Vaadin Web应用开发教程(37):可视化界面编辑插件
前面基本介绍了Vaadin提供的各种UI组件和布局,所以界面都是通过代码来完成的。安装Vaadin的Eclipse插件后,可以通过拖拉的方式来开始话设计用户界面。设计出的界面为CustomComponent 的派生类。使用CustomComponent的基本方法如下:并可以参见Vaadin Web应用开发教程(27):UI组件-自定义组件
[java]
public class MyApplication extends Application {
public void init() {
Window mainWindow = new Window("My Application");
setMainWindow(mainWindow);
// Needed because composites are full size
mainWindow.getContent().setSizeFull();
MyComposite myComposite = new MyComposite();
mainWindow.addComponent(myComposite);
}
}
public class MyApplication extends Application {
public void init() {
Window mainWindow = new Window("My Application");
setMainWindow(mainWindow);
// Needed because composites are full size
mainWindow.getContent().setSizeFull();
MyComposite myComposite = new MyComposite();
mainWindow.addComponent(myComposite);
}
}
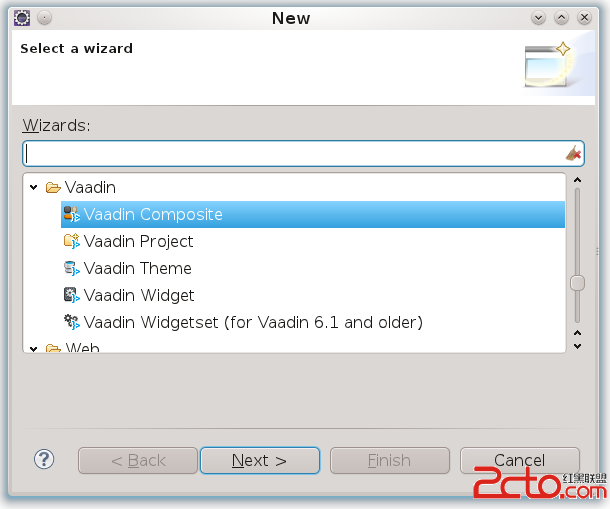
使用可视化编辑器是提供Eclipse Vaadin插件创建 Vaadin Composite : Vaadin->Vaadin Composite

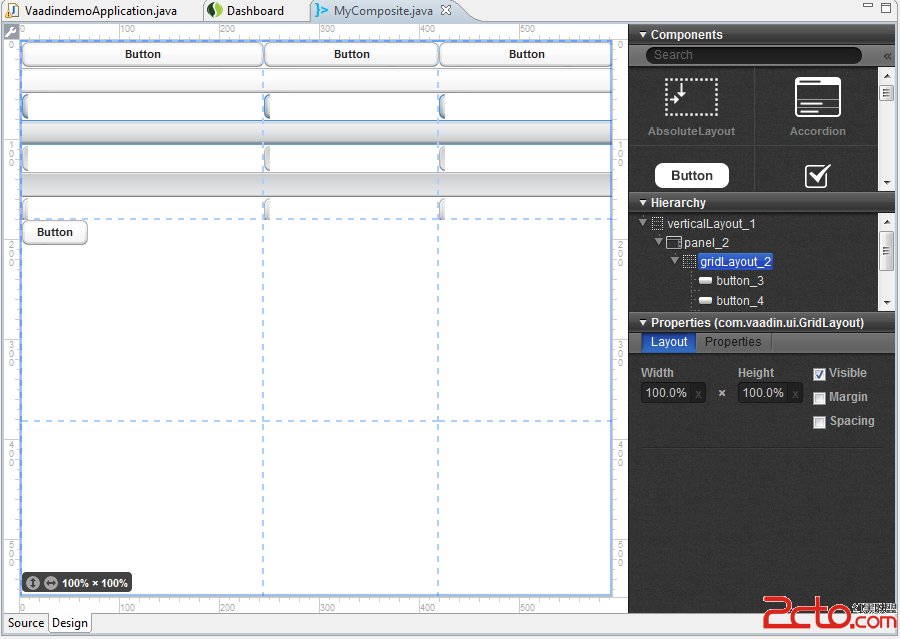
通过向导创建的UI界面缺省使用的是AbsoluteLayout,其缺省大小为100%。
可视化界面编辑具有两个标签页:Source 和Design,分别对应代码和设计器。

如果你使用过其它界面设计工具,如Visual Studio等,也就比较容易使用Vaadin的界面编辑器来设计UI界面,这里就不详述了。
由可视化界面编辑设计出的界面对应的代码含义特定的结构,对于那些含有@AutoGenerated标注的部分不要手工修改。
补充:Web开发 , 其他 ,