Android 项目开发 基于Web Service 服务的中英翻译软件(二)主界面
首先看一下主界面的设计,首先要说的是搜索框,搜索框中包含“删除”按钮是怎么实现的。
以前听说过是重写TextView可以实现这种效果,如google的搜索框,但我没有实现过,而我直接在布局文件中就解决掉了这个问题。
当然啊,没有google做的美观,功能上也没有google的做的全面,一来是博主审美观天生缺陷,二来也是根据业务需求来的。
那么我就介绍一下我的实现方式。
RelativeLayout相对布局,RelativeLayout其内部的子组件的位置总是相对兄弟组件、父容器来决定的,因此叫做相对布局。上面的搜索框中包含一个TextView 和IamgeButton,search键先不要管,它不包含在RelativeLayout内,只看前面这两个控件,他们包含在RelativeLayout中,我这里先:
1、确定RelativeLayout中组件的排列方式为水平排列,android:orientation="horizontal"
2、将TextView 组件左对齐与其父组件(也就是RelativeLayout),android:layout_alignParentLeft="true"
3、将IamgeButton组件放置在TextView的右边,android:layout_alignRight="@id/word"
通过以上三步,就可以实现上面的样子。
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:orientation="horizontal" 3 android:layout_width="wrap_content" 4 android:layout_height="wrap_content" 5 android:gravity="center_vertical" 6 > 7 <EditText 8 android:id="@+id/word" 9 android:layout_width="250dp" 10 android:layout_height="wrap_content" 11 android:textSize="18sp" 12 android:layout_alignParentLeft="true" 13 android:paddingRight="37px" 14 android:hint="@string/tishi" 15 android:textColorHint="#55000000"/> 16 <ImageButton 17 android:id="@+id/delete_button" 18 android:background="@drawable/delete" 19 android:scaleType="fitCenter" 20 android:layout_alignRight="@id/word" 21 android:layout_height="wrap_content" 22 android:layout_width="wrap_content" 23 android:layout_marginRight="10dp" 24 android:layout_marginTop="5dp"/> 25 </RelativeLayout>
其实,做布局最重要的是对各个属性的了解与掌握,比如layout__margin与padding之间的区别,layout_gravity与gravity之间的区别,在这里我就不说了,网上有很多的例子,但是对于初学者来说真的是搞不清的,(就像我),除非你想做一个专业级的UI。第二点就是细心,像字体大小的调节margin的调节都是一点一点调出来的,也跟自己个人经验少有关,关于这点,我觉的一定有必要知道px、dip(dp)、sp、in、mm、pt这些单位是怎么回事
1、px(像素):每个px对应屏幕上的一个点。
2、dip(dp device independent pixels 设备独立像素):一种基于屏幕密度的抽象单位,每英寸160点的显示器上 ,1dp=1px,随着屏幕密度的改变,dp与px的换算也会改变。屏幕密度一般分为240、160、120,你也可以根据实际开发在模拟器上修改你的屏幕密度。点击AVD Manager选择模拟器点details就可以看到了(1.6以上)。
3、sp(scaled pixels 比例像素):主要处理字体大小,可以根据用户的字体大小首选项进行缩放。
4、in(英寸):标准长度单位。
5、mm(毫米):标准长度单位。
6、pt(磅):标准长度单位,1/72英寸。
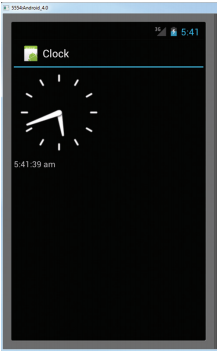
好了,继续,关于内容显示的部分,这部分我的设计思路是这样的,当软件开启时,默认的界面是这样:什么内容也没有,当然也可以在后期,根据业务的需求在空白处添加一些连接,和一些功能模块。当在搜索框内添加了内容并Search后,在显示区内就有了内容。
当初我实现这个功能的时候,是为每一个View 设置了android:visibility属性,然后在程序中去控制,这样每一个View都要设置一遍,实在麻烦,但当我无意间发现 Layout组件也有这个属性的时候,我才发现,我可以直接控制Layout的android:visibility,当然Layout也是View嘛,只是没有想到。还有,需要被控制的View都要放在这个Layout中才可以,离开这个Layout,人家就不负责了。这个布局代码没什么技术含量就不贴了。
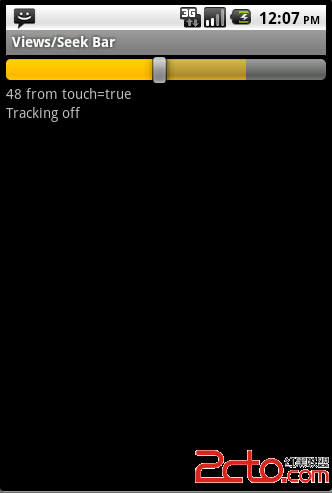
再说一下,ProgressBar,在进行网络访问,或者查询数据库时,都会有一定的耗时,为了给用户更好的体验,我们不仅在程序中用到Handler机制(后面会讲),也要在界面上做足功夫,那么ProgressBar就是一个很好的组件,让用户不会感觉程序在后台处理数据的无反应状态这段时间里,认为程序“挂掉”。
ProgressBar的使用有简单的也有复杂的,它的表现形式也有很多种,比如进度条,还有像调节控件如经常见到的音量调节,未知耗时的读取等多种表现形式。关于具体的实现和用法大家可以查阅API或者上网查阅论坛资料,这里给大家一个同仁的链接供大家学习。
http://www.eoeandroid.com/thread-1081-1-1.html
如何在界面中间显示ProgressBar,并且在ProgressBar运行时,并且输入法调出,也不会改变ProgressBar的形状,我使用到了FrameLayout布局,因为当时由于直接在LinearLayout中居中显示,导致输入法调出时ProgressBar会变成椭圆形,被压扁了一样,是因为输入法从下向上调出时占领了ProgressBar的位置。
FrameLayout帧布局,说白了这个布局的特点就是,在其内部所有的组件,都是重叠在一起的,一个压在一个身上,而主页面的整个根布局用的就是FrameLayout。也就是说,在FrameLayout内部的组件,他们都共享这一片大的区域,谁也不会影响到谁,玩过PS的同学应该能马上明白这个道理,那么,我只要设置ProgressBar在FrameLayout中center就可以了。在这个功能中,我同样设置了一个TextView来显示文字,看以看到TextView和ProgressBar是重叠在一起的,但他们谁也不会影响到谁,如同存在于同一个地点中的不同空间一样。
关于布局,就说这么多了,我把整个页面的源码粘上。
main
1 <?xml version="1.0" encoding="utf-8"?> 2 <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 > 6 7 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 8 android:orientation="vertical" 9 android:layout_width="fill_parent" 10 android:layout_height="fill_parent" 11 android:background="#ff373737"> 12 13 <LinearLayout 14 android:orientation="horizontal" 15 android:layout_height="wrap_content" 16 android:background="#ff7d899d" 17 android:gravity="center_horizontal" 18 android:layout_marginBottom="20.0dp" 19 android:layout_marginTop="20.0dp" 20 android:layout_width="match_parent"> 21 22 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 23 android:orientation="horizontal" 24 android:layout_width="wrap_content" 25 android:补充:移动开发 , Android ,