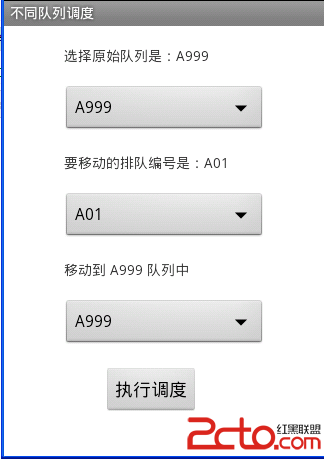
效果图如下:
默认第一次加载
选择原始队列:
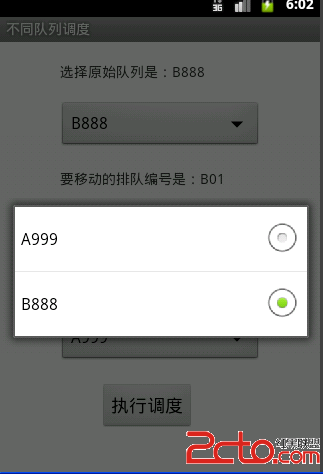
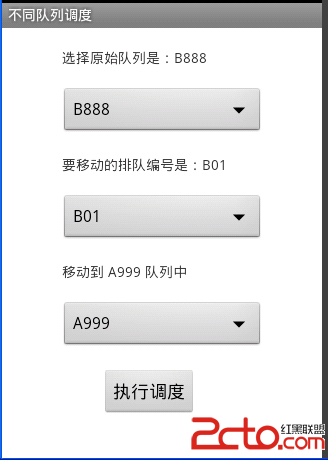
级联效果图:
关键代码给下拉列表选中事件监听绑定Id :
[html] www.zzzyk.com
int pos = firsthand_dlbh_pinner.getSelectedItemPosition();
firsthand_pdbh_adapter = new ArrayAdapter<String>(context,
android.R.layout.simple_spinner_item, queu_info[pos]);
firsthand_pdbh_spinner.setAdapter(firsthand_pdbh_adapter);
完整代码:
布局文件代码:
[html]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/firsthand_dlbh"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="60sp"
android:layout_marginTop="20sp" >
</TextView>
<Spinner
android:id="@+id/firsthand_dlbh_pinner"
android:layout_width="200sp"
android:layout_height="wrap_content"
android:layout_marginLeft="60sp"
android:layout_marginTop="20sp" >
</Spinner>
<TextView
android:id="@+id/firsthand_pdbh"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="60sp"
android:layout_marginTop="20sp" >
</TextView>
<Spinner
android:id="@+id/firsthand_pdbh_pinner"
android:layout_width="200sp"
android:layout_height="wrap_content"
android:layout_marginLeft="60sp"
android:layout_marginTop="20sp" >
</Spinner>
<TextView
android:id="@+id/target_dlbh"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="60sp"
android:layout_marginTop="20sp" >
</TextView>
<Spinner
android:id="@+id/target_dlbh_spinner"
android:layout_width="200sp"
android:layout_height="wrap_content"
android:layout_marginLeft="60sp"
android:layout_marginTop="20sp" >
</Spinner>
<Button
android:id="@+id/diff_manage_operation"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="100sp"
android:layout_marginTop="20sp"
android:text="执行调度"
android:textSize="18sp" >
</Button>
</LinearLayout>
JAVA 程序代码:
[java]
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.Spinner;
import android.widget.TextView;
import android.widget.AdapterView.OnItemSelectedListener;
public class ManageInfo_Activity extends Activity implements OnClickListener {
private Context context;
private static final String[] queuilist = { "A999", "B888" };
private static final String[] default_linfo = { "A01", "A02", "A03", "A04",
"A05", "A06", "A07", "A08", "A09", "A10", "A11" };
private static final String[][] queu_info = new String[][] {
{ "A01", "A02", "A03", "A04", "A05", "A06", "A07", "A08", "A09",
"A10", "A11" },
{ "B01", "B02", "B03", "B04", "B05", "B06", "B07", "B08", "B09",
"B10", "B11" } };
private TextView firsthand_dlbh_view;
private Spinner firsthand_dlbh_pinner;
private ArrayAdapter<String> firsthand_dlbh_adapter;
private TextView firsthand_pdbh_view;