FW4中文帮助--输出(1)
导出概述
当你在 Fireworks 中创建完图形后,你可以很容易地对其进行优化并导出成为常用的网络格式,当然也可以导出矢量程序的格式。导出和优化设置并不会改变原始的 Fireworks 文档。
在将图形导出成网络格式之前,你可以对要导出的文件进行优化。有关图像优化的详细介绍,参阅 在工作区进行优化。
如果你想让优化成为整个导出过程的一部分,Export Preview(导出预览)对话框会提供除选择性压缩外所有的优化选项。导出预览对话框会显示任何你所作的修改,所以你可以看到你的修改是如何影响图像的质量和文件大小的。
如果你是第一次接触有关网络图形的导出和优化处理的,可以使用 Export Wizard (导出向导)。这个向导可以指导你完成导出并及时提供有关设置方面的建议。
你也可以导出图形到其它的矢量应用程序,例如 Macromedia FreeHand 和 Flash,Adobe Illustrator 以及 Photoshop。你还可以将 Fireworks 的路径拷贝并粘贴到矢量程序中去。
导出图像
当你在工作区中完成优化后使用 File -> Export(文件 -> 导出)来导出图形。这样做可以绕过导出预览对话框而直接打开 Export 对话框

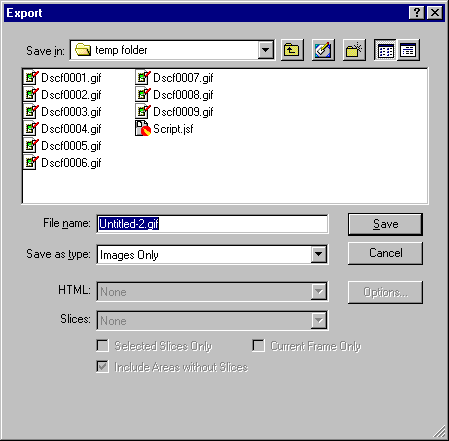
Export dialog box(导出对话框)
导出图像:
| 1 | 选择 File -> Export(文件 -> 导出)。 |
| 2 | 选择存放 HTML 文件的地方。 |
| 具有代表性的最佳的存放地方就是你自己的本地站点文件夹。 | |
| 3 | 键入文件名。 |
| 4 | 从保存类型弹出菜单中选择 HTML and Images。 |
| 注: 图像只能被导出成为图像,不可能被导出成为 HTML 文本。 | |
| 5 | 如果你的图像包含切割,选择切割选项。详情参阅 导出切割。 |
| 6 | 选择 Put Images in Subfolder 来选择一个独立的文件夹来保存图像。如果你没有选择文件夹,你的图像将被放置在自动创建的名为 Images 的文件夹中。 |
| 注:Fireworks 会自动在 HTML 文件和图像之间生成链接。 | |
| 7 | 点击保存。 |
导出结果
在你导出生成 HTML 的时候,Fireworks 会生成下面的文件来帮助你在网页上重建图像:
| 它会生成一个包含了重组切割图像或者创建 rollover 效果所必需的 JavaScript 和表格的 HTML 文件。Fireworks 所生成的 HTML 文件允许包含与导出图像的链接,以及将网页背景色设定为图像画布颜色或者图形的底色。 | |
| 它会生成一个或多个图像文件,这取决于你在文档中创建了多少个切割,以及你给按钮或者 rollover 效果设置了多少种状态。 | |
| 如果需要,它还会生成一个名为 Spacer.gif 的文件,这是一个透明的 1 x 1 pix 的 GIF 图像,当切割图像需要在 HTML 表格中重组的时候,Fireworks 用它来解决空格问题。你可以选择是否导出 spacer(分隔符)。详情请参阅 导出切割图像时使用空白表格单元或嵌套表格。 |
使用导出向导进行导出
使用导出向导进行导出
使用导出向导可以帮助我们一步一步地完成整个的导出程序。回答有关文件存放地点和用途等问题,然后导出向导就会对文件类型和优化设置提出建议。
如果你喜欢给优化文件设定一个文件尺寸的话,那么导出向导就会在优化过程中强制文件符合你所设定的尺寸。

