浅谈HTML5网站制作布局中的几个基本要素
现今互联网已经有很多从seo或者设计的角度分析HTML5所带来的突破的信息。尽管据预测HTML5在2022年前不可能得到完全的支持,我们没有理由不去熟悉一些关于HTML5的基本知识。
HTML5采用了新的语义丰富的元素,这些都可以很好的传达web设计者以及浏览器的目的。例如header,footer,aside,nav等标签,这些标签可以让我们构架网页的结构,允许浏览器就如何显示页面获得更多的控制。现今HTML5遇到的最大的问题就是浏览器的兼容问题,一旦几个主流的浏览器完成了对HTML5的兼容,HTML5站点的加载速度将更快,网站的导航将更加的容易,页面的内容也将更加的丰富。
下面笔者就简单的列举几个html5中网站制作布局的基本要素:
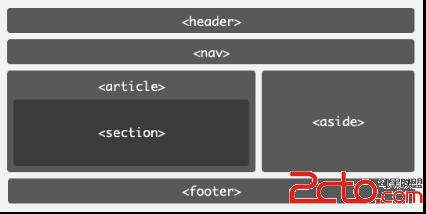
header:头元素,该元素旨在作为网页的一个片段或者增个页面的介绍信息的“容器”。它可以包含网站的名称、标记线、广告口号或者公司的标志。
nav:这个元素很明显是应用于创建导航或者菜单栏中的,但是关键的一点是,并不是所有在web页面的链接都要必须在nav元素内,只有那些主导航栏的链接才应该包含在该元素内。
section:对于section,我们可以说相对于div的无语义,section是带有语义的div。该标签一般应用于文章的章节、标签对话框中的标签页、或者论文中有编号的部分。
aside:这一元素代表的是与主要内容相关的内容,但并不属于主要内容的一部分。通常应用于引用于,侧边栏相关链接,广告等等。
footer:此元素的内容是包含更多关于他的父元素的内容。footer置于body之后将可以提供有关该页面的其他的信息内容。例如作者的一些小传信息,到相关文章的链接或者版权信息等等。此元素也可以被被应用于body之中不同的段中,可以给页面中不同段一些特定的其他信息。
article:这一个元素所代表的内容也是显而易见的,其主要应用于主内容中。它比 section 具有更明确的语义, 它代表一个独立的、完整的相关内容块。例如,一篇博客文章中,包含用户提交的评论的 article 就应该潜逃在包含博客文章 article 之中。
HTML5可以说是一个亮眼的web设计语言。新增加的独特的标记,更直观的新元素让web设计更简单直观,塑造一个易识别有风格的网站布局将不再是一件难事。文章由江宁网站制作 http://www.cootem.net/ 原创,转载请保留我们的地址。
补充:web前端 , HTML 5 ,