ImageReady优化Web图像
Adobe公司在Photoshop 5.5中集成了ImageReady 2.0软件,提供了强大的网络图像处理功能,可以让你设计引人注目的网络图片。利用Adobe ImageReady 2.0可以处理图像优化、切割、动画、javascript变动效果以及其他进阶工作,下面我们主要对用ImageReady进行Web图像优化作一讲述。
为什么要优化图像
我们知道,目前网络的传输速度不尽人意,这就要求我们在进行网页创建和利用网络传送图像时,要在保证一定质量、显示效果的同时尽可能减小图像文件的大小。当前常见的Web图像格式有三种:JPG格式、GIF格式、PNG格式。JPG与GIF格式大家已司空见惯,而PNG格式(Portable Network Graphics的缩写)则是一种新兴的Web图像格式。
图像在网络中的使用,大多采用JPG和GIF格式,而PNG格式虽然优点很多,但以PNG格式保存的图像一般都很大,甚至比BMP格式还大一些,这对于Web图像来说无疑是致命的杀手,因此很少被使用。那么,我们什么时候用JPG,何时又用GIF格式呢?请看下面的分析:对图像的优化从很大程度上是对于图像的颜色进行优化,而构成一幅图像的色调有两种情况,连续色调和非连续色调。从各种情况下压缩测试的效果来看,对于连续色调的图像最好使用JPG格式进行压缩,而对于不连续色调的图像最好使用GIF格式进行压缩,以使图像质量和图像大小有一个最佳的平衡点。
怎样进行图像优化
怎样进行图像的优化呢?下面通过一个实例来看看优化的具体步骤。
1、从Photoshop 5.5程序组中激活ImageReady 2.0程序。
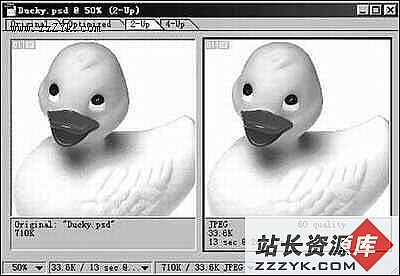
2、执行“File/Open”命令,打开需要进行优化的图像文件(例如Ducky.psd)。在图像窗口的顶部有四个标签,选择不同标签时的情况如下:“Original”??优化之前的原始图像,“Optimized”??按照缺省方式作了优化后的图像,“2-up”??将窗口分割为左右两个窗口,分别显示原始图像和优化后的图像,“4-up”??将窗口分割为四个窗口。
3、在图像窗口中单击上部的“2-Up”标签,则窗口分割为左右两个窗口,如图1所示,左窗口中为原始图像,右窗口中为按照“Optimize”调整板中的设置进行优化后的图像。
4、激活“Optimize”调整板,如图2所示,对于图像的优化就是在此面板中调整各项参数的设置而产生的,由于此张图像色调连续,所以从“Setting”中选择了Jpeg High压缩模式,如果图像的质量或大小不能满足您的要求,可以通过调整“Quality”和“Blur”的数值使之符合要求。在窗口的下方显示了优化后图像的大小、格式、色彩数量以及下载所需的时间,供你调整时作参考。
5、图像调整完成后,执行“File/Save Optimized”命令,将优化后的图像保存。这时文件的大小已从先前TIF格式的578KB降到JPG格式的25.55KB,即使先前的图像格式为JPG,经过ImageReady的妙手“驱肥”,一般也能瘦掉一半,而图像质量基本不变。
当图像较大时怎么办
如果你对上面的减肥效果还不满意,尤其是当你的网页图像较大时,请别发愁,ImageReady 2.0为这种情况也提供了一套完美的解决方案,那就是分片压缩功能,具体说来就是将这幅较大的图像按照你的要求裁成很多块(另类多线程?),每一块图像都可以按照不同的设置进行优化压缩,并且每一块都可以连接不同的URL地址,存储后生成一段HTML代码,但在网页中还是一幅完整的图像(要用FrontPage做到这一点就很困难了),这样网页的显示速度就快多了,下面就让我们来看看分片的具体方法吧。
1、打开一幅图像。从工具箱中选择“Slice Select Tool”(在第三行),准备对图像进行剪裁。
2、观察此图像的色彩组成,文字标题和底部的图案色彩单调,可以采用GIF格式压缩,而中间的风景图色彩丰富,所以用JPG格式压缩。
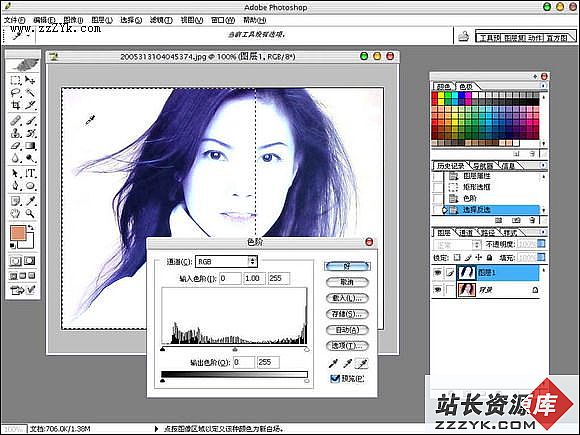
3、用Slice工具在图形上拖动画出一个矩形,将整幅图像划分为上、中、下三个部分,用“Slice Select Tool”工具拖动矩形框周围的控制点将矩形框调整到准确位置,如图3所示。4、用“Slice Select Tool”工具选择上面的文字部分,从“Optimize”调板中选择GIF压缩模式,设置颜色数为4;选择中间的风景图部分,从“Optimize”调板中选择Jpeg High压缩模式;选择下面的图案部分,从“Optimize”调板中选择GIF 32 Dithered压缩模式,分片压缩设置完成(注:如果需要,可以在Slice调板中为每一块图像连接不同的URL地址,如图4所示)。
5、从“File”下拉菜单中选择“Save Optimized”,将完成的分片图像储存为一个HTML文件,它将同时生成一个Images子目录,里面存放着经压缩优化后的三幅图像,在用Dreamweaver或FrontPage等进行网页设计时,将该HTML文件的代码拷入即可,不过别忘了将优化后的三幅图像拷贝到新网页的Images子目录下。
怎么样?很简单吧,那还不赶快照着去做,可别忘了用省下的银子做东哟!