Android ApiDemos示例解析(115):Views->Focus->1. Vertical
Android UI系统一般可以根据用户输入(方向键或是Track ball)在不同的UI控件中移动“焦点(Focus)”。并可以根据UI的显示或隐藏知道更换当前带有Focus的控件。而View可以通过isFocusable 返回值来确定它是否可以接受Focus。View调用setFocus 来决定它是否愿意接受Foucs. 而在支持Touchable 模式下,使用对应的isFocusableInTouchMode 和setFocusableInTouchMode方法。
缺省的移动Foucs的算法是寻找指定方向最近的一个UI控件。可以通过nextFocusDown, nextFocusLeft, nextFocusRight, 和 nextFocusUp来修改Focus缺省移动算法。nextFocusDown, nextFocusLeft, nextFocusRight, 和 nextFocusUp明确指定了不同方向上移动Focus的下一个UI控件。
本例使用垂直方向排列UI控件:并把WebView的focusable 设为false,没有使用nextFocusDown 和 nextFocusUp ,因此会使用Android缺省移动Focus的算法。
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_height=”wrap_content”
android:layout_width=”match_parent”
android:orientation=”vertical”>
<TextView android:id=”@+id/txtStatus”
android:text=”@string/focus_1_message”
android:layout_height=”wrap_content”
android:layout_width=”wrap_content” />
<ListView android:id=”@+id/rssListView”
android:background=”#7700CC00″
android:layout_height=”wrap_content”
android:layout_width=”match_parent” />
<WebView android:id=”@+id/rssWebView”
android:background=”#77CC0000″
android:layout_height=”50dip”
android:layout_width=”match_parent”
android:focusable=”false” />
<Button android:layout_height=”wrap_content”
android:layout_width=”wrap_content”
android:text=”@string/focus_1_placeholder” />
</LinearLayout>
本例使用四种UI控件:
TextView 缺省情况无法接受Focus,如果需要接受Foucs,可以设置android:focusable=”true”.
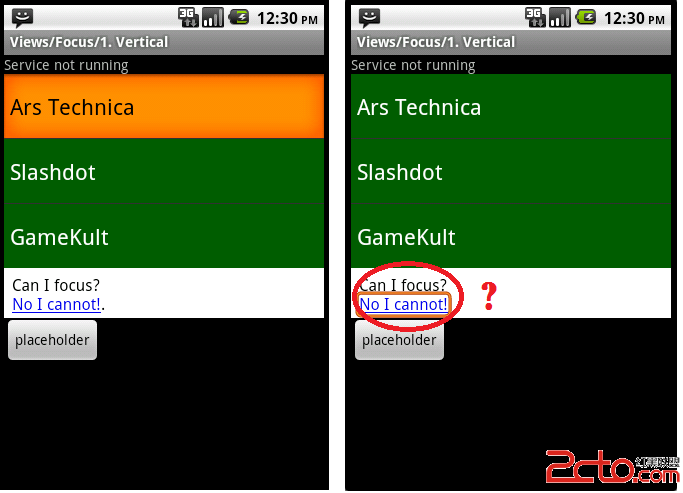
ListView 含三个列表项Ars Technica”, “Slashdot”, “GameKult”,可以接受Focus
WebView 将其 android:focusable=”false”,理论上通过方向键移动Focus时会跳过此View,但好像对WebView不起作用,也不知道是不是Android的Bug。
Button, 缺省可以接受Focus。

作者:mapdigit
补充:移动开发 , Android ,