利用Photoshop制作出漂亮的蓝色光影立体字效果
效果图
 |
| 1、现在开始,打开你的photoshop软件,创建一个大小为980X708像素的文档。 |
 |
|
2、利用渐变工具选择径向渐变如下图。 |
 |
输入你喜欢的字体,这里我输入2012
 |
|
4、我们先把文字图层,复制一层出来,然后对之前的一文字层进行栅格化,如下图所示。 |
 |
|
5、使用变形工具对字体进行,斜切,使字体有透视效果。 |
 |
|
6、创建一个新的通道,然后填充白色,如下图所示。 |
 |
|
7、我现在从通道把字体载入,然后对字体进行渐变填充。 |
 |
|
13、再接着我们利用ps钢笔工具做一些直线路么,如下图。 |
 |
| 14、再把刚才画的直线对前景设置成正黄,对路径进行描边,如下图所示。 |
 |
| 15、好了,这是描边后的效果如下图。 |
 |
| 16、再把我们做内容放在字体下方。 |
 |
| 17、再copy一个层,如下图。 |
 |
| 18、把复制出来层的线条给删除了。 |
 |
|
19、再在来合并,再复制一层刚才的线条。 |
 |
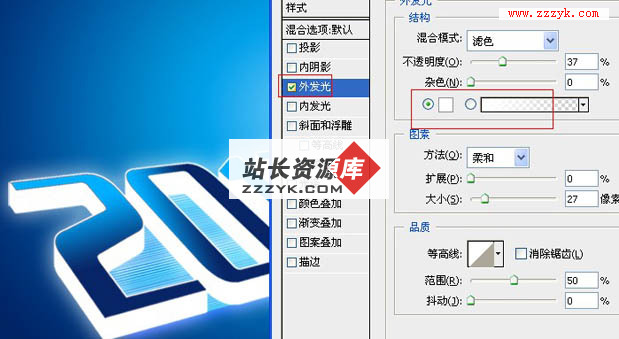
| 20、接着对刚才复制的线条,进行图层样式,如下操作。 |
 |
| 21、具体参数如下图所示。 |
 |
| 22、处理之后的效果。 |
 |
| 23、为了更漂亮我们接着来地对上面的正黄线条进行如下设置,参数如下图所示。 |
 |
| 24、参数。 |
 |
| 25、效果如图。 |
 |
| 26,现在我们再利用用画笔工具画一条颜色,如图。 |
 |
| 27、然后对刚才画的内容进行高斯模糊,如图。 |
 |
| 28、其它同样操作,如图。 |
 |
| 29、现在我们再复制一个白色的层,选出2的那一部份如图操作。 |
 |
|
30、现在我们来对2进行一些些角度操作,如滤镜-风格化-风(向左),多重复几次会更好看一些。 |
 |
| 31、把处理好的复制层放到2字的后面如下图所示。 |
 |
| 32、把字体放在你觉得合适的位置就好了。 |
 |
| 33、再来对图进行画出路径,如图。 |
 |
| 34、我们对刚才画的层进行填充一个渐变色如下图所示。 |
 |
| 35、再来对层进行ctrl+alt+G参数如下图。 |
 |
| 36、把当前层的图层模式->混合模式改为(叠加),如下图所示。 |
 |
| 37、好了我们的立体字就出来了,效果如图。 |
 |
| 38、现在我们要把看上去有线条多余的部分擦除如下图所示。 |
 |
| 39、好了,利用ps的给它再加点点缀,光晕效果出来了。 |
 |
| 完成最终效果。 |
 |
| 8、处理后的效果如下。 |
 |
|
9、v好了,创建一个新的图层,填充白色,再用择菜单-修改-扩展选区具体参数如下图所示。 |
 |
|
10、接着我们扩展选区后,不要取消,然后按住ctrl+alt+方向键向下进行立体化,效果图下图。 |
 |
|
11、现在适当的把字体缩小一点。 |
 |
|
12、利用图层模式来对字体图层进行发光设置,如下图所示。 |
 |
补充:ps教程,Photoshop




