网站仿生设计无处不在
仿生从字面意思可以简单理解为模仿我们周围生活的事物。例如风筝的就是仿照我们生活里随处可见的小鸟。其中灰机、蛙泳等等都是仿生,利用生物机能和物理构造设计的方式。那么这些和我想要说的互联网上的网站仿生设计有什么关系呢?那么来自广州月饼团购网的小编郭严轩就在这里发表一下自己的愚见。
视觉疲劳,需缓冲
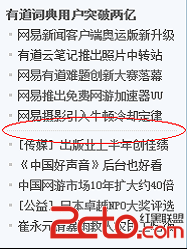
爬过山的朋友都知道,我们去爬山不可能从底部一直爬到顶部,因为人的机体是要休息 才能持续更久。也许善于发现的人早就知道在山的半中腰会有一座平地,平地上有休息庭,这种做法明显是为了让登山者缓冲,可以有时间休息,精力不断。其实网站为了不让浏览用户眼睛疲劳,都会有下面两图的对比效果:
从上面看出来图1.1是我们现实生活中经常见到家庭楼梯缓冲,还有天桥的楼梯缓冲,目的很简单就是为了使用者可以有“时间”缓解疲劳。而网站也会常常被用到,尤其是在新闻门户网站,整个网页都被文字覆盖,如果没有间隔缓冲,我想浏览者肯定不会耐心继续看下面文章新闻,但是图1.2中文章之间的虚线不仅减缓用户的疲劳还可以提升新闻网站的用户体验,不知道各位站友们有没有注意到这个细节?
条形码显属性
条形码是唯一可以识别商品的标志。去商场购物,你买任何一件商品都需要刷条形码,只要刷一下,在电脑上就会显示该件商品的所有属性(品牌、价格、容量等等),让用户和收银员一清二楚,多么方便,不需要一个一个找某商品的属性。网站同样如此,在如今搜索随处可见的时代,只要轻松搜下就知道结果,信息就无处遁形。电子商务网站上线的所有产品在后台都会按照一定规律生成唯一识别的编码。如下图的广州月饼团购网订单后台显示的订单编号。只要用户在网站上搜索一下该编号,就可以显示这一次交易的状态,比如是否支付,是否已发货等等一些相关的信息。用户更方便了解自己交易状态信息,也可以增加网站的用户粘稠度。
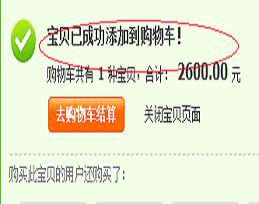
加入购物车
不用多想,这个购物车在商场随处可见。但是并不是很多购买者都需要购物车,为什么会出现两种截然不同的情况?简单来说,客户根据自己的购物量多少决定自己是否需要购物车,如果只需要购买一两件商品,何必多个累赘的购物车,但是购物量多的客户如果没有购物车,难道去商场购物累的个半死吗,当然没必要,所以购物车摆在商场里,只要有需要的购物者就可以取之(图3.1)。在购物网站中如图3.2,这一个功能是不可能缺少的,像淘宝网里购物车这功能方便了多少用户。本来淘宝就是面向C2C的平台,一个购买用户可以去多个C店购物不同产品。如果没有购物车的总结所有商品,难道还要购买一个结算一个,再去购买一个再去结算一个,这么浪费时间谁会来这个网站耽搁?其实Amazon(亚马逊)除了提供加入购物车、还提供了一键购物,让用户网购更便捷,一切都是为了用户。
看视频需关灯
在电影院里电影正式开始时,大家都知道电影院都是必须要关灯,让观影者更加全心全意投入影视当中,享受影视带来的反馈。尤其是在家里(最好是半夜)关灯看恐怖片,那恐怖氛围最能带动心态的波动。关灯不仅在这两处可以看到,在视频网站中也是可见,例如youku、酷六、土豆这些大型视频网站也有关灯处理,让观影的用户,更加真实浸入电影当中,但是当整部电影看完之后页面并不会自动变亮,这个处理并不像电影院那样,结束了开灯,让观影者们讨论的情节和演员的表演怎么样?
综上所述,仿生设计在几乎在任何类型的网站都可见,并且用户体验的效果明显增加,可想而知,以后在互联网的仿生技术会越来越成熟,运用越来越多。
本文来自广州月饼团购网www.yuebingtuango.com 小编郭严轩劳动成果
补充:web前端 , HTML/CSS ,