在FrontPage XP中如何使用样式表
在FrontPage XP中如何使用样式表
FrontPage XP可以保证用户设计网页与不同的浏览器兼容,它所提供的样式表(CSS)功能就是其中之一。FrontPage XP使用样式表可以实现网页元素的加宽或紧缩字体间距、设置段落“缩进”和“段落间距”、设置边框和底纹等。FrontPage XP可以创建外部和内嵌式级联样式表,让我们一个一个来做。
创建外部CSS
这是一种可以应用于多个网页的样式表,也就是说,使网站内的页面链接一个外部的样式表文件,其扩展名为CSS,这样就可以使多个页面使用同一个样式表文件,从而保持了整个页面的主题风格,编辑CSS文件可以在任意的文本处理程序中进行。在FrontPage XP中,提供了CSS文件的建立模板,可以根据需要定制自己感兴趣的模板样式。
1、建立样式
执行“文件/新建/网页或站点”命令,在“新建网页或站点”任务窗口中,在“根据模板新建”之下,单击“网页模板”,打开“网页模板”对话框。单击“样式表”选项卡,再单击要创建的CSS类型,比如垂柳样式,然后单击“确定”按钮。
此时,FrontPage XP会创建一个文件扩展名为CSS的新网页,并在“网页”视图模式中将其打开以供编辑,必须保存该网页才能在以后应用这个样式表文件。
创建CSS后会显示“样式”工具栏,如图1。在此工具栏上单击可以激活“样式”对话框。如果要修改已经保存的样式表文件,可以单击菜单“视图/文件夹”,然后在“文件夹”列表中双击要打开的 CSS文件即可。 
图1 样式工具
2、编辑样式
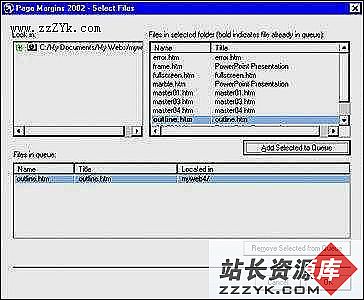
我们再来看看如何编辑样式。单击“样式”工具栏上的“样式”按钮或者在“格式”菜单上单击“样式”命令,进入“样式”对话框,如图2所示。 
图2 在此编辑样式表
在样式列表中,包含了多个样式,其中“a:link”表示对链接文本有效,“a:active”表示对激活链接有效,“a:visited”对已访问文本有效,“a:hover”表示当鼠标处于悬停状态时有效。
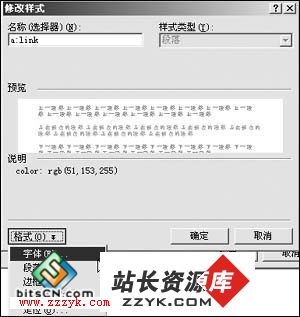
首先在左侧的“样式”框中,单击要修改的样式类型,比如“a:link”,然后在下方的“列表”中选择“用户定义的样式”选项,需要注意的是,如果此时要修改标准HTML标记,可以选择“HTML 标记”。接着在样式列表中双击“a:link”样式,打开“修改样式”对话框,如图3。如果要设置对齐方式、缩进或段落间距,可以选择“段落”,设置边框和底纹可以选择“边框”,设置项目符号和编号的样式,可以选择“编号”。完成设置后,关闭所有对话框返回到CSS文件。这样我们就完成了一个样式的设置,可以将设置好的样式直接应用到网页文件指定的文字、段落中。 
图3 在此设置样式的格式
返回主界面后,执行菜单“文件/保存”命令,将此样式保存为link.css备用。
创建内嵌式CSS
在“网页”视图中,执行“格式/样式”命令,打开样式对话框,然后单击“新建”按钮,在“名称”框中输入新样式的名称为“.pal”,然后在“样式类型”下样式选择为“段落”。然后单击“格式”,再按照前面介绍的方法设置新样式的格式特征,比如字体、段落等。
应用样式
首先我们在“网页”视图中,打开需要应用样式表(CSS)的网页,然后在“格式”菜单上,单击“样式表链接”,打开“链接样式表”对话框,单击“添加”按钮,在打开的“选择样式表”对话框中,选择刚才建立的CSS样式文件,单击“确定”后,即可将其添加在“URL”列表中。如果选中“所有网页”选项,可以将样式文件应用到网站所有网页中,选择“当前网页”只会在当前编辑网页中使用。另外,如果要将样式应用于网页上段落或者文字,首先可以选择要应用样式的文字,然后在工具栏的样式列表框中选择要应用的样式名称即可。
到站提示:样式在网页设计过程中比较常见,巧妙地使用样式不但可以使网页更加美观,而且还可以很好地规范站点中网页的显示效果。下一站,我们将利用FrontPage XP给我们的网页设计表单。
本文站长资源库 版权所有,未经批准转载必究。