Fireworks 4功能指南之一
这是一个演示,将带你感受在一个典型站点中创造几个新页面的全过程。本演示按照这个过程的不同阶段被分成几个部分。如果你需要更多的帮助信息,在Fireworks里也包括了一个帮助。
第一步:安装
Fireworks:CD中包括了Fireworks的安装程序。CD中还有Alien Skin提供的Alien Skin Eye Candy的演示版本。安装Eye Candy文件夹到你的xtras文件夹中。
Dreamweaver 4 CD中包括了Dreamweaver Demo版的安装程序。
Macromedia Flash 5 CD中包括了Macromedia Flash 5 Demo版的安装程序。
在我们开始以前,先讲一个名词--“选择物体”:
在这整个演示中,我将经常提起“选择物体”这个名词。意思是,在工具栏中选择指针工具,点击你想选择的物体。如果想一下子选择多个物体,你也能这样做。方法有两种:
1. 按下Shift键,然后再用指针工具选择别的物体。
2. 用指针工具,点击并拖出一个区域,被这个区域所包含的物体都被选中。
在本地输出带有层的Photoshop文件......
打开Demo_04.png或者继续刚才你的演示文件。
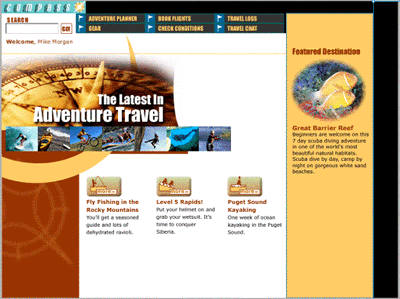
现在我们有了我们网页的基本构思,我们可以把它输出成带有层的Photoshop文件。Fireworks可以将每个遮照物体输出为每个图标的遮照层,因此在Photoshop中进行设计工作可以使用相同的遮照,并且保证图标一样大小。
在本地输出带有层的Photoshop文件

矢量编辑

创建倾斜的按钮在图标后面......
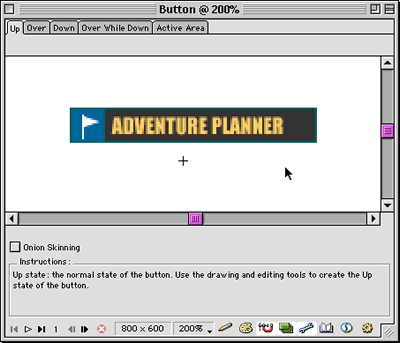
现在,我们将创建倾斜的按钮在图标后面





优化图象......
打开 Demo_05.png 或继续在你的演示文件中工作。
优化图象

开启背景层并且用指针工具,选择这个Compass 图象




Fireworks 4功能指南之二......
本文来源于www.lodskill.com com