JSP数据导出到EXCEL简便方法
试试看从网页中把表格直接生成excel,虽然不是直接从sql到excel,不过反而更加方便而且人性化。。
网上倒是找到了不少的资料,发现一段javascript的功能实现代码,很不错:
var elTable = document.getElementById("tb");
var oRangeRef = document.body.createTextRange();
oRangeRef.moveToElementText( elTable );
oRangeRef.execCommand( "Copy" );var appExcel = new ActiveXObject( "Excel.Application" );
appExcel.Visible = true;
appExcel.Workbooks.Add().Worksheets.Item(1).Paste();
appExcel = null;实现功能就是把id为tb的表格内的数据都生成为excel,我试试了可行,但是放到服务器来运行就是script error的提示,然后网上到处求问,也找了百度空间的几位高手朋友问了下,可是还是不得其法。。不过还是很感谢他们的热心帮助
没办法,我只能用别的方法来实现了,其实满喜欢上面的这个javascript的功能的,比较人性化。。可惜我黔驴技穷,无法用上它,哎!~
既然我帮客户用jsp(SUN企业级应用的首选)写的程序,那么我就还是用jsp(SUN企业级应用的首选)来实现这个功能吧。。
于是找到了这么一个方法:
原文出自:http://www.jsp(SUN企业级应用的首选).mlc.edu.tw/viewitem.jsp(SUN企业级应用的首选)?itemid=0000000065
***************************************************************************************************
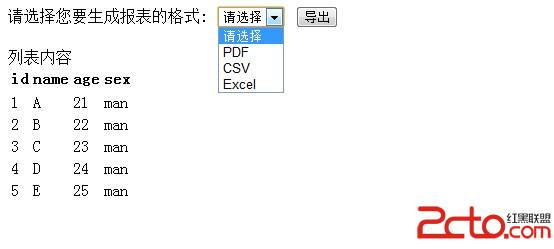
一、将网页资料以excel报表以线上浏览方式呈现
xls651.jsp(SUN企业级应用的首选)原始码如下
<%@ page contentType="application/m易做图cel" %>
<!-- 以上这行设定本网页为excel格式的网页 -->
<%
response.setHeader("Content-disposition","inline; filename=test1.xls");
//以上这行设定传送到前端浏览器时的档名为test1.xls
//就是靠这一行,让前端浏览器以为接收到一个excel档
%>
<html>
<head>
<title>Excel档案呈现方式</title>
</head>
<body>
<table border="1" width="100%">
<tr>
<td>姓名</td><td>身份证字号</td><td>生日</td>
</tr>
<tr>
<td>李玟</td><td>N111111111</td><td>1900/11/12</td>
</tr>
<tr>
<td>梁静如</td><td>N222222222</td><td>1923/10/1</td>
</tr>
<tr>
<td>张惠妹</td><td>N333333333</td><td>1934/12/18</td>
</tr>
</table>
</body>
</html>二、将网页资料以excel报表以下载的方式呈现
这个jsp(SUN企业级应用的首选)档和上一个差不多,只有差别在这一行:
线上浏览的方式: response.setHeader("Content-disposition","inline; filename=test1.xls");
下载的方式: response.setHeader("Content-disposition","attachment; filename=test2.xls");
附注: 1.以上纯以静态网页的方式呈现excel档,配合资料库,你便能以动态的报表方式做出excel报表了
2.完全不用安装任何元件,或只能受限於win平台,一个简单的方式解决你的报表需求
3.聪明的你,应该能举一反三,知道如何将网页资料以word的doc格式展现了吧!
(是不是只要把contentType改成"application/msword"以及filename的副档名改成.doc就可以了!)
补充:Web开发 , Jsp ,