当前位置:编程学习 > 网站相关 >>
答案:刘杨出品:实战PS制作网页从切图到网叶生成
实战PS制作网页从切图到网叶生成
效果演示:http://sczx.yi.org/
站长资源库站长学校:http://www.zzzyk.com/article 手工收录
强烈鄙视删除衔接信息 ~ ~
==========================================
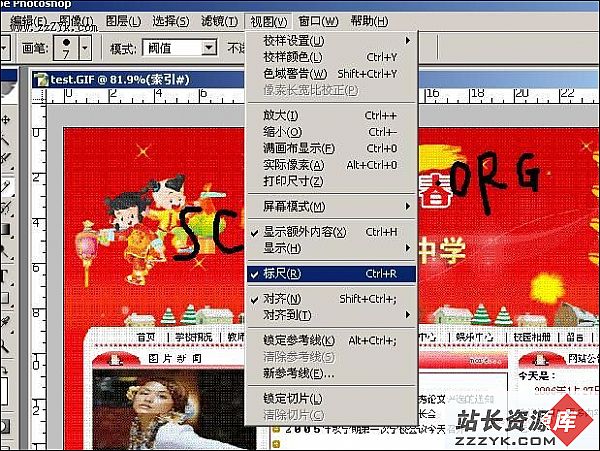
1.在PS中打开图片(也可在PS中设计好),如下图:
此主题相关图片如下:
4.选"切片工具",然后点"基于参考线的切片":
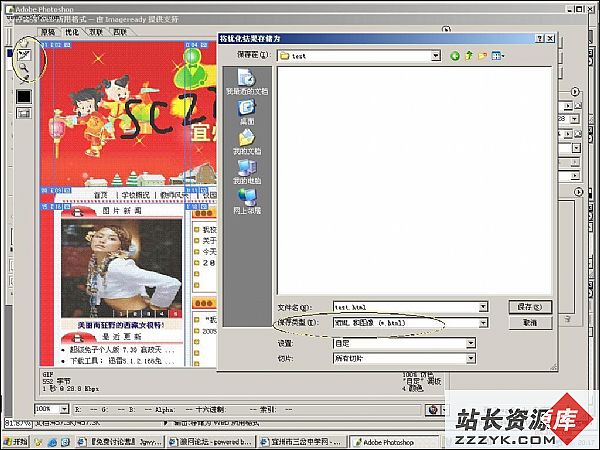
5.然后存为WEB:站长资源库站长学校:http://www.zzzyk.com/article 手工收录
此主题相关图片如下:
6.保存类型为:"HTML和图像":
此主题相关图片如下:
7之后可见保存的文件包括一个图片文件夹images和一个html文件:
此主题相关图片如下:
8查看html文件源码:
9.找到表格宽度"774":
此主题相关图片如下:
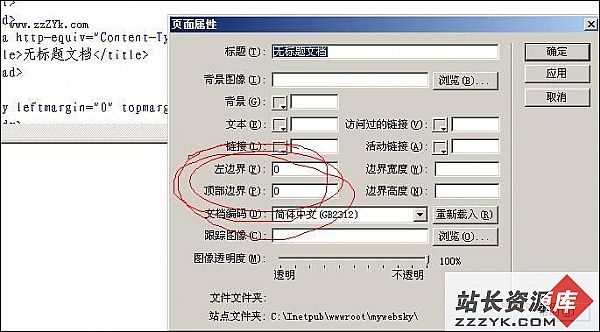
10打开DW,新建文件,设置页面属性,注意图中,要设为0:
此主题相关图片如下:
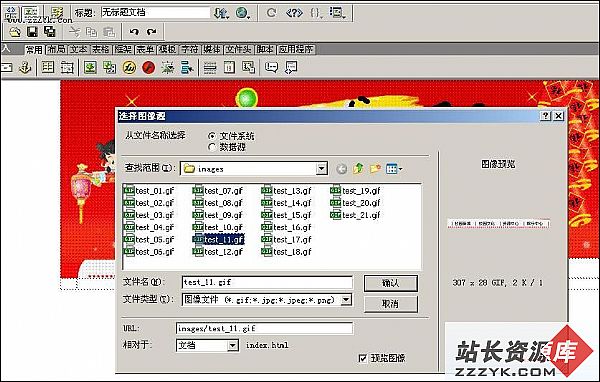
11.根据刚才在PS中拖出的参考线,在DW中插入一个774的表格,居中对齐.
此主题相关图片如下:
12好了,现在我们的任务就是往表格里面加图加内容了!(注意图片该做背景的就做背景)这里就不再赘述了!(其实已经赘述得够多了!)出处:站长资源库站长学校:http://www.zzzyk.com/article 手工收录。高质量文章!
上一个:CG绘画基础指南
下一个:真空尘埃的过去——2004年,两个人的幸福