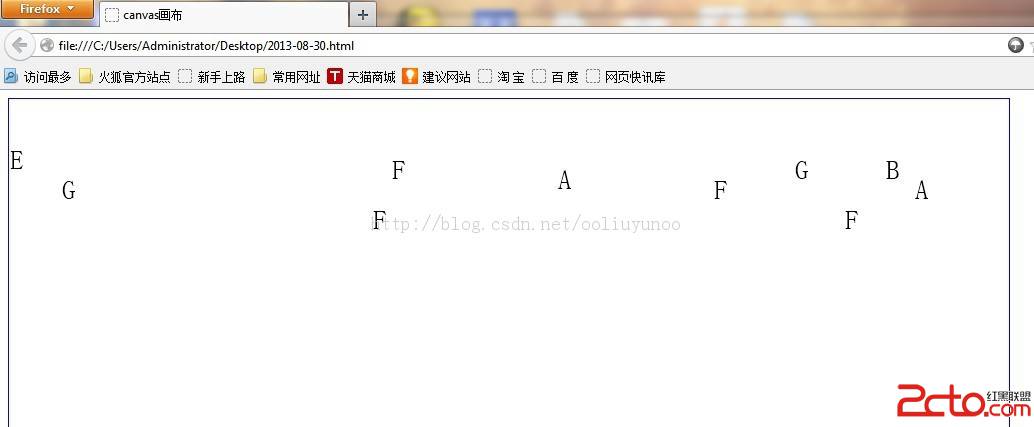
html画布写的一个键盘游戏
今天简单用html5画布写了一个简单的键盘字母游戏。遇到的难点如下: 1.键盘事件如果对了画布如何消失,解决方法:filltext()方法填充的字母为空,然后填充的坐标归0。
2.如何再产生一个字母,发现在js的方法用这html5画布是行不通的。解决方法splice()方法移除字母并替换一个新的字母。
3.清除画布的坐标捉的不够准确,效果能看的出来。

下面贴出画布的代码,不足之处谢谢指出:
<html>
<head>
<title>canvas画布</title>
</head>
<script>
//字母类
function CharA(){
//alert("charA()");
//声明一个下落坐标为0的变量
var speet=0;
//外面声明一个上下文
var context="";
//声明一个数组装住随机数
var arrays=new Array("A","B","C","D","E","F","G");
//声明一个空的变量装住字母
var zimu="";
//声明一个left变量装住随机产生的left值
var left=0;
//初始化一个画布方法
function init(){
//初始值为50的下落坐标
speet=50;
//声明一个left变量装住随机产生的left值
left=parseInt(Math.random()*1000);
//获取画布
var canvas=document.getElementById("mycanvas");
//给画布上下文赋值
context=canvas.getContext("2d");
//给字母赋值
zimu=arrays[parseInt(Math.random()*arrays.length)];
//设置画布字体大小
context.font="20pt serif";
//填充一个zimu的值
context.fillText(zimu, left, speet);
}
init();
//移动方法
this.move=function(){
//清除画布
context.clearRect(left,speet-20,20,20);
//下落坐标加10
speet+=10;
//填充一个zimu的值
context.fillText(zimu,left,speet);
}
//返回字母值的方法
this.Text=function(){
return zimu;
}
//隐藏zimu方法
this.hide=function(){
//让字母为空
zimu="";
context.clearRect(left,speet-20,20,20);
//填充为0.即不显示
context.fillText(zimu,0,0);
}
//增加一个字母方法
this.add=function(){
init();
}
}
//窗体加载执行
window.onload=function(){
//实例化类
var game=new Game();
//调用方法
game.start();
}
//游戏类
function Game(){
//声明一个数组用来装实例化的对象
var Arrays=new Array();
for(var i=0;i<10;i++){
//实例化字母类
var charA=new CharA();
//数组装实例化的字母类
Arrays.push(charA);
}
//开始方法
this.start=function(){
//调用定时器
time=setInterval(function(){
for(var i=0;i<Arrays.length;i++){
//调用charA类的移动方法
Arrays[i].move();
}
},1000);
}
//调用键盘的方法
document.onkeydown=function(e){
//alert(String.fromCharCode(e.which));
for(var i=0;i<Arrays.length;i++){
//如果键盘输入的值等于随机返回的字母值
if(String.fromCharCode(e.which)==Arrays[i].Text()){
//调用隐藏方法
Arrays[i].hide();
//去掉数组元素即替换一个新元素调用add()方法
Arrays.splice(i,Arrays[i].add());
}
}
}
}
</script>
<body>
<canvas id="mycanvas" width="1000" height="1000" style="border:1px solid blue"></cancas>
</body>
</html>
补充:web前端 , HTML/CSS ,