Phonegap(Cordova自定义插件)实现分享功能
利用phonegap(Cordova)的拓展我们可以利用本地的安卓或者ios代码拓展web App的功能,下面就来介绍一个分享插件,利用这一功能我们可以自定义好短信的内容然后发送给你的好友。
1.首先介绍phonegap必备的两个文件,分别是本地.java代码Share.java
[java]
/**
*
* Phonegap share plugin for Android
* Kevin Schaul 2011
*
*/
package com.tricedesigns;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import android.content.Intent;
import org.apache.cordova.api.Plugin;
import org.apache.cordova.api.PluginResult;
public class Share extends Plugin {
@Override
public PluginResult execute(String action, JSONArray args, String callbackId) {
try {
JSONObject jo = args.getJSONObject(0);
doSendIntent(jo.getString("subject"), jo.getString("text"));
return new PluginResult(PluginResult.Status.OK);
} catch (JSONException e) {
return new PluginResult(PluginResult.Status.JSON_EXCEPTION);
}
}
private void doSendIntent(String subject, String text) {
Intent sendIntent = new Intent(android.content.Intent.ACTION_SEND);
sendIntent.setType("text/plain");
sendIntent.putExtra(android.content.Intent.EXTRA_SUBJECT, subject);
sendIntent.putExtra(android.content.Intent.EXTRA_TEXT, text);
this.cordova.startActivityForResult(this, sendIntent, 0);
}
}
2.(.js文件share.js)
[javascript]
/**
*
* Phonegap share plugin for Android
* Kevin Schaul 2011
*
*/
var Share = {
show:function(content, success, fail) {
return cordova.exec( function(args) {
success(args);
}, function(args) {
fail(args);
}, 'Share', '', [content]);
}
};
3.然后我们在phonegap项目中添加上述两个文件
4.在plugin.xml中添加语句(记得修改packageName)
[html]
<plugin name="Share" value="com.schaul.plugins.share.Share"/>
5.定义调用的js
[javascript]
function shareClick(){
Share.show({
subject: 'I like turtles',
text: 'http://www.mndaily.com'},
function() {}, // Success function
function() {alert('Share failed')} // Failure function
);
}
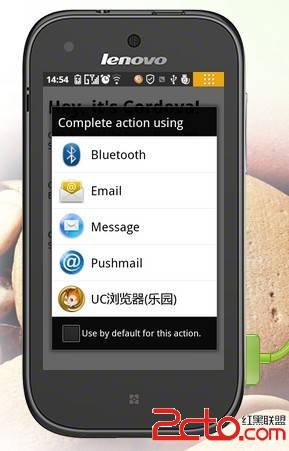
效果如下:

作者:xiaoguang44
补充:移动开发 , 其他 ,