当前位置:编程学习 > html/css >>
答案:因为屏幕能显示的最小单位是1px,对于像773*50%=386.5这样带数字的长度必须有所取舍。
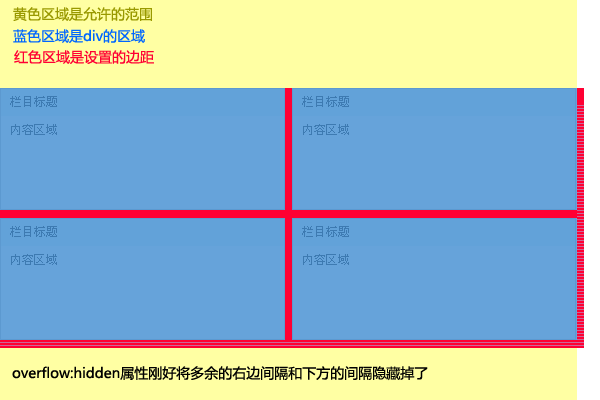
测试页面,一些浏览器的截图标宽度也在里面
IE:按四舍五入的方式计算。
Firefox:计算后的值忽略小数部分,但会把多出的长度分配给里面的各元素。 如果只多出1px,比如2*386=772,剩下的1px会到其中一个元素,优先分配第一个元素,像773px分配给两个50%时得到的是:387px和386px,分配给四个25%时得到的是:194px、193px、193px和193px; 而对于多出几个px,如773*33.3%=257.409,773*33.33%=257.6409,由于忽略掉的小数不一样,分配的原则也不一样,找不到相关资料,以下是我的猜想,三个元素的,按四舍五入的方式分配,四舍的优先分配给两边,五入的优先分配给前边两个,对于分配给三个元素以上的,多出部分自由分配,我找不到规律,但第一个一定会分配到。
FF还有一些奇怪的地方。Firefix测试页面。1024宽度不会自动分配,也许是因为外层也是带小数的,导致1px没分配,接着测试Firefox
Opera & Safari2:计算时忽略百分比的小数部分,计算后的值忽略小数部分,如果里面的元素大于计算后的宽度不会导致后面的元素换行。
Netscape & Mozilla:计算后忽略小数,多出部分有点类似Firefox,但多出部分是比透明显示,而且比较奇怪,比如33.33%*3=99.99% 小于100%,但却大于100%,奇怪的浏览器,还好使用的人不多,不用过于在意这两个浏览器。
测试没完成,有兴趣的朋友帮忙测试,单独的测试页,有知道原因的朋友讲一下下
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?