)
{
$CKEditor->initialized = true;
$config['extraPlugins'] .= ',bbcode';
$config['fontSize_sizes'] = '30/30%;50/50%;100/100%;120/120%;150/150%;200/200%;300/300%';
$config['disableObjectResizing'] = 'true';
$config['smiley_path'] = $GLOBALS['cfg_cmspath'].'/images/smiley/';
// 获取表情信息
require_once(DEDEDATA.'/smiley.data.php');
$jsscript = array();
foreach($GLOBALS['cfg_smileys'] as $key=>$val)
{
$config['smiley_images'][] = $val[0];
$config['smiley_descriptions'][] = $val[3];
$jsscript[] = '"'.$val[3].'":"'.$key.'"';
}
$jsscript = implode(',', $jsscript);
echo jsscript('CKEDITOR.config.ubb_smiley = {'.$jsscript.'}');
}
$GLOBALS['tools'] = empty($易做图[$etype])? $GLOBALS['tools'] : $易做图[$etype] ;
$config['易做图'] = $GLOBALS['tools'];
$config['height'] = $nheight;
$config['skin'] = 'kama';
$CKEditor->returnOutput = TRUE;
$code = $CKEditor->editor($fname, $fvalue, $config, $events);
if($gtype=="print")
{
echo $code;
}
else
{
return $code;
}
}else if($GLOBALS['cfg_html_editor']=='ueditor')
{
$fvalue = $fvalue=='' ? '<p></p>' : $fvalue;
$code = '<script type="text/javascript" charset="gbk" src="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/editor_config1.js"></script> //此处为前台配置文件
<script type="text/javascript" charset="gbk" src="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/editor_all_min.js"></script>
<link rel="stylesheet" type="text/css" href="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/themes/default/ueditor.css"/>
<textarea name="'.$fname.'" id="'.$fname.'" style="width:100%;">'.$fvalue.'</textarea>
<script type="text/javascript">
var ue = new baidu.editor.ui.Editor();ue.render("'.$fname.'"); //不在此处修改宽度
</script>';
if($gtype=="print")
{
echo $code;
}
else
{
return $code;
}
}
else {
/*
// ------------------------------------------------------------------------
// 当前版本,暂时取消dedehtml编辑器的支持
// ------------------------------------------------------------------------
require_once(DEDEINC.'/htmledit/dede_editor.php');
$ded = new DedeEditor($fname);
$ded->BasePath = $GLOBALS['cfg_cmspath'].'/include/htmledit/' ;
$ded->Width = '100%' ;
$ded->Height = $nheight ;
$ded->ToolbarSet = strtolower($etype);
$ded->Value = $fvalue ;
if($gtype=="print")
{
$ded->Create();
}
else
{
return $ded->CreateHtml();
}
*/
}
}
3. 在编辑器调取页面将以下代码:
<?php GetEditor("body","",350,"Member"); ?>
改为:
<?php GetEditorD("body","",350,"Member"); ?>
4. 当需要进行前台编辑器宽度及部分控件显示/隐藏操作时,直接对/include/ueditor/editor_config1.js进行修改即可,如:
要取消图片在线管理功能,只需将
,imageManagerUrl:URL + "php/imageManager.php"
与
,imageManagerPath:"/"
这两行注释掉即可,像小创意网(www.smallcy.com)增加了删除文章同时删除文章中图片及附件功能,如果前台开放图片在线管理功能,当一篇不符要求的文章使用了在线管理中图片,此时当我们删除文章时会同时删除在线管理中的图片,这样会给其它文章造成影响,所以前台关闭些功能还是非常必要的。
要修改编辑器宽度,只需修改:
,initialFrameWidth:1000
将1000改为你想要的宽度;
要隐藏部分控件,只需找到 ,易做图s: 然后删除相应控件的标志即可。
补充:web前端 , HTML/CSS ,