马年拼图全制作
记得儿时每逢春节,奶奶便会在家中贴上红火的对联和一幅漂亮的年画,五颜六色的图案带来了浓浓的节日气氛,温暖着家里的每一个人。奶奶不在后,年画也从家中消失了,取代它的是一本本精美的挂历,随着生活水平的提高,家居环境日益美化,如今挂历也慢慢的淡出了节日舞台。就在今年,一幅自制的新春拼图成了我家墙壁的新主人。看看它的诞生过程,你一定也会手痒心动的。 首先进行的是图案设计,今年是马年,因此我选择了马做为这幅拼图的主角,寓意着新的一年马到成功。

打开Photoshop,新建一名为“背景”的图层,用象征喜庆的红色RGB(210,60,60)填充该层。
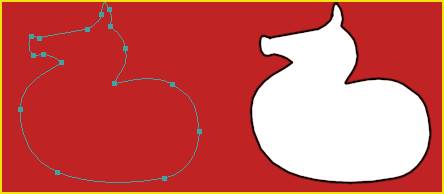
在“背景”层上新建一个图层并将它命名为“马身”,接着用钢笔和调整工具小心翼翼的勾勒出图中所示的轮廓。将前景色设为黑色,然后用2像素的画笔为该路径描边,并在路径内填充白色。

新建一图层命名为“鬃毛”,仍旧用钢笔工具勾勒出形状后用黑色描边再填充白色。将“鬃毛”图层拖到“马身”图层下,并用移动工具调整到适当的位置。
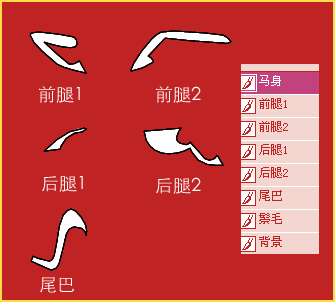
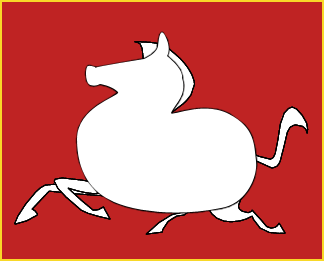
用同样的方法制作出马的前后腿和尾巴,并将它们调整到合适的位置。这个步骤是非常需要耐心的喔,最终效果和图层排列如下图所示:
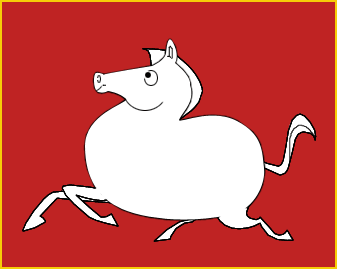
用橡皮工具删除掉一些不必要的线条后,新建一个名为“细节”的图层,选择合适的笔刷为这匹马添加上鼻子,嘴巴,眼睛,耳朵和尾毛。
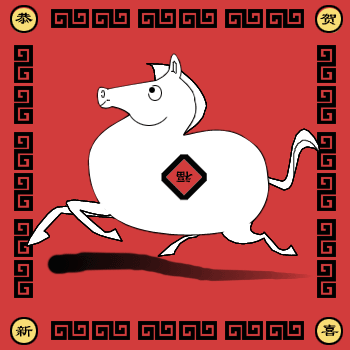
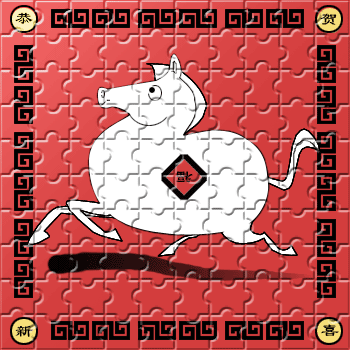
最后再加上些小装饰,拼图的基本图案就完成了。你可以点击此处下载源文件加以参考。
接下来我们将刚才完成的图案做成拼图
将刚才完成的图案做成拼图
首先把所有图层合为一层,并将该层命名为“拼图背景” 。
新建一个叫做“图案”的图层,打开矩形选择工具,将选项条上的参数设置如下:
style:fixed size width:70px height:70px
矩形的大小是根据图像的大小而定的,每一个所做矩形内将包括四块拼图。我图像的大小是350*350,所以选择70*70的矩形,如果你的图像比我大,所选矩形的大小也要相应大些。
在图层上画出矩形选区并用黑色填充。

