当前位置:
编程学习 >
html/css > >>
- 站长资源库提供html/css编程学习、疑难处理、技术方案,当前第6页
- XHTML 注释标签是一个特殊的标签,顾名思义,它是用于对html文档中的内容进行注释的。注释标签写法如下...
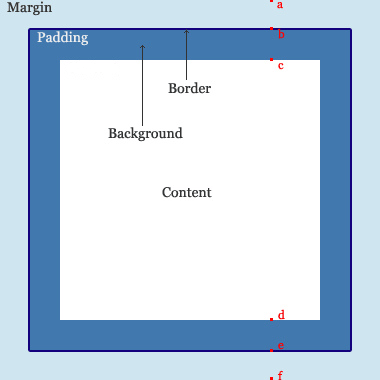
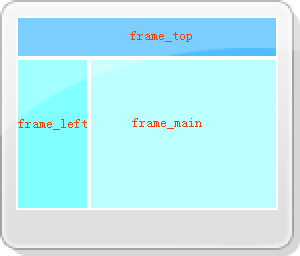
- XHTML DIV标签 标签是HTML语法中一个没有意义的标签,它只是用来辅助组织和格式化内容的。我们可以把它看做是一个容器,而我们把内容放入这个容器中,然后我们通过CSS样式表来指定它该如何显示...
- 使用 <hr /> 标签在当前位置绘制一条水平分割线。水平线可以对不同的内容部分进行有效隔离,给人以层次感 ...
- XHTML 段落 在XHTML中,通过 标签来定义段落。段落标签实例...
- 从开始标签到结束标签及标签包含的内容称为 XHTML 元素 ...
- XHTML 标签元素是 XHTML 文档的基本组成部分。XHTML 标签可以理解为是 XHTML 语言用于定义描述 XHTML 文档“这是什么,那是什么”的标记 ...
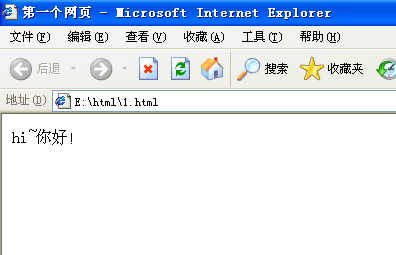
 xhtml最简单的例子,展示了xhtml的基本结构与写法。XHTML 是一门简单而又易用的语言,打开任何文本编辑器(在此我们推荐使用 EditPlus汉化版 文本编辑器),键入如下文本 ...
xhtml最简单的例子,展示了xhtml的基本结构与写法。XHTML 是一门简单而又易用的语言,打开任何文本编辑器(在此我们推荐使用 EditPlus汉化版 文本编辑器),键入如下文本 ...- HTML 是用来描述网页的一种语言。HTML 是 Hypertext Markup Language 的英文缩写,即超文本标记语言,也是构成网页文档的主要语言 ...
- HTML5是目前最新的HTML规范,每一个web开发人员将会发现自己需要使用这项新的标准工作。而且,其中很多人会发现,由于HTML4与HTML5之间的区别,新建一个HTML5的网站远比从HTML4往HTML5上迁移来的容易。事实上,H.
 本游戏使用的是html5的canvas,运行游戏需要浏览器支持html5。本篇文章详细讲解如何用html5来开发一款射击游戏,雷电可以说是射击游戏中的经典,下面就来模仿一下。先看一下游戏截图演示地址http://fsanguo.como
本游戏使用的是html5的canvas,运行游戏需要浏览器支持html5。本篇文章详细讲解如何用html5来开发一款射击游戏,雷电可以说是射击游戏中的经典,下面就来模仿一下。先看一下游戏截图演示地址http://fsanguo.como- 最近开始学习html5,因为一直都是研究as,所以还是觉得as顺眼一点,但是html5也不能不学,于是就想出了,可以把html5用as的语法来写出来,做游戏应该来的比较顺手一些,下面开始第一篇第一篇,显示一张图片一,代...
- 上一篇,我已经模仿as,加入了LBitmap和LBitmapData类,并且用它们实现了静态图片的显示。这次用Sprite来动态显示图片。依然遵循上一篇对显示对象的处理的思路,添加LSprite类,并追加show方法,如下:functi
 xhtml最简单的例子,展示了xhtml的基本结构与写法。XHTML 是一门简单而又易用的语言,打开任何文本编辑器(在此我们推荐使用 EditPlus汉化版 文本编辑器),键入如下文本 ...
xhtml最简单的例子,展示了xhtml的基本结构与写法。XHTML 是一门简单而又易用的语言,打开任何文本编辑器(在此我们推荐使用 EditPlus汉化版 文本编辑器),键入如下文本 ... 本游戏使用的是html5的canvas,运行游戏需要浏览器支持html5。本篇文章详细讲解如何用html5来开发一款射击游戏,雷电可以说是射击游戏中的经典,下面就来模仿一下。先看一下游戏截图演示地址http://fsanguo.como
本游戏使用的是html5的canvas,运行游戏需要浏览器支持html5。本篇文章详细讲解如何用html5来开发一款射击游戏,雷电可以说是射击游戏中的经典,下面就来模仿一下。先看一下游戏截图演示地址http://fsanguo.como