Pro ASP.Net MVC 3 Framework学习笔记之二
接着昨天的笔记:http://www.zzzyk.com/kf/201112/112885.html
为第一次的Demo添加动态输出(Dynamic Output)
整个应用程序平台的关键点就是构建动态的输出,在MVC中,构建数据是controller的工作,将数据作为HTML的呈现是View的工作,很明显这里有一个将数据从Controller传递到View的过程。其中的一种方式就是通过ViewBag,ViewBag是Controller基类的一个成员,它是一个动态的对象,我们可以给它赋予任意的属性值,并在View中呈现。修改Index Action如下:
public ViewResult Index()
{
int hour = DateTime.Now.Hour;
ViewBag.Greeting = hour < 12 ? "Good morning" : "Good afternoon";
return View();
}
我们给ViewBag赋予了一个Greeting的属性值,如果是系统时间是上午,Greeting的值就是"Good morning",下午则是"Good afternoon",前面说了ViewBag会将数据传递给View,修改Index View如下:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<title>Index</title>
</head>
<body>
<div>
@ViewBag.Greeting,zhangxuefei(from the view)
</div>
</body>
</html>
运行程序会出现我们预期的结果(上午显示:"Good morning,zhangxuefei(from the view)",下午则显示:"Good afternoon....")
上面我们体验了一把ViewBag。前面我们都只用到了V和C,并没有接触M,下面我们就来了解下M(Model)
假设情景:我的朋友决定举办一场除夕晚会,他希望我们给他做个网站,能够让他的朋友来登记下参与的情况和必要的信息。
主要有以下功能:
1.显示Party介绍的主页 2.登记的表单 3.表单进行必要的验证 4.登记完成后反馈邮件给他
接着修改刚才的View如下:
<div>
@ViewBag.Greeting,zhangxuefei(from the view)
<p>We're going to have an exciting party.<br /></p>
@Html.ActionLink("RSVP Now", "RSVPForm")
</div>
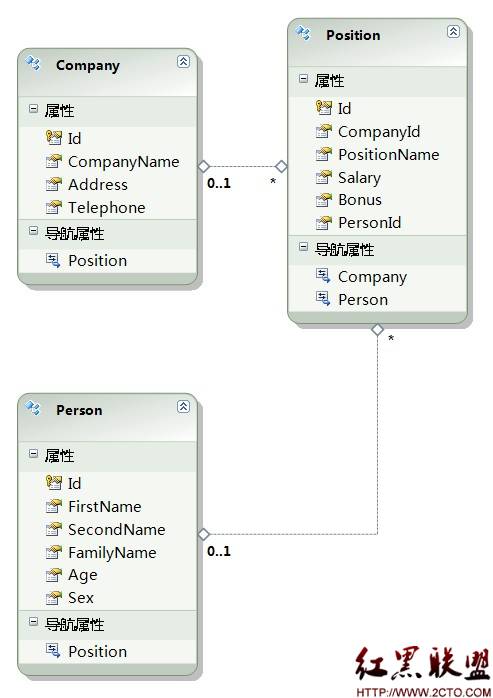
接下来要创建程序里面非常重要的一部分M(Model)
Model:是对现实世界的对象,过程和规则的展现,它定义了程序的主体,被誉为“领域”(Domain)。Model被称为领域模型,包含了C#对象,也叫领域对象,还包括了供我们操控的所有应用和方法。View和Controller以持久化的方式将领域(Domain)暴露给了客户端。
添加一个Model 类名为GuestResponse,如下所示:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.ComponentModel.DataAnnotations;
namespace PartyInvites.Models
{
public class GuestResponse
{
[Required(ErrorMessage = "Please enter your name")]
public string Name { get; set; }
[Required(ErrorMessage = "Please enter your email")]
[RegularExpression(".+\\@.+\\..+", ErrorMessage = "Please enter a valid email address")]
public string Email { get; set; }
[Required(ErrorMessage = "Please enter your phone number")]
public string Phone { get; set; }
[Required(ErrorMessage = "Please specify whether you'll attend")]
public bool? WillAttend { get; set; }
}
}
这里我一并加上了对属性值的验证,后面会有介绍,验证也是asp.net mvc一个非常方便的地方。你可能留意到了,这里将WillAttend定义成了可空的类型,它的值包含true,false,and null,这里定义为可空非常必要,后面解释原因。
我们在主页View添加一个链接:@Html.ActionLink("RSVP Now", "RsvpForm")跳转到登记页面,MVC里面为我们提供了很多用于生成标准HTML元素的帮助类,HTML便是其中之一。这里的ActionLink()方法的第一个参数是连接显示的文本,第二个参数是处理该URL请求的Action是RsvpForm。你也不必急于去知道MVC为我们提供了哪些帮助类,我也不急,后面会有介绍,呵呵。
下面添加RsvpForm Action 如下所示:
[HttpGet]
public ViewResult RsvpForm()
{
return View();
}
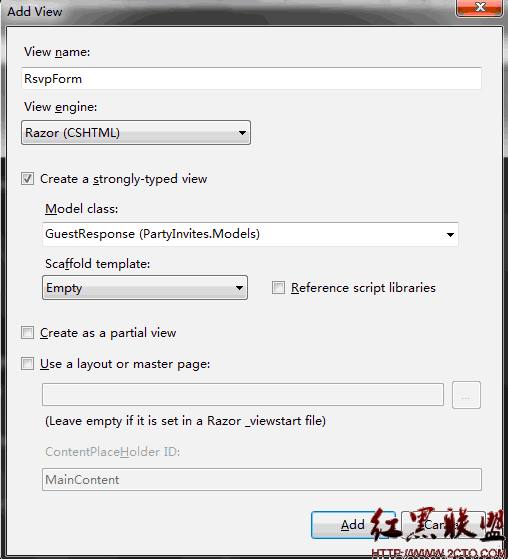
然后添加一个强类型的View,这里的强类型概念和我们通常说的强类型Dataset是一个意思。这里我们要呈现的具体类型就是GuestResponse,就可以直接创建一个强类型的View,在右键添加View之前一定要编译程序。创建View如下图所示:

接下绑定表单:
- 更多asp疑问解答:
- asp正则过滤重复字符串的代码
- 用asp过滤全部html但保留br类似的符号
- 会asp,但感觉asp要过点,想学php。但我一般做的都是小公司的站,用access数
- PHP的空间可以用ASP的源代码吗?
- 以前做asp程序,现在应该怎样发展?是学.net还是php
- 以前做asp程序,现在应该怎样发展?是学.net还是php
- 想做一个市级的人才网acess,sql数据库,语言asp,jsp,php分别用哪种好
- jsp,asp,php 区别
- 我想找一个有比较多漏洞的网站的源码,比如可以asp,php注入等都可以。供学习研究用。请提供下载地址。。
- 现在候找人做个网站,用ASP,还是PHP语言去做好
- asp,php ,jsp,.net 对于做网站前台的重要吗?
- asp和php的区别是什么?
- 我是新手SEO菜鸟 请问wp dw php asp cms myspl dede 这些软件应该如何区分呀?
- 网页制作相关的三种语言:ASP JSP PHP那个好点,简单点?
- 网页制作相关的三种语言:ASP JSP PHP那个好点,简单点?