CSS 框模型尺寸计算
框模型默认尺寸
在框模型中,如果不加设置,外边距、边框和内边距默认为零,内容尺寸则根据内容实际长度计算。虽然内外边距默认为零,但浏览器通常有其默认的设置。例如,在Firefox浏览器中,ul标签是默认有padding值的,而IE浏览器则没有,如果采用浏览器默认样式的话,就会出现兼容性问题。
一般情况下我们通过样式表在基本设定中将内外边距设为零以替代浏览器默认设置:
*{ margin: 0; padding: 0; }在后面的布局处理中再根据需要设定内外边距样式以覆盖默认样式。
框模型尺寸计算
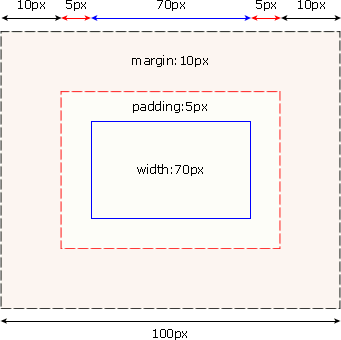
先看一张示意图:

在这个框模型中,总的宽度是100px。虚线部分为boder,宽度为80px,蓝色框内为content,宽度为70px。
对应的CSS如下:
#div1 { width: 70px; margin: 10px; padding: 5px; }可见,我们在CSS中设定的宽度(width),为content的宽度,而没有包含padding,border及margin。
浏览器的兼容性
在IE的某些版本中(IE6、IE7)由于对框模型的理解和W3规范存在一定差异,因此往往存在一些兼容性问题,详细的可参见对应的CSS IE兼容性专题。