DIV+CSS问题
html 代码如下:
<div id="center">
<div id="left">此处显示 id "center" 的内容</div>
<div id="right">此处显示 id "right" 的内容</div>
</div>
CSS 代码如下:
#center {
clear: both;
width: 970px;
height: auto;
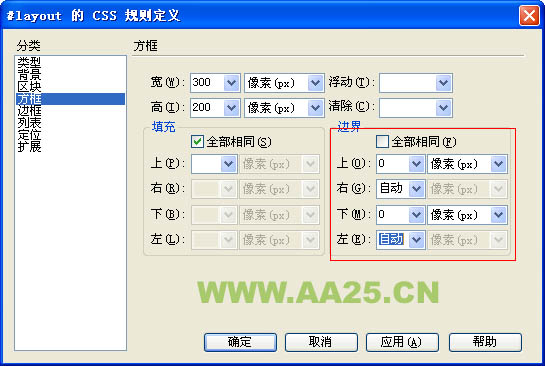
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
background-image: url(bj_2.jpg);
background-repeat: repeat-y;}
#left {float: left; height: auto; width: 742px;}
#right {float: right; height: auto; width: 228px;}
为什么center 这个框不跟着里面两个DIV 高变化而变化 以至于center的背景显示不出来回答好可以加分~~