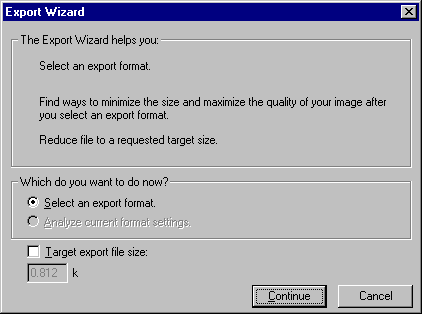
Export Wizard(导出向导)
使用导出向导导出图形:
| 1 | 选择 File -> Export Wizard(文件 -&gr; 导出向导)。 |
| 2 | 回答每个面板上提出的问题,点击 Continue 去到下一个面板。 |
| (Analysis Results)分析结果屏幕出现,同时提出有关文件格式的建议。 | |
| 注: 在第一个面板上选择 Target Export File Size(导出文件目标尺寸)可以为优化文件设定尺寸上限。 | |
| 3 | 点击 Exit。 |
| 在 Export Preview 窗口,2-Up Preview 窗口中会显示两个推荐的导出选项。 | |
| 4 | 点击包含有你要使用的文件格式的预览区域。 |
| 5 | 如果需要,对优化设置进行更多的修改。 |
| 6 | 点击 Export 按钮。 |
| 7 | 在 Export 对话框中,输入文件的名字,选择切割选项和存放文件的文件夹,点击保存。 |
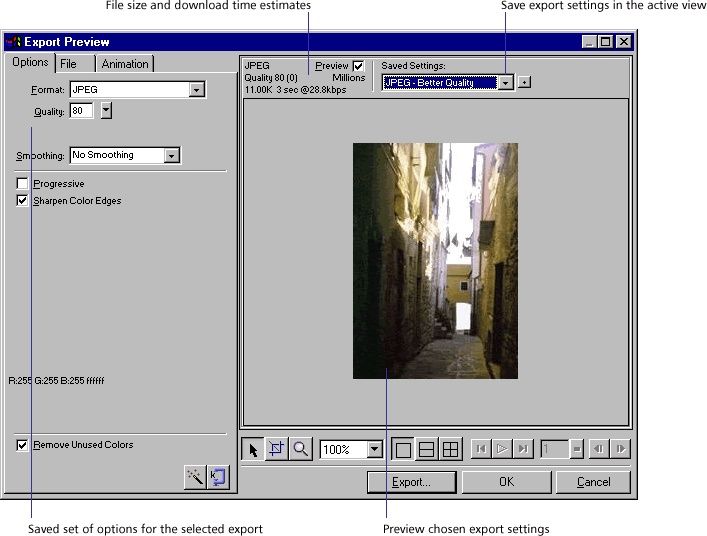
导出文件时进行优化和预览
Export Preview 对话框和四个导出图像预览窗口显示了大多数 Fireworks 的优化控制选项。Options 标签包含了所有的能在 Optimize 面板和 Color Table 面板中找到的优化控制项。有关优化图像的详情,请参阅 在工作区中进行优化。在 Export Preview 对话框中的 Animation(动画)面板上的选项也可以在 Frames 面板上找到。有关动画的详情,请参阅 使用帧进行工作。
Export Preview 对话框只优化那些不包含切割或所有切割使用同一设置的图像。要想优化那些使用不同设置的切割,你应使用 Optimize 面板。通过点击 Optimize to Size 向导 Export Preview 对话框允许你按目标限制尺寸导出图像。你也可以在 Optimize 面板上的 Options 弹出菜单中选择这个选项。
除了对优化进行控制以外,导出预览还有一个十分独特的用途。例如,在批处理过程中进行优化自定义设置时或是当你从 Dreamweaver 中打开 Fireworks 对其中的图像进行优化时,Export Preview 都会出现。
如何使用 Export Preview 对话框导出图形:
| 1 | 选择 File -> Export Preview(文件 -> 导出预览)。 |
| 2 | 选择导出和优化的选项设置。 |
| 3 | 点击 Export 按钮。 |
| 4 | 在 Export 对话框中,输入文件的名字,选择保存类型和文件存放文件夹,点击保存。 |
在导出预览对话框中预览优化效果
在导出预览对话框中预览优化效果
对话框的预览区域会精确地显示图形根据当前的导出设置导出后的效果,预计的文件大小,下载时间等。

你可以使用分割查看的方式比较不同设置,找到一个文件最小而图像质量也可接受的方案。你还可以在 Export Preview 对话框中使用 Optimize to Size 向导来限制文件的大小。
在导出 GIF 动画或者 JavaScript rollover 效果时,预计的文件大小是包括图像所有帧的大小。
注:要想加快 Export Preview 的刷屏速度,就取消 Preview 选项。如果你想在进行设置修改的时候停止预览刷屏,敲击 Esc 键。
在 Export Preview 对话框中预览优化效果:
| 1 | 选择 File -> Export Preview(文件 -> 导出预览)。 |
| 2 | 要想在预览窗口放大或缩小,选择 Zoom 上一个:FW4中文帮助--输出(2)
访问www.zzzyk.com 试试 CopyRight © 2022 站长资源库 编程知识问答 zzzyk.com All Rights Reserved
部分文章来自网络, |