Fireworks 制作立体旋转地球
动画制作是Fireworks的特长,尤其结合Mask会制作出很多意想不到的效果,下面的旋转地球就是用Fireworks MX做出来的(其他版本的Fireworks 也一样可以做出),挺逼真吧!
本例使用圆形遮罩中运动的平面世界地图模拟地球的转动,涉及到的关键技术只有Mask,但要做到地球旋转连续流畅还是需要一点小技巧,希望下面的教程能够让你有一点收获。
读者应具有Fireworks的基本操作能力,特别要熟悉层面板和Select菜单操作。
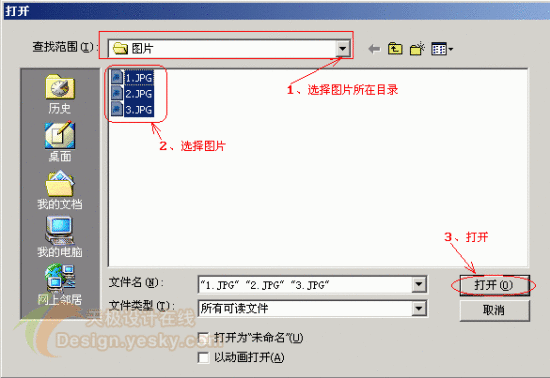
step1:先打开一张世界地图的图片,如图1。
图1
step2:在工具栏点击按钮,使用魔术棒工具在地图中白易做图域点击一下,将图片中的白色变成选择区域,可仔细观察,有些微小的区域还是没有被选上,这时执行菜单命令“Select/Select Similar”,将所有的白色都纳入选择区域,如图2。在使用魔术棒工具时,设置比较恰当的Tolerance参数,会使选择区域比较精确。
图2
step3:按下Delete键将图片中的白色全部删除,使用橡皮擦工具擦去不在选择区域中多余的部分,剩下的就是整个世界地图的轮廓了。当然你也可以轻松的给地图换上你喜欢的颜色,只需执行菜单命令“Select/Select Inverse”或快捷键“Ctrl+Shift+I”,就可以取得地图的选择区域了,然后在工具栏选择油漆桶工具,填充你所喜欢的颜色。
然后再克隆一个世界地图,将它们群组,两个地图的位置关系如图3。注意两地图一定要保持Y轴参数相同。
图3
step4:新建一个文件,背景色选为黑色。将上一步完成的世界地图复制并粘贴在新文件中,然后选中世界地图,执行菜单命令“Modify/Symbol/Convert to Symbol...”(快捷键F8),将其转化为符号。
在层面板中新建一层,在该层上使用圆形工具绘制一个无边框的正圆(绘制时同时按住Shift键),如图4 。
图4
step5: 选中Symbol世界地图,执行菜单命令“Modify/Animation/Animate Selection...”(快捷键“Alt+Shift+F8”),出现如图5的对话框,将Frames参数设为15。该参数的设置有一定的原则,如果太小,地球转动就会不够流畅;如果参数过大,虽然动画效果比较流畅,但文件的尺寸会比较大,所以大家最好根据作品的用途及环境设置该参数。
图5
step6: 现在我们创建了一个15帧的动画,向右水平拖动中间的红色控制点,会产生代表15个帧的15个点,其中绿色表示第一帧(首帧),红色表示第15帧(末帧)。本动画制作的关键就是使世界地图无间断地流畅转动,业就是使最后一帧的世界地图状态和第一帧的世界地图的状态完全重叠。为了达到这种效果,我们需要在世界地图中做一个小标志:在Lirbary面板中选择Symbol,进入对符号的编辑状态,我们这里在世界地图中右上角的格陵兰岛东海岸画上标志,如图6
图6
step7:退出符号编辑状态,在主动画文件中,用鼠标拖动绿色的点(第一帧),使圆形和地图的位置如图7所示。然后用鼠标点击红色的点(最后一帧),保持水平拖动使其位置如图8所示。使用适当的辅助线和放大视图会使你更好的完成这一步,这一步很关键也很麻烦,一定要有耐性,只要能调整准确他们的位置,就能保证动画的流畅。
图7
图8
step8: 在共享层Layer2中选中正圆,复制(Ctrl+C),然后点击动画层Layer1,粘贴(Ctrl+V)。然后在Layer1中同时选择正圆和动画元件地图,执行菜单命令
“Modify/Mask/Group as Mask”,实现遮罩效果如图9,这里正圆的填充色为白色,如果读者用的是Fireworks 4.0,将填充色改为黑色即可。
在帧面板中选择最后一帧,将其播放时间设置为0,点击左下角的播放按钮,预览动画效果,如果不太流畅,就返回上一步继续调整,如果流畅就删除Symbol中的标志。这时的图层面板如图10。
图9
图10
step9: 此时旋转的地球已经做好了,但显然还缺乏立体感,下面我们还要修饰一下。选择共享层Layer2中的正圆,在属性面板中使用Radial填充,具体的参数设置如图9。左边使用透明填充,这是Fireworks MX新增的功能,使用Fireworks 4.0的用户可使用简单的遮罩能完成相同的效果。
图11
step10: 感觉效果还不是太好,那么选择属性面板的Effect,使用“Inner Glow”效果,具体的参数设置如图11所示,完成后的效果如图12。此时预览时边缘会有毛边,只需在属性面板中将正圆的宽和高同时增加2个像素,然后使用方向键向左向上各移一个像素,便可解决。
图12
图13
step11:现在感觉已经不错了,但为了使地球更逼真,我们将地球的背景色变成蓝色。新建一共享层Layer3,将它拖到最底层,复制(Ctrl+C)Layer2层上的正圆,将其粘贴在Layer3层上。把Layer1和Layer2层设置为不可见,这样显示的是Layer3层上的正圆,删除该正圆的“Inner Glow”效果,将其填充色改为蓝色Solid填充,如图14。此时预览时边缘可能也不是很干净利落,解决办易做图好和上一步相反。 现在全部完成,最后的层面板如下图。
图14
图15
step12:最后在输出时选择“Animated Gif”格式。在预览时会重叠位置部分会有短时间的停顿,我的解决办法是适当调整帧的时间:将第一帧的时间设置短一点,设置为7,将2-14帧设置的较为长一点,设置为15,将最后一帧设置为0。现在点击Export输出动画。一个具有立体感的旋转地球就完成了。如果你感兴趣,还可以以相同的方法用Flash做一个。
小结:本例制作的难点是如何实现地球无停顿地流畅旋转运动。教程中比较成功的解决了此问题。即遵循循环动画的特点(最后一帧播放完又回到第一帧继续播放),所以保持首尾两帧的状态相同,将最后一帧的播放时间设置为0,就可以实现流畅的运动。制作过程中在Symbol中做小标记是一个小技巧,起到了很好的辅助作用。
下载PNG源文件