将矩形选择工具的选项改为:
style:fixed size width:35px height:35px在黑色正方形的左上和右下角分别画出两个小正方形,用红色填充。你可以将图像放大观察以保证图像重合的精确,这对以后的效果非常重要。
设前景色为黑,背景色为红,选择半径13的硬边笔刷,画出图中的样子。(颜色切换键为“X”)
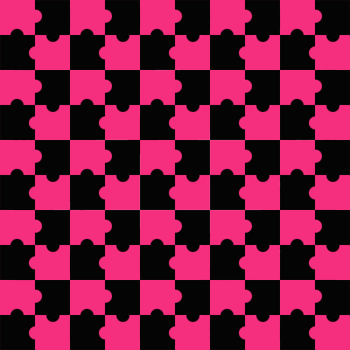
用选择工具选中做好的图案。执行edit菜单下的define pattern(定义图案),将其保存为图案。在弹出的对话框中将图案名字改为“pintu1”。确认当前激活的是“图案”图层,打开eidt菜单下的fill,在use下拉框中选择pattern,并在custom pattern中选中刚才制作的“pintu1”,点击确认。填充后的效果如图:
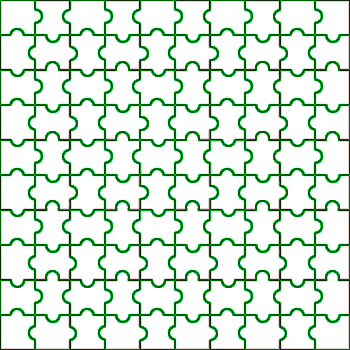
现在的图案和真实的拼图有些差距,我们还需用上面的方法进行修改。没有什么技术,需要的只是耐心。修改后效果和图层排列如下:
在“图案”层执行stylize->find edges滤镜后全选该图。执行edit菜单下的define pattern(定义图案)。在弹出的对话框中将图案命名为“pintu2”。这正是我们所需的拼图纹理。
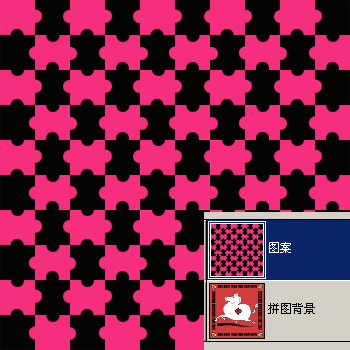
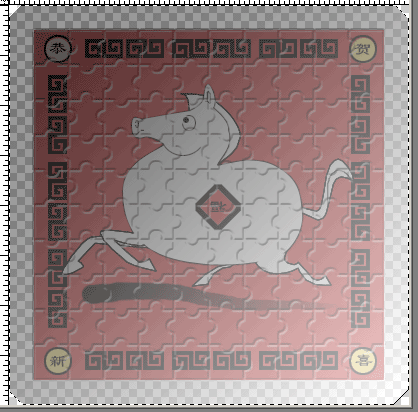
关闭“图案”层的显示来到“拼图背景”层,双击该层图标打开layer style(图层样式)对话框,选择bevel and emboss效果,将style设为Emboss,direction改为down。接着选中bevel and emboss的下一级texture(纹理)效果,在pattern框中选中刚才做的“pintu2”纹理。哈哈,一幅漂亮的拼图呈现在了我们眼前。
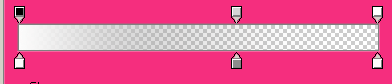
接下来新建一个图层,取名为“光照”,该层是用来给拼图加上灯光效果的。选择线性渐变工具,双击渐变颜色框进入编辑界面后制作一个新的渐变效果。

在“光照”层上用渐变工具从左上角拖到右下角执行渐变,然后将该层改为overlay模式,不透明度降到70%。
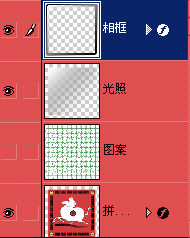
拼图完成后,我们再做一个相框把它装起来,这样就不会散的满地都是了:)
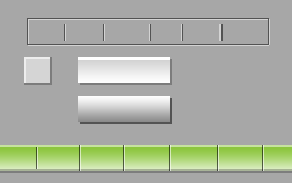
新建一图层名为“相框”。画一个圆角矩形,按‘D’键将前背景设为黑白两色,用线性渐变工具从左上到右下做出渐变。为了方便你看清相框的大概位置,我特意降低了该层的不透明度,实际制作中并不需要如此。
执行select->modify->contract,将选区缩小10像素。如果你希望分界线不要那么生硬,可以设置一定的羽化值。然后用Linear Gradient工具从右下到左上做出渐变。
再执行一次select-modify-contract,缩小12像素,按“del”删除中间部分,最后执行图层样式中的drop shadow即可为相框添加上阴影,参数可根据自已的喜好设定。
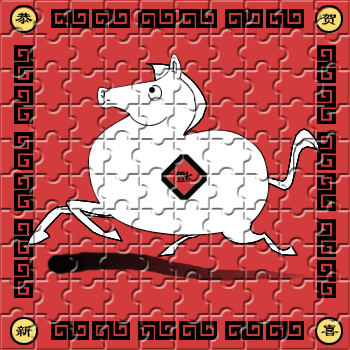
这下总算大功告成了!怎么样,好看吗?把它送给大家作为马年的礼物,祝朋友们春节快乐,心想事成!