设计面向IE for Pocket PC的Web站点(五)
为电子商务提供最佳性能个性化页面
个性化内容将对人们使用Web的方式产生巨大影响。允许用户将所需内容从你的Web页面加入到自己的页面将大大提高站点的交互性。你可能已经在Web站点上提供了类似功能。例如,在基本天气信息中加入证券一览表、城市列表等等。此外,由于脱机内容将存储在用户的桌面系统中,因此,必须支持cookie功能。
要在Pocket Internet Explorer中实现个性化以提高交互性,可以向所提供的内容中加入专用的Pocket Internet Explorer配置。但请记住,用户一般需要两种配置:一种用于Pocket PC;另一种用于台式计算机。
广告
在Web页面中放置广告已成为一种普遍做法。对于某些公司来说,销售广告空间已成为Web站点的主要收入来源。然而,由于站点上的内容可能会在Pocket Internet Explorer中脱机浏览,因此,没有一种方法能够帮助Web站点所有者准确统计出广告点击次数。
广告条还经常被链接到相关公司的主页上。通常,这种做法对用户没有多大帮助,这是因为:除非Pocket PC用户在同步过程中选择的链接深度大于1并且允许链接到当前页面所在站点以外的其它站点,否则,相关公司的主页将不能脱机浏览。请记住,页面中的重要部分应当是那些对用户有价值的内容,而不是广告。
页眉
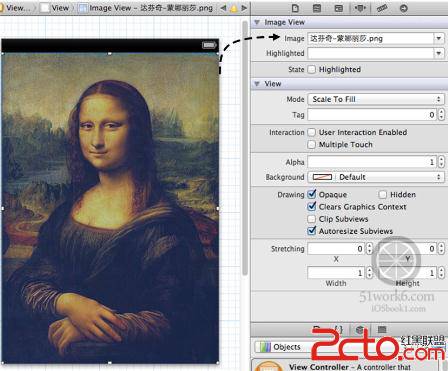
易做图读者的视线习惯于从屏幕左上角开始逐渐移至屏幕右下角。因此,应当将最重要的信息--如标题或公司徽标--放置在屏幕左上角;将相关信息及链接放置在页面底部。
典型情况下,页面的前几行包含一些关于公司或内容提供者的信息性文字。这一区域应当加以有效利用,以便与客户进行沟通并为公司建立可靠信誉。此外,该区域还可以包含小型广告。
将表单宽度设定在240像素内
正如HTML标记一节中提到的那样,Pocket Internet Explorer页面的最大宽度为240像素。
像 或 这样的表单元素将不会因选中Pocket Internet Explorer的根据窗口自动调整选项而自动收缩,并且屏幕宽度以外的部分将不会显示。对于电子商务客户来说,在输入信用卡信息或处理购物车时不得以而进行横向滚动是非常令人恼火的。