当前位置:编程学习 > html/css >>
答案:作者:zishu
以下是客齐集网站上应用的一个导航条.
这次写的没有直接在STYLE里用ID的形式控制.全部用的CLASS形式;复制代码 代码如下:
<style type="text/css">
#zishu li{ float:left; margin-left:5px; margin-top:50px;}
.nav_a a:link,.nav_a a:visited{text-decoration:none; display:block; padding-right:10px; background:url(/upload/20073614410846.gif) no-repeat right top;margin-top:3px; color:#000; float:left;}
.nav_a span{cursor:hand;background-color: #DBF0C4; font-size:14px;background:url(/upload/20073614414862.gif) no-repeat; display:block; line-height:29px; padding-left:10px; cursor:hand; float:left;}
.nav_a a:hover,.nav_a active{text-decoration:none; display:block; padding-right:10px; background:url(/upload/20073614410846.gif) no-repeat right bottom;margin-top:0px; color:#000}
.nav_a a:hover span,.nav_a a:active span{background-color: #DBF0C4; font-size:14px;background: url(/upload/20073614414862.gif) no-repeat left bottom; display:block; line-height:29px; padding-left:10px; margin-top:0px; padding-top:1px; padding-bottom:2px; cursor:hand;}
#box{ background:#009900; height:4px; overflow:hidden; clear:both}
</style>
以下是BODY部分:复制代码 代码如下:
<ul id="zishu">
<li class="nav_a"><a href=> <li class="nav_a"><a href=> <li class="nav_a"><a href=> <li class="nav_a"><a href=> <li class="nav_a"><a href=> <li class="nav_a"><a href=> <li class="nav_a"><a href=> <li class="nav_a"><a href=></ul>
效果展示:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
说明:
1.CSS没有特别的优化.
2.可自动适应多字和少字.例如:学习与培训培训是7个字;
3.用到了两张图片.左边一张.右边一张;
4.加了鼠标移上去跳一下的效果;
5.这个例子写的不复杂.合适于初学者;
如果你认为这个色彩不玄,你可以看一下这个例子. 也许你会喜欢.
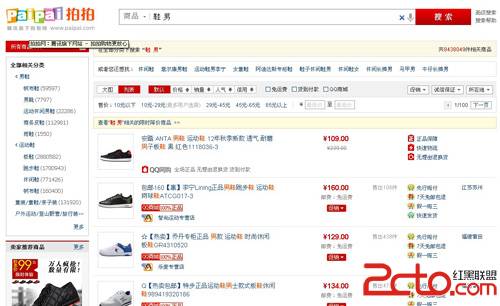
仿淘宝首页导航条布局效果
上一个:position:relative/absolute无法冲破的等级
下一个:制作WEB在线编辑器-插入HTML标签
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?