jquery ajax php 无刷新简历填写(照片上传裁剪)
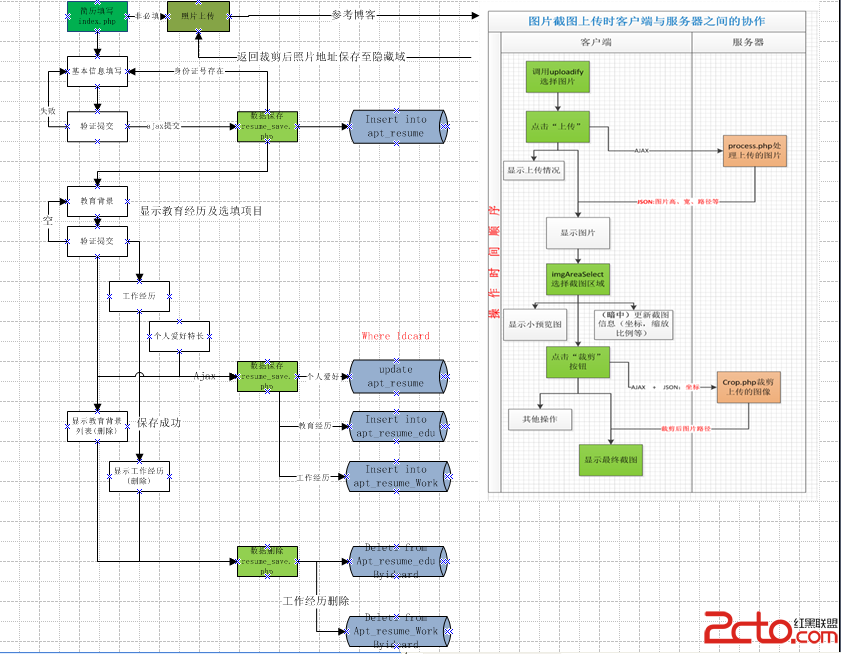
流程图

图片上传 参考博客
图片上传请参考,基本流程是一样的,修改了一些适合本功能的一些方法。参考源码
插件列表
1.JQUERY 插件
2.客户端图片选择 imgareaselect
3.uploadify 上传功能
4.piphp_uploadfile.php 上传文件
5.piphp_imagecrop.php 图片
图片上传及简历总结
1.图片上传时传入时间戳附加特定字符md5加密后得到缓存文件的唯一名称以备简历填写结束后删除该文件
2.ajax传输,
json数据格式
var eduField={
'RESUME_IDCARD':'',
'RESUME_EDU_STARTDATE':'',
'RESUME_EDU_ENDDATE':'',
'RESUME_EDU_SCHOOL':'',
'RESUME_EDU_TEL':''
}
进过JSON.stringify(eduField) 解析之后
可由ajax提交给后台
$.ajax({
type:"POST",
url:"resume_save.php",
data:data
beforeSend:function(){
$("#submit").attr("disabled",true).val("提交中。。。");
},
success:function(data){
var jsonresult=JSON.parse(data);//将后台的json格式解析回对象,可直接点出属性值 也可类似数组方式取得值jsonresult['key']
..........
jsonresult.step
}
});
后台获取数据解析
stripslashes 将数据中的转义\进行反转义去除\
再将数据json解析
json_decode(stripslashes($_REQUEST['data']));
该数据为object
后台arrary 或者object 数据encode然后传回前前台页面
json_encode($jsonarr);
前台接受数据
JSON.parse(data)
读取数据
3.gbk 和utf8编码问题。 www.zzzyk.com
iconv("gb2312","utf-8//IGNORE",$data); //gb2312->utf-8 此处 //IGNORE 为忽略转换错误提示。至于为什么google上很多。
4.一些表单验证,防止数据库注入等过滤。
补充:web前端 , JavaScript ,